With more than half of all web traffic coming from mobile devices, it’s now necessary to offer an optimized version of a website. When a website is designed with these top 10 mobile-first intentions, the target audience for mobile and desktop is reached to maximize a business’s goals.
Mobile usage has been on the upwards trend for years, and it’s nowhere near hitting its peak.
Whether considering upgrading a website or creating a new one, the creation of mobile-friendly websites has now become a must. Designing a website through a mobile-first website design will increase search engine optimization, boost leads and bolster a positive brand presence online.
Our Calgary web design agency will go into detail overing the following list of the top ten features that ensure the creation of a successful mobile-first website design:
– Customer journey from mobile browsing – Optimize written and visual content for mobile – Make calls to action easy to find – Use scrolling and gestures – Maximize viewable screen space – Don’t skip navigation links on mobile – Balance use of popups, banners and other invasive content – Maximize mobile loading speeds – Minimize scroll length using accordions, tabs and horizontal scroll – Use optimized visual formats like webp and svg
There are many ways to design a successful mobile-first website layout for business, but the following ten points will provide a good start in creating an efficient design that will lead customers from browsing to conversions.
1. Customer journey from mobile browsing
When our Calgary web design company is designing a mobile-friendly website, it’s essential to consider the customer journey from mobile browsing to conversion. What are they expecting to find? Does the content’s message and imagery match from social content to website design?
Mapping the customer journey from the first tap of their phone to potential checkout will ensure the content is organized to the needs of the client. The mobile customer journey, when done intuitively, does not always entail a linear process for all audiences. When the needs and specifications of important target audiences are incorporated into the mapping of a mobile website, one musy have a website that performs the fundamentals of excellent customer service: anticipating the needs of customers before they have to take the extra step to ask.
The mobile journey follows the six stages of:
– Awareness – Engagement – Consideration – Purchase – Experience – Loyalty
As shown through these steps, the mobile journey does not end with a purchase, but with customer recognition of loyalty. As well, should a membership exist with the business, our eCommerce Calgary web designers can integrate membership logins to tailor the experiences of mobile browsing.
Engagement is another key stage. Remember that a website is not just a technological source for transactions, but an asset to leverage information. Mobile browsers typically look through websites more casually than they do on desktops. Therefore, a mobile website needs to have more soft sells with the kinds of simple, easy to read information it provides.
It’s also important to have a functional search bar. It’s likely that someone looking for a business may not know what they’re specifically looking for. This target is met with consideration. Although a business cannot anticipate all the needs the customer wants a mobile browser to perform from, they can attach functionalities that automate these.
2. Optimize your written and visual content for mobile
It is crucial to optimize your written content for mobile-first design. Mobile-friendly content is short, to the point and can be easily skimmed. This means that for copywriting that leans towards long-form written content – mobile browsing is the time to limit it.
Just think about how small a phone’s screen is to a desktop; a customer’s eyes have a lot less space to travel between the lines and they tire just as easily. Reading a larger paragraph on a desktop may not look so cumbersome given the space, but on a phone, prospective clients will see that much reading as a chore.
When optimizing written content for mobile, it will not have power without the proper visual formatting. Because, even though mobile websites will not have paragraphs and paragraphs of text, the user will still not read the website word for word. A website needd to make sure that customers read the sentences a business wants them to. This relies on the proper use of headings, subheadings, bold font, colors that stand off the screen, and tappable elements to split more convoluted text into breakable bite-sized bits.
Wondering how to structure written content without it being too much, or too little – the perfect balance is to keep the character count to 80 per line. In this regard, a business is creating a mobile-first website by planning content around the size of the screen.
Many may see the small size of the mobile screen to be a limitation of websites. However, writing content as powerful sentences, instead of lengthy paragraphs, will do even better on desktop websites. Nobody wants to spend time purging line after line to read something that could have been said in 80 characters.
Visuals and text on a mobile first website should be designed in an easy-to-read and clean format with ample white space to make it easier for viewers on mobile devices to decipher the information presented. Text should be spaced out so that users can easily scroll through without having to zoom in and out of the page too much. Images should also be included on the site but only as necessary, as they can take up a lot of bandwidth and may load slowly on slower connection speeds.
A successful mobile-first website design will incorporate these elements into their content, which will offer a more user-friendly experience for those browsing from their phones or tablets to eventually their desktops.
3. Make call to actions easy to find
Acall to action (CTA) is the most important feature of a website, as it’s what will ultimately motivate a customer to take action. A CTA can be found in links and buttons that direct a customer to purchasing a product or service.
A successful CTA will draw customers in and compel them to take the next step in the buying process. In alignment with the customer journey, it will feel natural with the flow of the scroll on the mobile device.
What makes a good CTA? It needs to be easy to find and noticeable on the page. It also needs to offer something that’s hard for people to refuse. A company logo is usually a great place for CTAs, but any area of a website with high visibility can work as well.
One of the most viable options for placing a CTA button is near the bottom right of the screen. Following the Gutenberg Principle of reading, users follow text by reading it from top to bottom, and left to right in the natural path of reading gravity. Throughout the customer journey, users will naturally come to expect a conclusion, or a call to action, near the bottom right of the screen.
If unsure what types of CTAs work best for business, consider using different variations on popular offers or discounts. A business could also use offers like free shipping or buy one get one free deals. The most important thing with CTAs is that they do not feel like ads so as to not discourage some customers.
4. Use scrolling and gestures
Gestures, like swiping, are now a standard input method on mobile devices. As a result, website design should also include these gestures to make it easier for users to navigate.
Unlike a desktop, user’s gestures on mobile websites are much less mechanical without a trackpad. Websites are being tapped on mobile as much as they are being clicked on web browsers.
To create a mobile first design website, think about how your page will respond with the gestures the user may take. Some of these gestures can include: zooming, pinching, swiping, tapping and scrolling. Intuitively, users have come to understand when they should use these gestures, such as learning more by tapping, looking at details by zooming in, and browsing a portfolio by swiping.
Anticipate these gestures in a mobile site. Scrolling is an anticipated gesture that is needed to view the full page. Design a website being mindful of this prominent gesture, where different types of content, such as videos or slideshows, can be better displayed with scrolling.
While a business needs to ensure the gestures of a website fit seamlessly with its content, ensure enough simplicity and guiding tips in the site that, should a client not understand how to use a gesture, it will not be an inconvenience to figure it out. For example, if there are a cluster of images ascribed to a product display, having visual cues, like an arrow on either side of the image, will notify users that they need to swipe to view more, without compromising the marketability of the image.
5. Maximize viewable screen space
One of the features needed for a successful mobile first website design is maximizing viewable screen space. Mobile viewable screen spaces do not have ample real estate to fit every piece of content designers would like to display on the screen. Fortunately, this forces a business to design a website primarily for the customer.
Businesses will have to think from the angle of what the customer would want to see – one may not be able to serve the entire buffet, but they would not pick all the dishes anyway. The usefulness of a website rests on the ability to pick the dishes – or the content – that users want to see.
Do not hoard screen space with little details believed to be important. Websites are meant to look at the big picture. As such, eliminate all unnecessary navigational components. For example, a logo and navigation bar should not be taking up too much space. Do not cram visual space with too many buttons or links.
Additionally, use a responsive layout that will adjust the screen’s visual space to the size of the user’s device in order to provide optimal viewing capabilities. Our Calgary web designers recommend this, as intuitive design will ensure there is no empty space being wasted on whichever mobile screen users view a website from. Or, use a responsive layout that would adjust to the size of the user’s device in order to provide optimal viewing capabilities.
Replace horizontal scrolling bars for vertical scrolling bars. This allows for more information and content to make itself noticeable on a website without feeling cluttered.
Remember, just because a website can be designed in a certain way, doesn’t mean that it should. For example, just because smaller images can be inserted into your website to make room for more content, does not make it a viable strategy. Businesses are not missing out on content if content is disincluded it to make way for enlarged images, headers and text that will create the kind of mobile experience that will sustain a profitable online asset.
6. Don’t skip navigation links on mobile
Don’t skip them on the mobile-friendly version of a website. To maintain a strong navigation structure, make sure that there are at least three to four navigation links on the homepage.
Optimizing a strong mobile-first website means creating a website, not merely a web page. Create multiple pages for a website – all of which are optimized, to reap the full benefits.
Navigation links are fundamental to ranking on Google for Search Engine Optimization. They can be used as inbound links within sites, to share blogs and increase ranking from external sourcing and overall add to the validity of awebsite. Our Calgary web design agency creates mobile first websites with an emphasis on search engine optimization – enhancing titles, meta descriptions, content, design and the back-end functionalities of a website to create the kind of user experience that reports positively to Google.
7. Balance use of popups, banners and other invasive content
This is a key difference between a mobile-first website and a desktop site. Mobile content must be designed to fit on the small screen of a phone, not on a large computer monitor. The use of popups, banners and other intrusive content should be minimized. With less visual space, these pop-ups turn from a pop-up into an obstruction that can leave a negative impression on the user.
Pop-ups are one of the leading reasons why users leave websites. If including pop-ups in a site, use non-intrusive design by timing pop-ups to appear at the time a user finishes an action on your site – like scrolling through the whole home page.
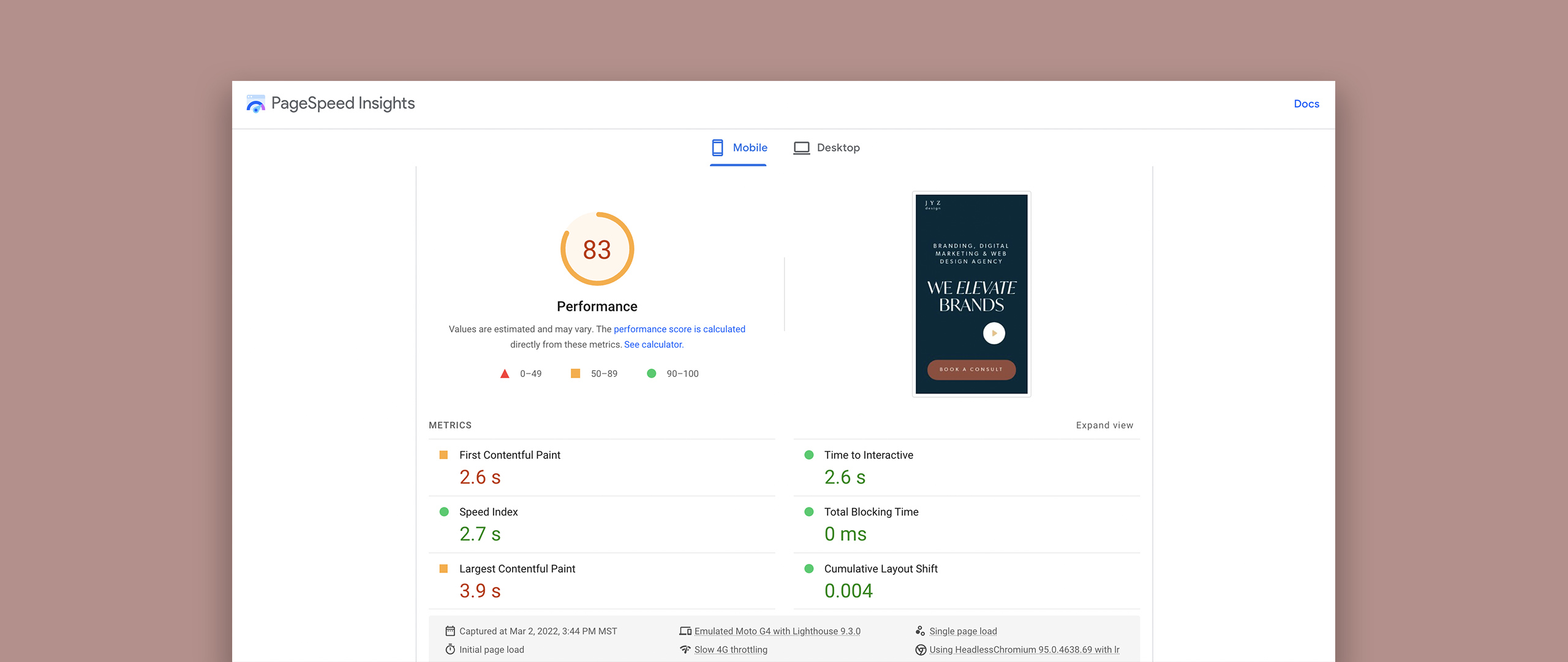
8. Maximize mobile loading speeds
A mobile first website must always appeal to its foundation: convenience. Users do not want to wait longer than three seconds for a mobile page to load. A successful mobile-friendly website is one that doesn’t slow down while loading on a phone. This is especially important for visitors who access your site while on the go. The longer the loading speed – the more users lost.
To maximize page loading speed, keep the website design modern and simple by removing unnecessary images and videos from the site or adding them to a page with larger file sizes. If needed, try compressing images.
The more intricate your website is – with multiple fonts, animations, buttons, images and videos – the more the mobile loading speed will be impacted. Altogether, the readability, usability and speed of a website should mesh with page experience. By designing a mobile first website, keeping to powerful images and content that imparts more understanding than it describes, it enhances the speed of your site.
Businesses should restrict plugins and tracking scripts to only those necessary for a site’s functionality. Or, one also use caching mechanisms like Google’s PageSpeed Insights tool to identify which specific elements on a website are slowing down pages and then take steps to optimize them accordingly.
With a fast loading page, you won’t only be rewarded by a low bounce rate, but by a higher standard of SEO across your web page.
9. Minimize scroll length using accordions, tabs and horizontal scroll
It is important to avoid making users scroll down long pages on their mobile device. Optimizing a website for mobile first means including the scrolls and gestures that add to the user experience in moderation.
When designing a mobile first website, businesses should use accordions and tabs to limit the amount of scrolling needed to reach information. This will also allow users to better navigate through a website by clicking on links that appear on the top or bottom of the page.
When needed, hiding excessive content at the bottom of a page can provide more space for an easier browsing experience. A horizontal scroll bar allows users to easily see where they are in comparison to where they need to be. This also eliminates the need for additional taps, as it’s easy for them to find their place and continue scrolling vertically.
10. Use optimized visual formats like WebP and SVG
If a business is not familiar with these formats, WebP and SVG are scalable image formats that are compressed without compromising the quality of the image. WebP is a lossless format, which makes it ideal for use on websites. The images are typically scaled down to fit more on a screen.
SVG is an XML-based format that offers many advantages over traditional graphics formats. SVG files are easy to edit, have crisp text, and can also be animated or interactive. By using WebP or SVG, a mobile first site will have the quality of the image, with the speed of optimal SEO.
Designing a Mobile First Website
By prioritizing the needs of mobile users, a website will be equipped for the plethora of users that prefer mobile websites. The desktop web design will benefit, as the business will more closely understand the type of content that is essential for the website, the design that leaves the most impact, as well as the usability features that users need.
By using the mobile-first design strategy, a busines is narrowing their website vision to one screen at a time. In doing so, they are prioritizing the content. For Google, this is the source of its ranking for search engine optimization.
Our Calgary web designers lead our website design with a mobile-first approach, maintaining the innovation and functionalities that are growing in popularity amongst users. Together, the mobile-first design method brings the best of UI and UX design to a website for a platform that engages, leads and makes sense.
Media Contact
Company Name: JYZ Design
Contact Person: Judy Yu
Email: Send Email
Phone: (403) 453-2990
Address:917 9th Ave SE Suite 205
City: Calgary
State: AB T2G 0S5
Country: United States
Website: https://www.jyzdesign.com