
Do you want to remove unused CSS in WordPress and make your website faster?
A key goal of website optimization is to remove any unnecessary code. This reduces the total size of your website pages and leads to faster page loading times and a better user experience for visitors.
One area where you can greatly reduce the size of website pages is styling. Website styling is controlled through a rule-based language called Cascading Style Sheets, which is one of the core building blocks of the World Wide Web alongside HTML and Javascript.
More commonly abbreviated to CSS, stylesheets can be used to define page colors, fonts, backgrounds, image styling, margins, padding, and more. In the example below, the CSS code is ensuring that headlines are centered and displayed in red.
h1
text-align: center;
color: red;
A typical WordPress website will require many stylesheets in order to display a page correctly. In addition to the CSS styling used in the core version of WordPress, CSS calls are made by your activated WordPress theme and WordPress plugins. Therefore, a WordPress website may require a dozen CSS files in order to style everything correctly.
Cascading Style Sheets can increase page loading times if the files are too large or if too many CSS files are called. A number of techniques can be employed to tackle this issue such as Defer, Minify, and Combine.
Below is a summary of these techniques.
| CSS Optimisation Techique | Usage |
|---|---|
| Defer | Defer executing non-critical CSS files until the page has loaded |
| Minify | Remove spaces, tabs, line breaks, and comments |
| Combine | Reduce the total number of HTTP requests by combining multiple CSS files into one file |
If you want to reduce the weight of CSS further, I recommend removing unused CSS rules in WordPress so that only required styling is downloaded by visitors. By preventing the browser from loading unnecessary CSS code, you can speed up page loading and give visitors a better user experience.
Let’s take a closer look at unused CSS and examine how you can remove unused CSS code from your WordPress website.
What is Unused CSS in WordPress & Why Does it Occur?
Unused CSS refers to any CSS rules that are not being called on the current page. This happens frequently as pages rarely need to call every single CSS rule from a stylesheet. For example, your stylesheet may contain a CSS rule for displaying a headline using the color red, but this would be classified as unused CSS if it was not actually requested.
As browsers do not require unused CSS rules, the code is unnecessarily increasing the size of CSS files. You can therefore improve page loading times by removing the unused CSS code in WordPress.
WordPress themes are required to use the styles.css file as the main stylesheet, though it is common for themes to use additional stylesheets for fonts, theme skins, and other design elements. Many of the CSS rules contained in theme CSS files are only required in certain situations. Despite this, these CSS files are usually loaded on every page of your website.
WordPress plugins are particularly bad for inserting unused CSS into pages as developers frequently load stylesheets on all pages by default.
| Type of WordPress Plugin | Example of Unused CSS |
|---|---|
| Page Builder | Inserts styling for content blocks that have not been used on the page |
| Content Slider | Calls the slider stylesheet throughout your website, even if it’s only required on the home page |
| Contact Form | Calls the form stylesheet throughout your website, even if it’s only required on the contact page |
It is good practice to remove unused CSS in WordPress, but if you remove any CSS code that is important to the design of your website, your website design will break.
What About Critical CSS?
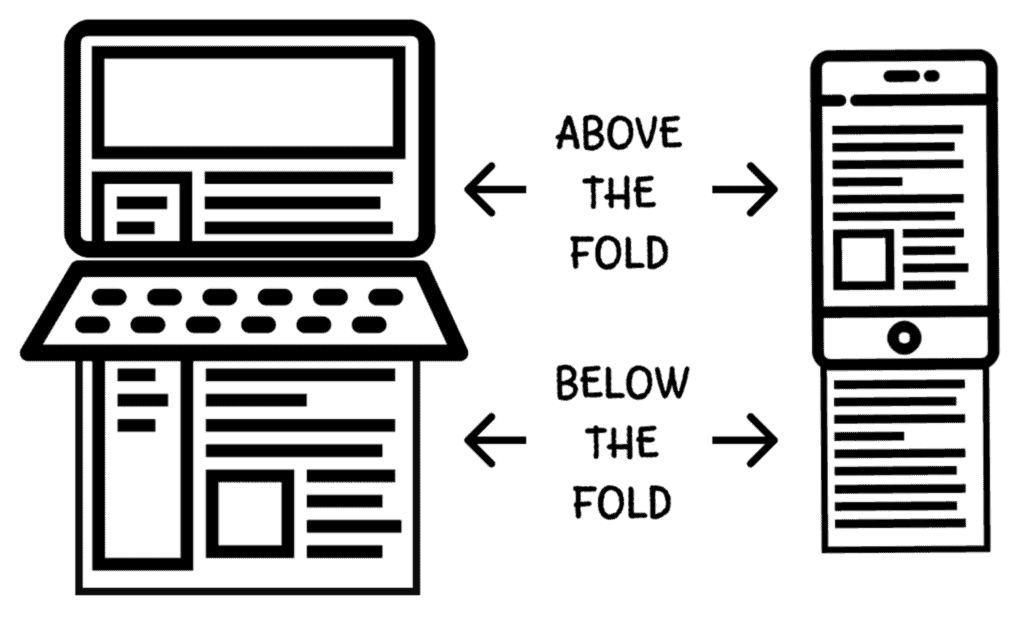
Another term you may hear frequently is Critical CSS. It refers to any styling that is required to display content to users immediately without scrolling. This area is referred to as Above the Fold and the time it takes a browser to load content above the fold is called First Contentful Paint (FCP).
Google recommends Critical CSS be extracted, minified, and displayed inline in the HEAD element to ensure the First Contentful Paint loads quickly. Defer can be used to load non-critical CSS files later to ensure less important CSS files do not slow down the initial page load.

How to Find Unused CSS
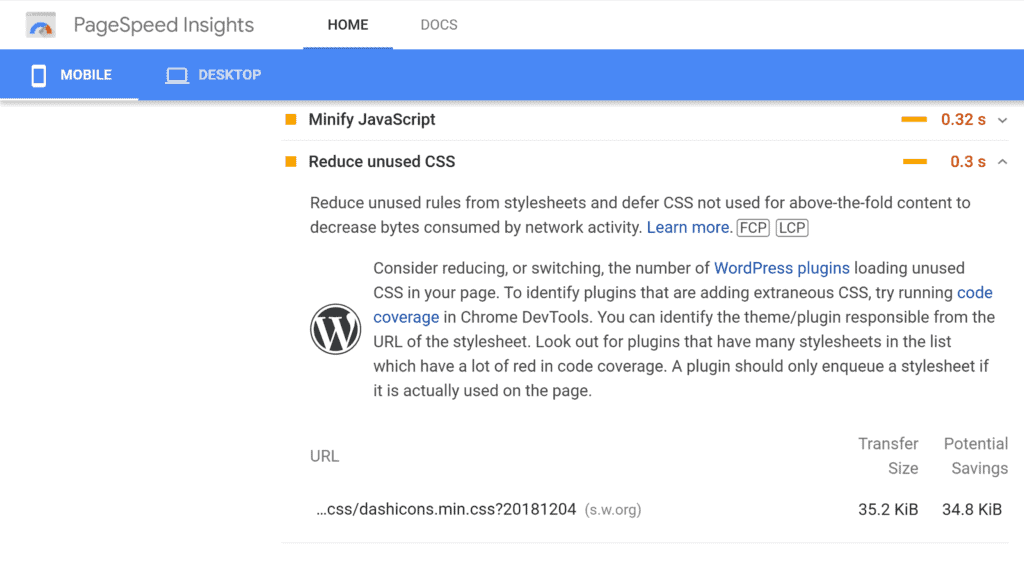
A quick way of discovering unused CSS on a page is to enter its URL into a performance report tool such as GTmetrix, Google PageSpeed Insights or Pingdom Website Speed Test. The report will highlight unused CSS and recommend that unused rules be removed or deferred.

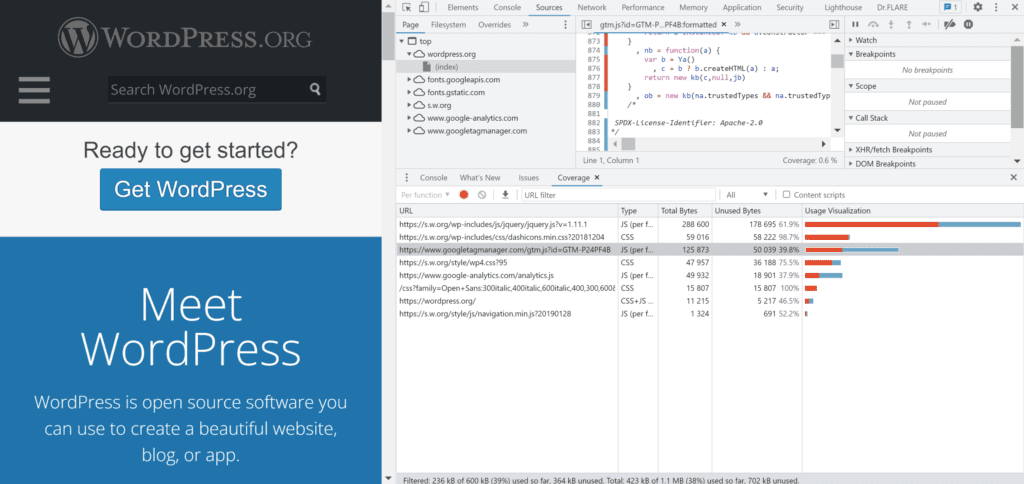
Modern browsers provide developer tools to help you analyze a website’s design and code. The developer options in Google Chrome are called Chrome DevTools and its Coverage tab can be used to find unused Javascript and CSS code. It’s a quick and effective way of finding CSS files that have many unused rules.
To load Chrome DevTools, all you have to do is right-click on a page and select Inspect. You can then click on the Coverage tab to see the URL of each file and whether the file is Javascript, CSS, or both. To the right, you can see the total size of the file in bytes and the total unused bytes. A visualization bar displays unused code in red and required code in a blue-green color. This is summarised in the bottom panel, but if you click on a specific file, you will see unused CSS rules highlighted in red in the panel above.
Check out the Chrome Developers Coverage page for more information on how the Coverage tab works.

Many other free and premium unused CSS tools can be found online.
- JitBit Unused CSS tool – A free service that crawls every page on your website and highlights the CSS selectors that are not being used anywhere
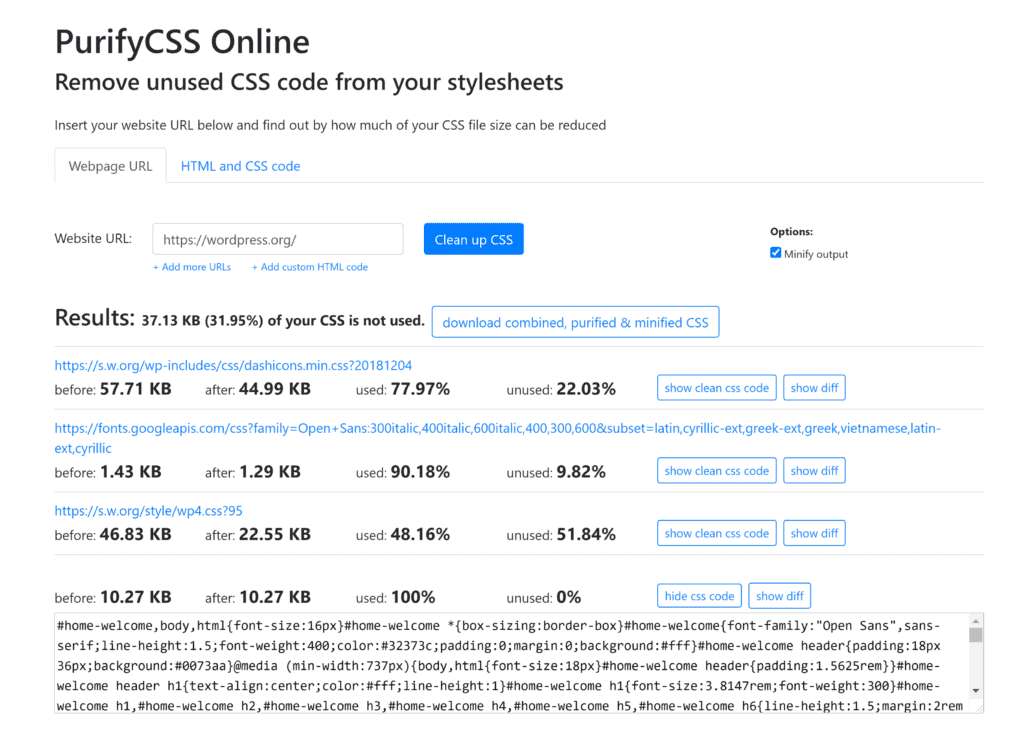
- PurifyCSS Online – A useful free tool that highlights unused code and provides you with clean CSS files
- UnusedCSS – A premium service that scans page URLs and provides cleaner CSS files with no unnecessary code (pricing starts from $25 per month)

Whilst tools such as Chrome DevTools and PurifyCSS Online can be useful for viewing unused CSS rules on websites, they are not always practical in tackling the issue of unused CSS on a dynamic platform such as WordPress.
WordPress themes and plugins require different stylesheets to be loaded throughout your website, therefore the amount of unused CSS changes from page to page. That is why I believe it’s generally better to use optimization WordPress plugins to remove (or defer) unused CSS in WordPress.
Let’s take a closer look at some useful WordPress plugins that help remove unused CSS from your WordPress website.
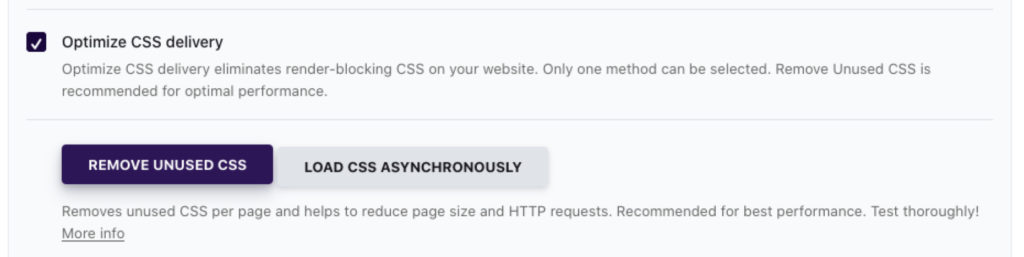
Remove Unused CSS in WordPress Using WP Rocket
WP Rocket is one of the most popular WordPress performance solutions on the market. A license for WP Rocket is available for $49 per year.
The plugin features a tool that can remove all unused CSS from your website at the click of a button. In the background, what WP Rocket is doing is reviewing all stylesheets and scripts on each page and matching CSS rules with the CSS selectors that are found in the HTML code. This process is done externally on WP Rocket’s servers, so make sure your WordPress security plugin has whitelisted their server IP address.

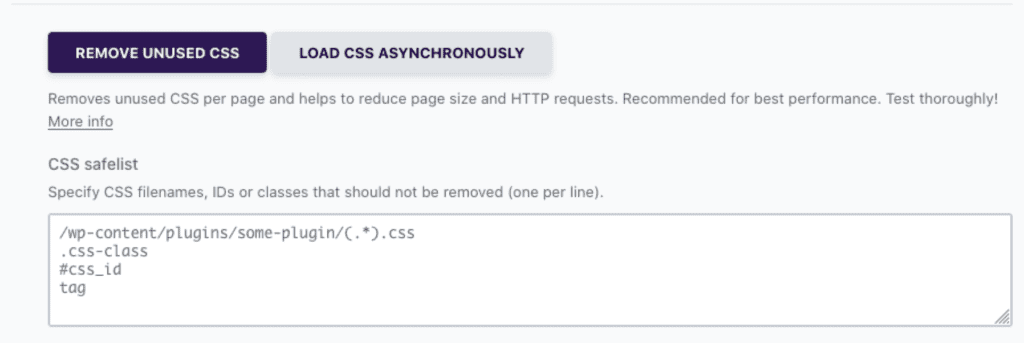
As WP Rocket automatically removes all unused CSS code, you may encounter situations where this tool can break a part of your website design such as a contact form. If this occurs, add the relevant CSS file, ID or class to the WP Rocket CSS safelist.

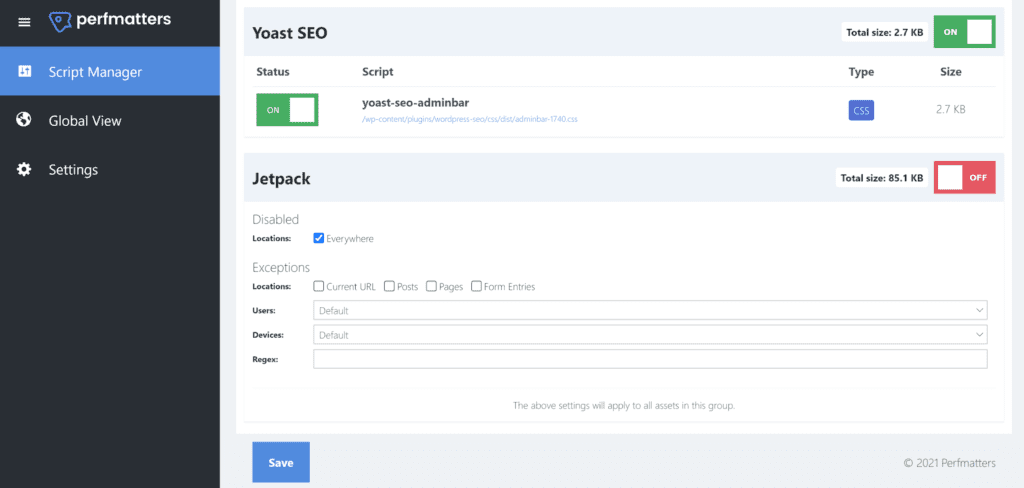
Remove Unused CSS in WordPress Using Perfmatters
Perfmatters is the optimization solution I use on my website to remove unused CSS code. It’s a premium WordPress plugin that is available for only $24.95 per year.
With the Perfmatters Script Manager, you can enable and disable CSS files and Javascript files on specific posts and pages throughout your website. Exceptions can be made to script exclusions based on regular expressions, a user’s login status, and their device type.
I have found the plugin to be highly effective in tackling poorly optimized WordPress plugins. Take Jetpack, for example. Even if you do not use any Jetpack modules for the front-end of your website, it will still load an 85.1 KB CSS file on every page of your website. As you can see below, Perfmatters allows me to stop this unnecessary CSS file from ever being loaded.

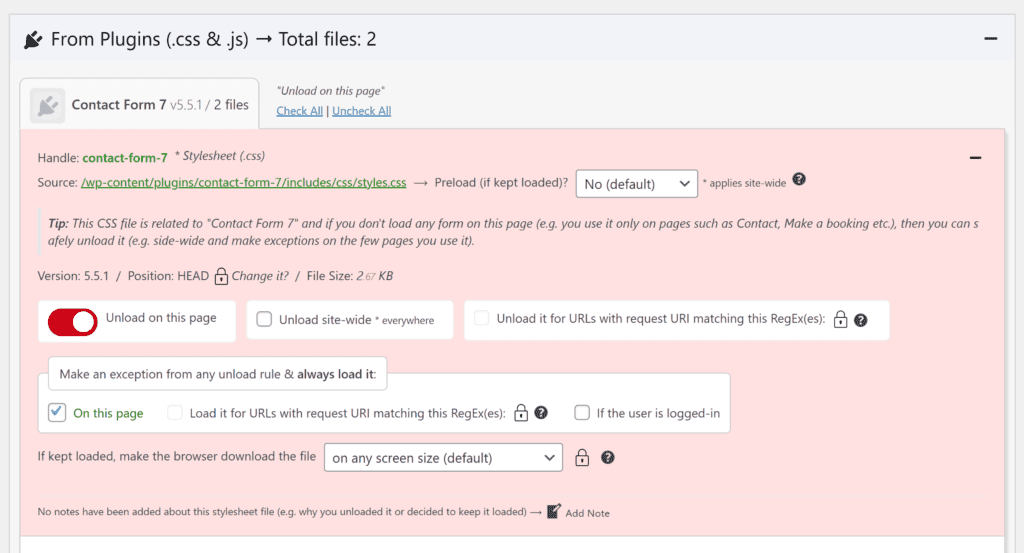
Removing Unused CSS in WordPress Using Asset CleanUp
A great alternative to Perfmatters is Asset CleanUp. The plugin is free to use, though a premium version is available for €42.08 that unlocks many additional features.
Asset CleanUp’s CSS & Javascript manager lets you preload files and disable files on specific pages throughout your website. Exceptions can be made for logged-in users.
If you upgrade to Asset CleanUp Pro, you’ll get more control over what areas of your website CSS and Javascript files are loaded and be able to add additional exceptions for screen size and regular expressions.

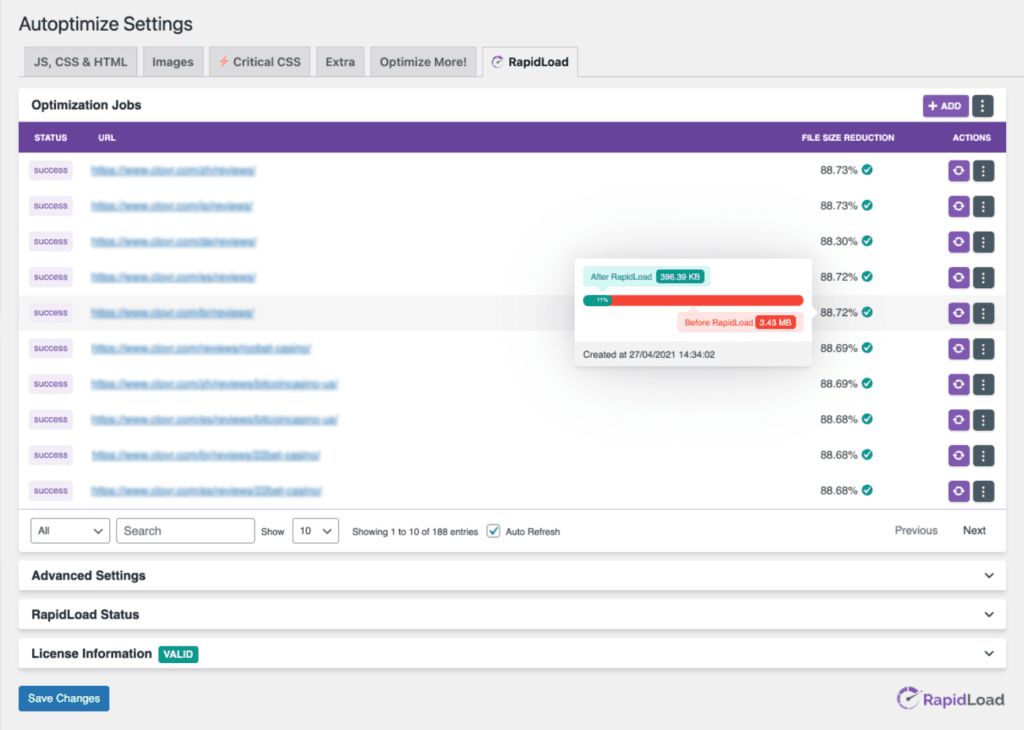
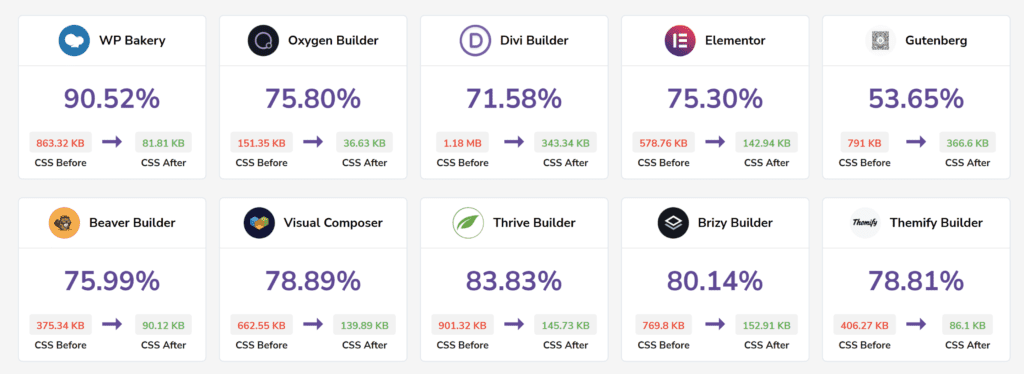
Removing Unused CSS Files Using RapidLoad
Autoptimize is an effective optimization WordPress plugin that allows you to aggregate, minify and cache CSS, Javascript and HTML files. The WordPress plugin RapidLoad Power-Up extends Autoptimize further by helping you remove unused CSS in WordPress.

Like WP Rocket’s CSS optimization tool, RapidLoad Power-Up reduces page loading times by examining which CSS rules are actually necessary.
As the name suggests, the plugin utilizes the service RapidLoad in order to reduce the size of CSS files. Therefore, you will need to sign up to the RapidLoad service in order to use RapidLoad Power-Up. Monthly plans are available for RapidLoad for $5.83 per month.

Final Thoughts
Developers are not doing enough to optimize the stylesheets that style and shape our websites. You’ll find that many WordPress themes and plugins load all CSS rules throughout your website, even when those rules are only required on specific pages.
To see how much unused CSS code is on your own website, I recommend running some benchmarks on a performance report tool such as GTmetrix, Google PageSpeed Insights or Pingdom Website Speed Test. Developer tools such as Chrome DevTools and PurifyCSS Online can also be used to see how much unnecessary weight CSS is adding to pages.
Thankfully, we can remove unused CSS in WordPress using a number of WordPress performance solutions. If you prefer to automate the process, I recommend using WP Rocket or RapidLoad Power-Up. Those of you have a more hands-on approach to WordPress maintenance will prefer Perfmatters and Asset CleanUp as these plugins give you full control over what areas of your website CSS and Javascript files are loaded.
Be aware that removing important CSS code will cause your website design to break, so be sure to check your website pages regularly to ensure everything is working correctly.
Recommended Read: How to defer parsing of javascript in WordPress
Good luck.
Kevin
The post How to Remove (or Defer) Unused CSS in WordPress Site appeared first on Malcare.
*** This is a Security Bloggers Network syndicated blog from Malcare authored by Kevin Muldoon. Read the original post at: https://www.malcare.com/blog/remove-unused-css-wordpress/

