Figma is a great tool that’s fast becoming a favorite among UX/UI and web designers. You can create responsive web designs quickly and easily using this free browser-based tool.
While most people create their designs from scratch in Figma, you can be inspired by real websites and easily create a Figma design directly from an existing HTML page. Here’s how to do it.
Why You Should Create Figma Designs From HTML
There are many reasons you may want to replicate an existing web design as a Figma design. Doing this via the Figma plugin saves time, allowing you to focus on fine-tuning your design.
Practicing web design by recreating existing web pages is a great way to learn from the masters. You can also use the HTML to Figma design tool if you have previously designed and published a web page that you’ve lost access to. Instead of redesigning it from scratch, you can save time by converting it back to Figma to work on it again.
Now that you know why this tool can be handy, it’s time to learn how it works.
How to Convert Any Website Into a Figma Design
To begin any Figma-based design work, you need to open Figma and log in or sign up. You can use the browser version, Figma, or download the desktop app; they both work the same way for this project.
Open a New design file to begin your HTML to Figma design project.
Step 1: Download the html.to.design Plugin
To be able to directly convert a live website into a Figma design, you’re going to need a plugin. There are countless plugins on Figma to help with your designs, including plugins to create mockups for phones and devices. You can add your converted website design to a mockup later if you’d like to.
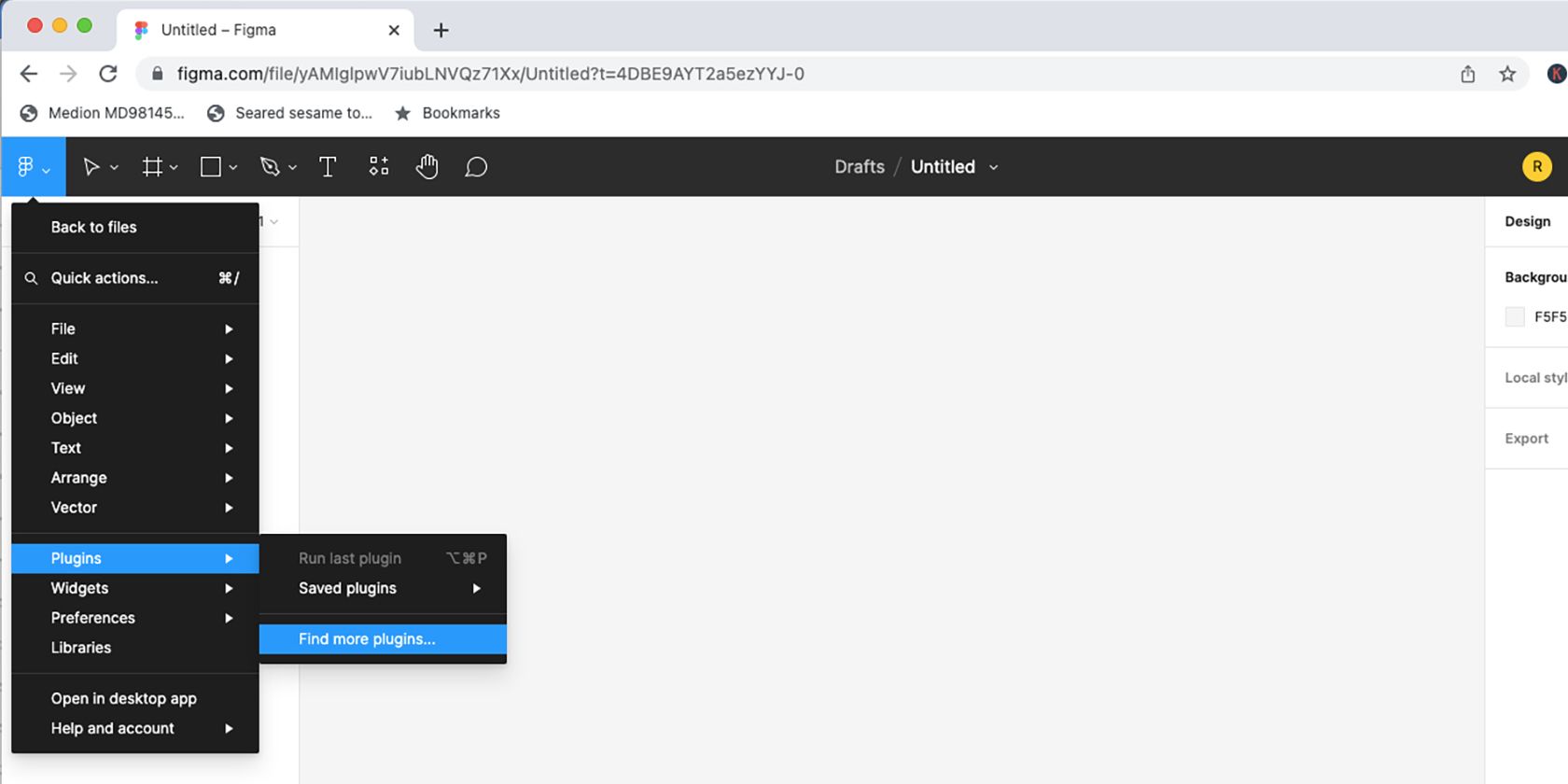
To download the plugin, select the Figma menu (Figma logo) > Plugins > Find more plugins. Alternatively, you can select Resources > Plugins. From either option, type in the search bar html.to.design.
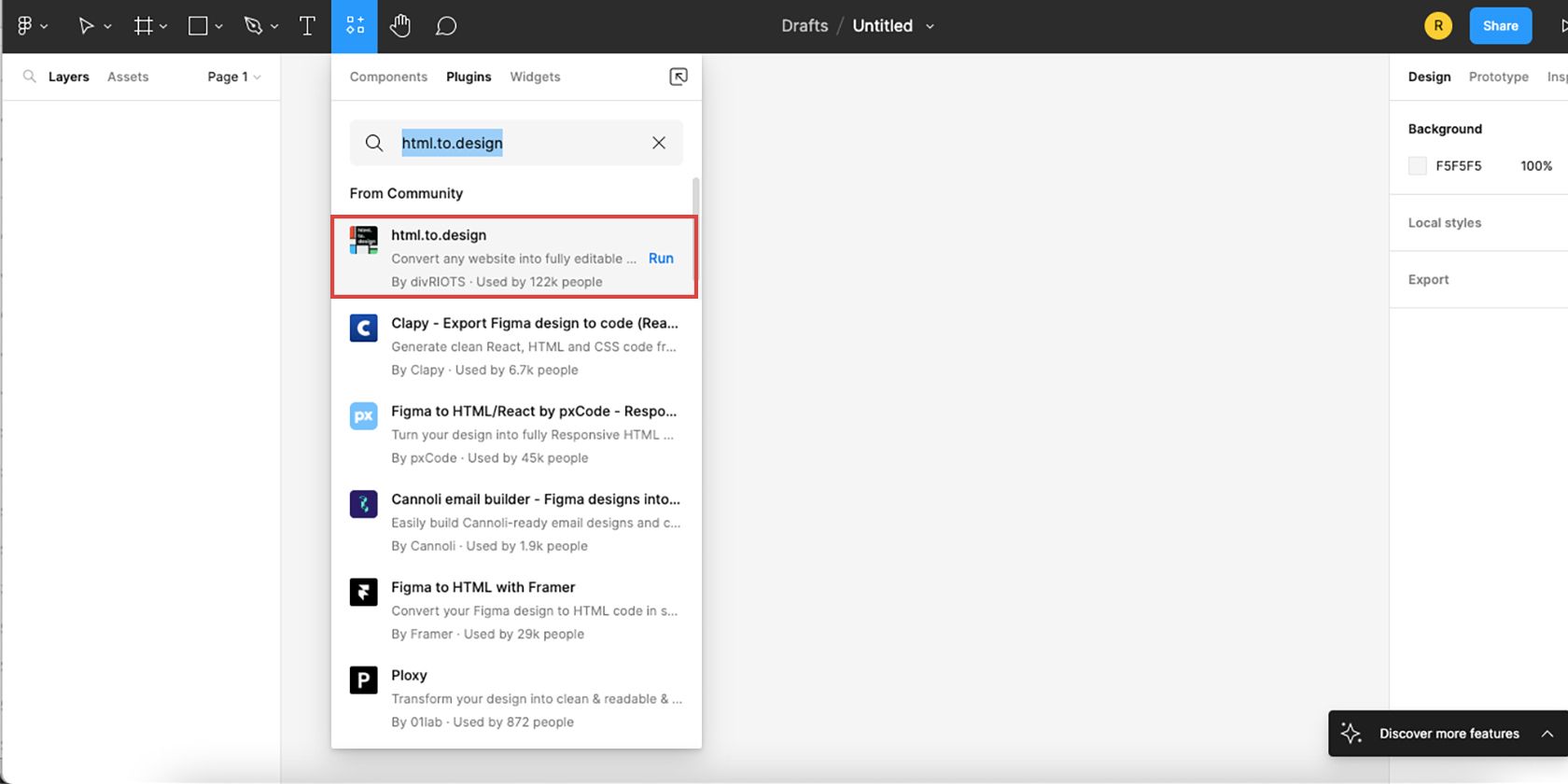
Find the option provided by divRIOTS and select Run. This opens the plugin as a dialog box on your Figma canvas.
Step 2: Paste the Website URL
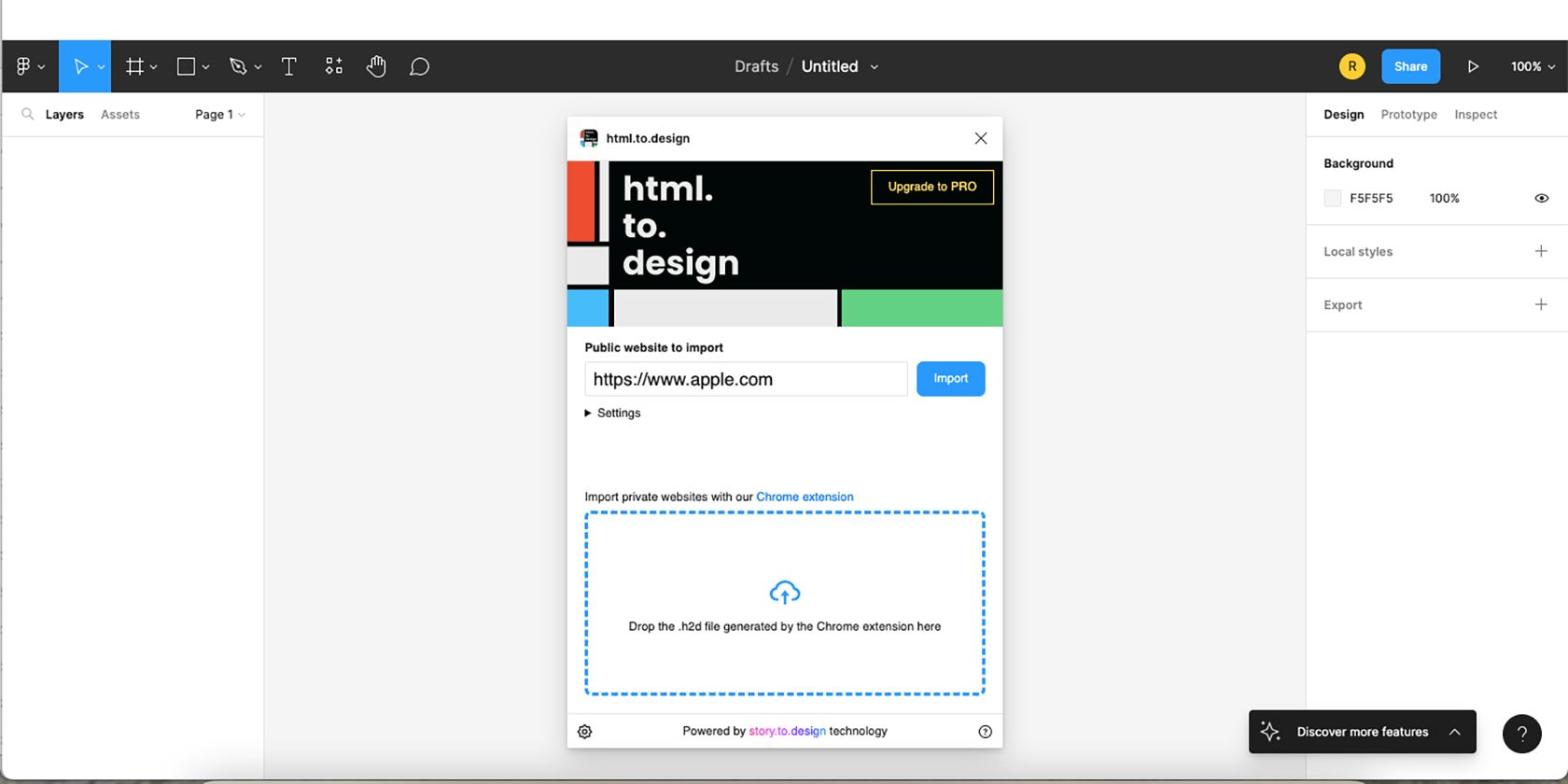
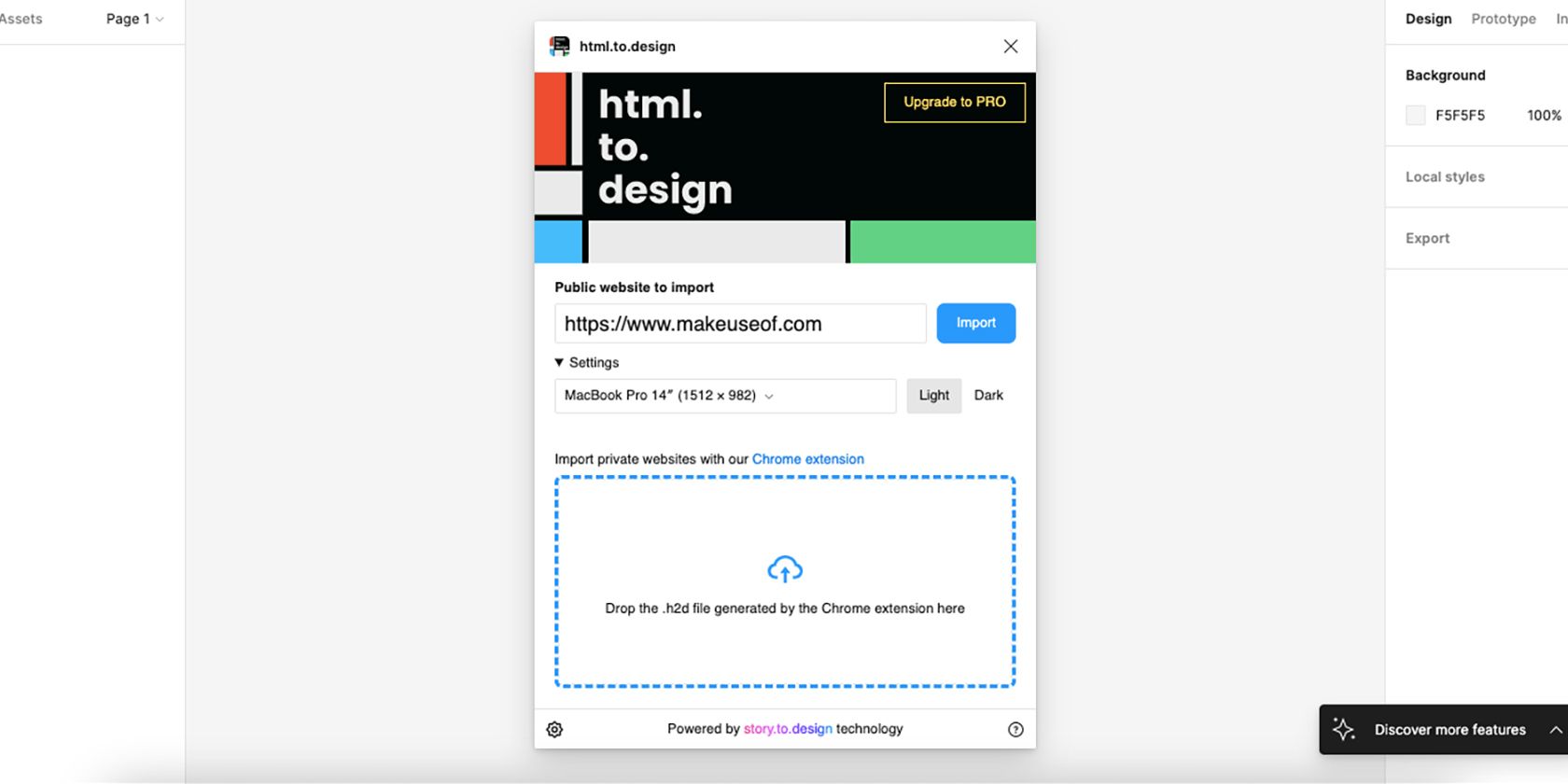
The html.to.design plugin is free, but it does offer a pro version. You can complete your design process entirely with the free version.
Find the website you want to make a Figma design of. You should use a public website—not a web page that can only be accessed by logging in. We’re going to use our homepage, MakeUseOf.com.
Copy the full URL and paste it into the import box on Figma, replacing the Apple website placeholder.
Step 3: Load Your Design
After pasting the website’s URL, open Settings beneath the import box to select the size of the design. You can import the design for a variety of devices, but you’ll have better success choosing a desktop device if you used a desktop URL and better success using a mobile URL for mobile devices.
There are also custom options for devices or sizes that aren’t available as default options. We’re choosing MacBook Pro 14” with a Light theme.
Once you’ve specified your device and view settings, select Import to bring your HTML design to life in Figma. Wait until the load bar is complete for the Figma design to populate.
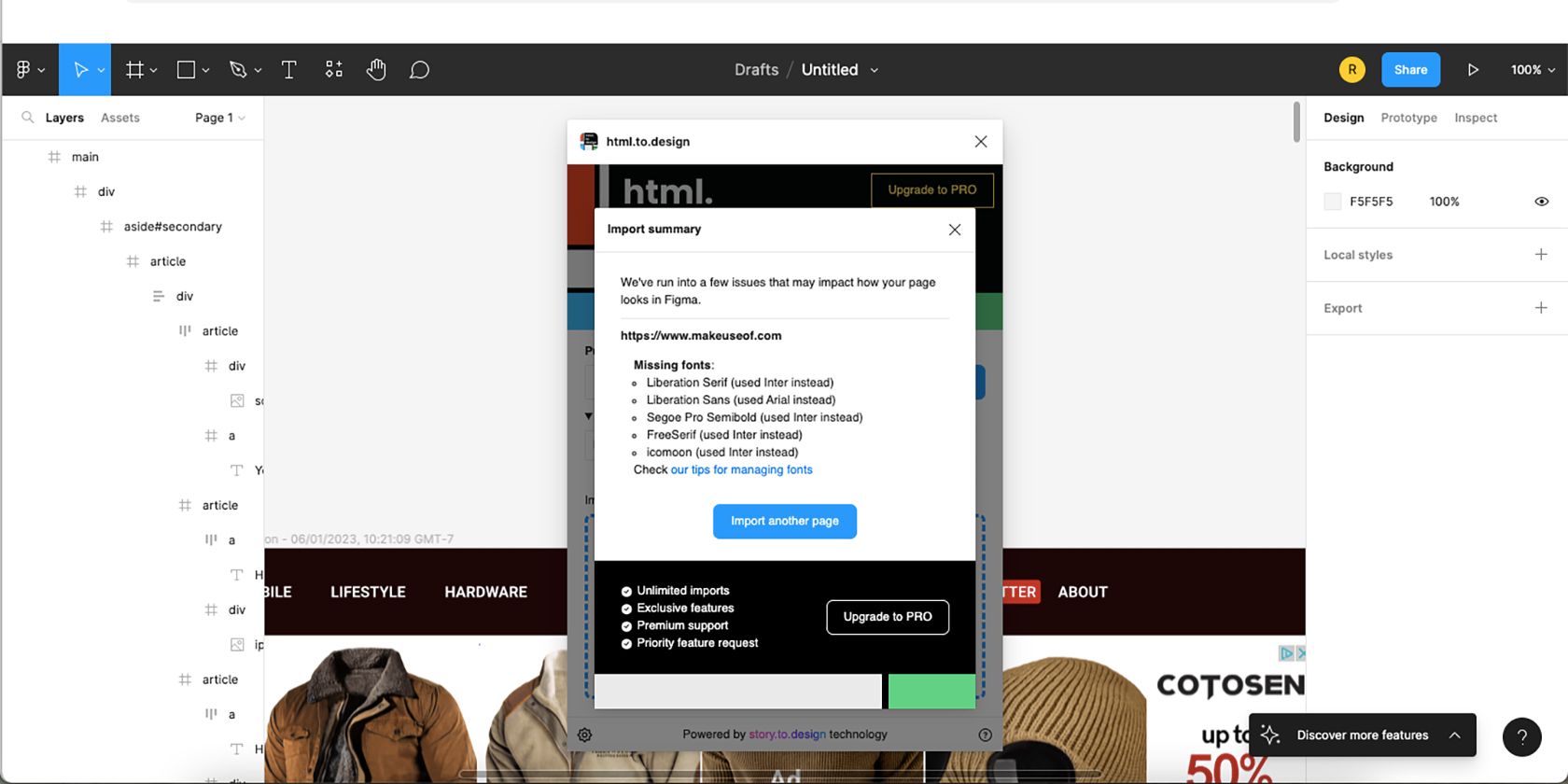
Depending on which website you’ve used, you may notice a pop-up box explaining some typefaces had to be replaced. This will be due to copyright for licensed typefaces. Figma will replace them with typefaces you have access to.
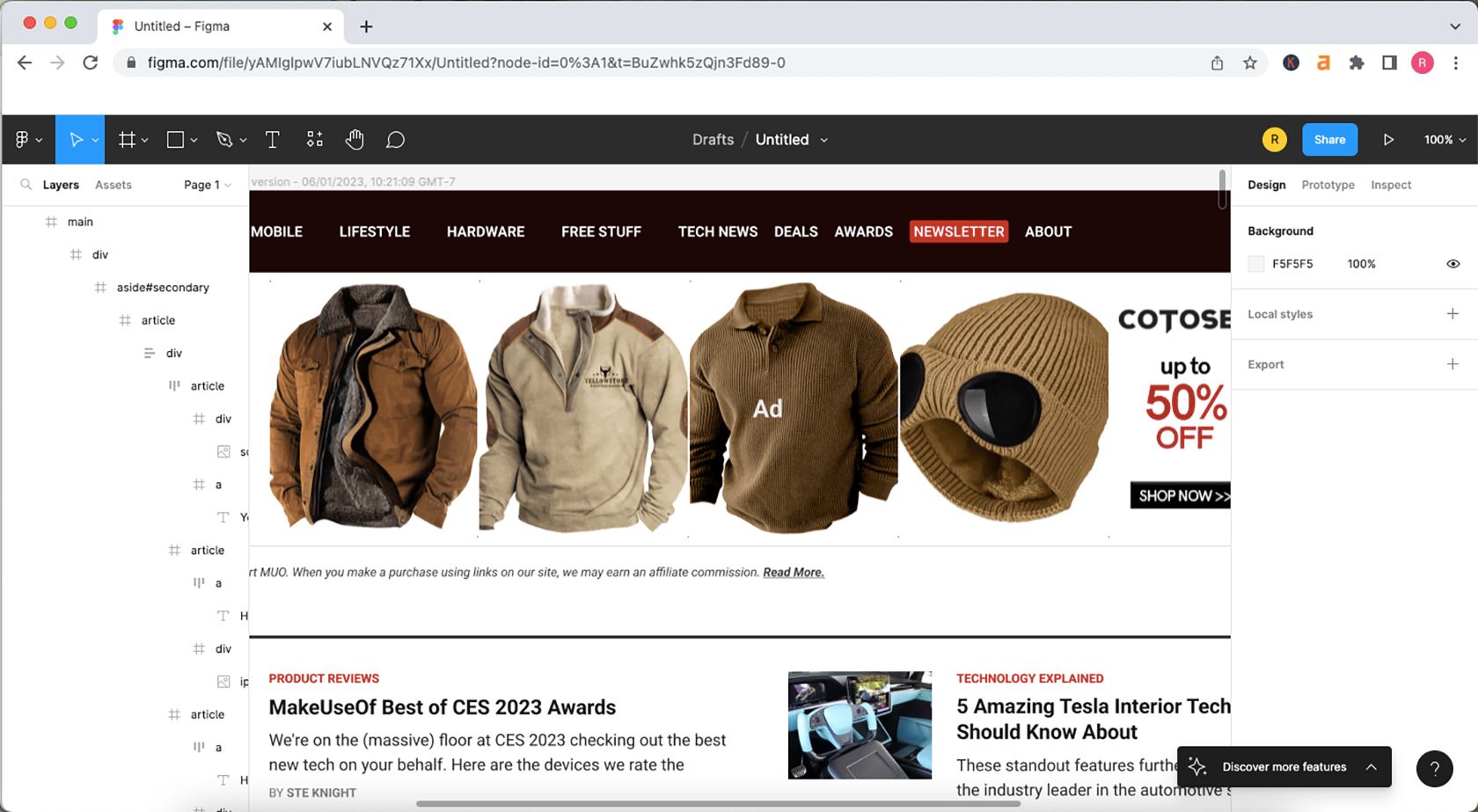
Exit out of any pop-ups, then exit from the plugin dialog to see your new design in its full form.
Step 4: Edit Your Figma Design
From here, you can begin to edit your Figma webpage in any way you want to. As mentioned, this HTML to Figma function allows you to learn how existing webpages were designed to inspire you to create your own from scratch. You could use the base design from the website and create a presentation using transitions in Figma, or simply learn how webpages are set up by other designers.
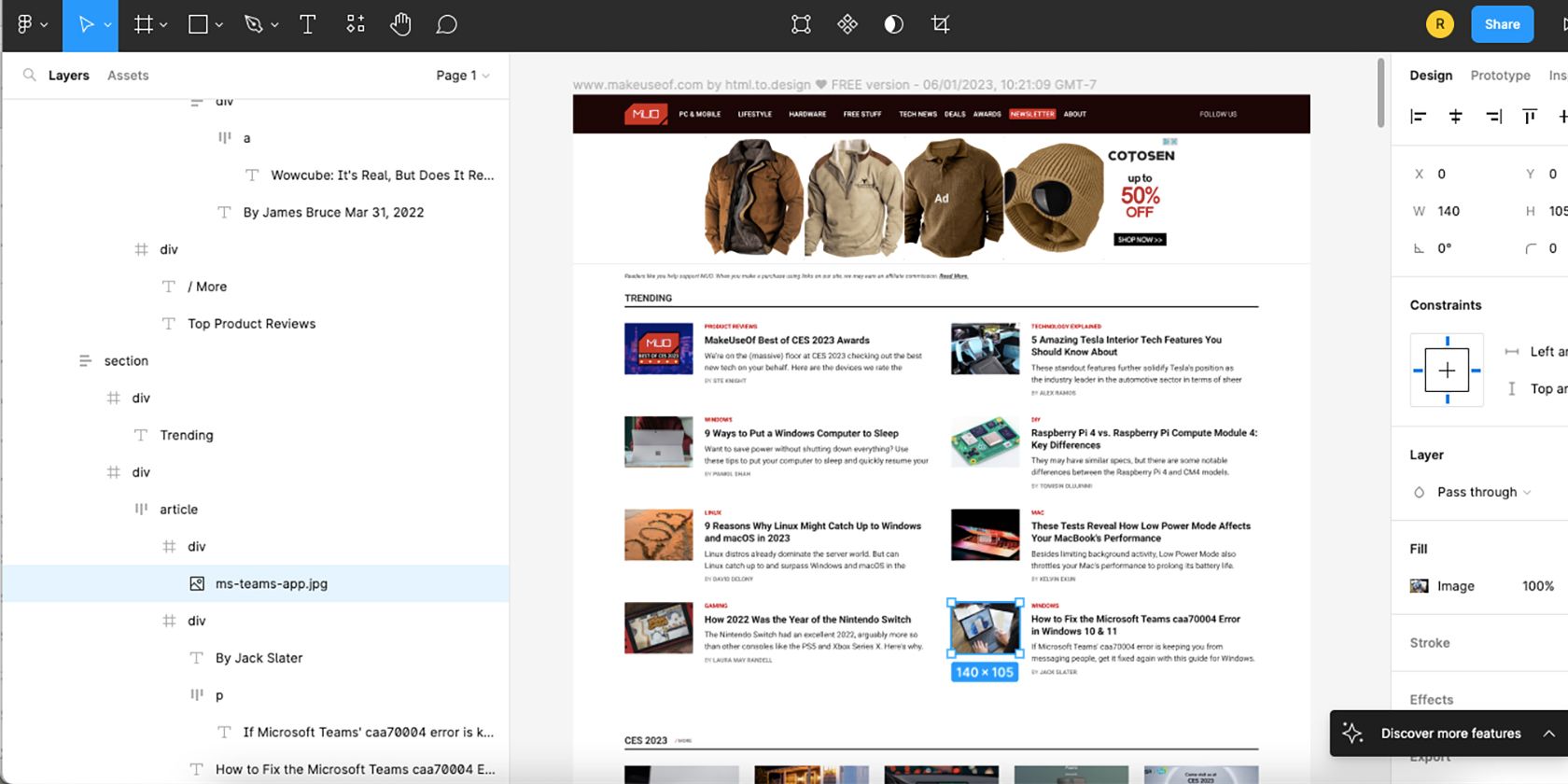
On the left menu, you’ll find the layers. Since this has been converted directly from HTML, the layers may be more detailed—or even confusing—than what you’re used to when designing yourself. Select a section in the design to find the highlighted layers on the left menu.
You can replace images, retype titles and body text, or move things within the layout by double-clicking the design aspect. The html.to.figma plugin does not replicate animation or transition settings when clicking links or changing pages. You can add those on your own.
How to Convert a Private Webpage
The majority of the process of creating a private website—one that requires an account to access—versus a public webpage is the same. However, instead of pasting the URL, you must instead use a Chrome extension that generates a file.
To begin, open Figma and the html.to.figma plugin in the same way as before.
Step 1: Download and Run the Chrome Extension
You can only use this extension with Google Chrome, so open Chrome to begin. From the Figma plugin dialog box, select Chrome extension—or open the extension here on your Chrome browser.
Select Add to Chrome > Add Extension to add the extension to your browser.
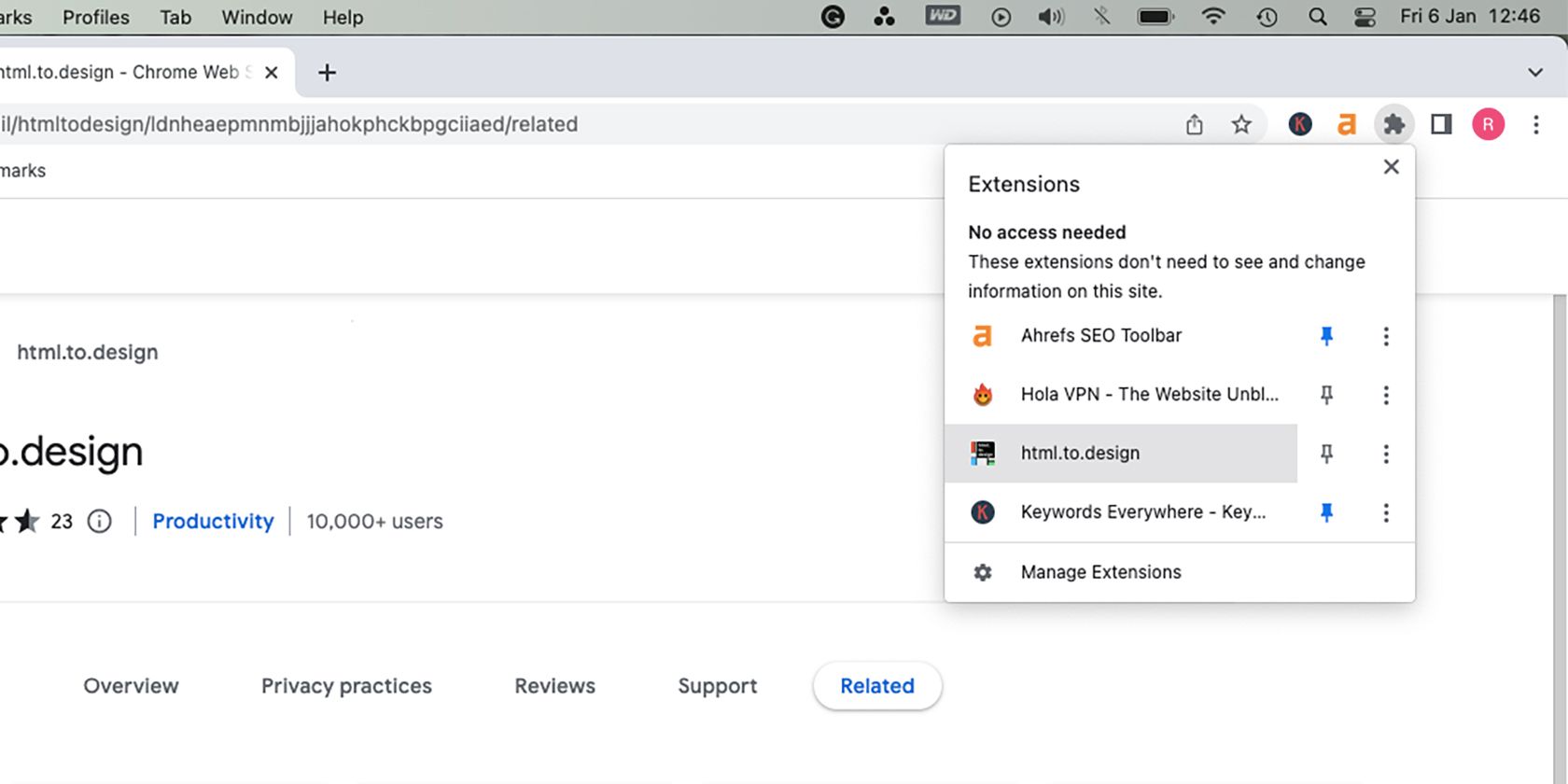
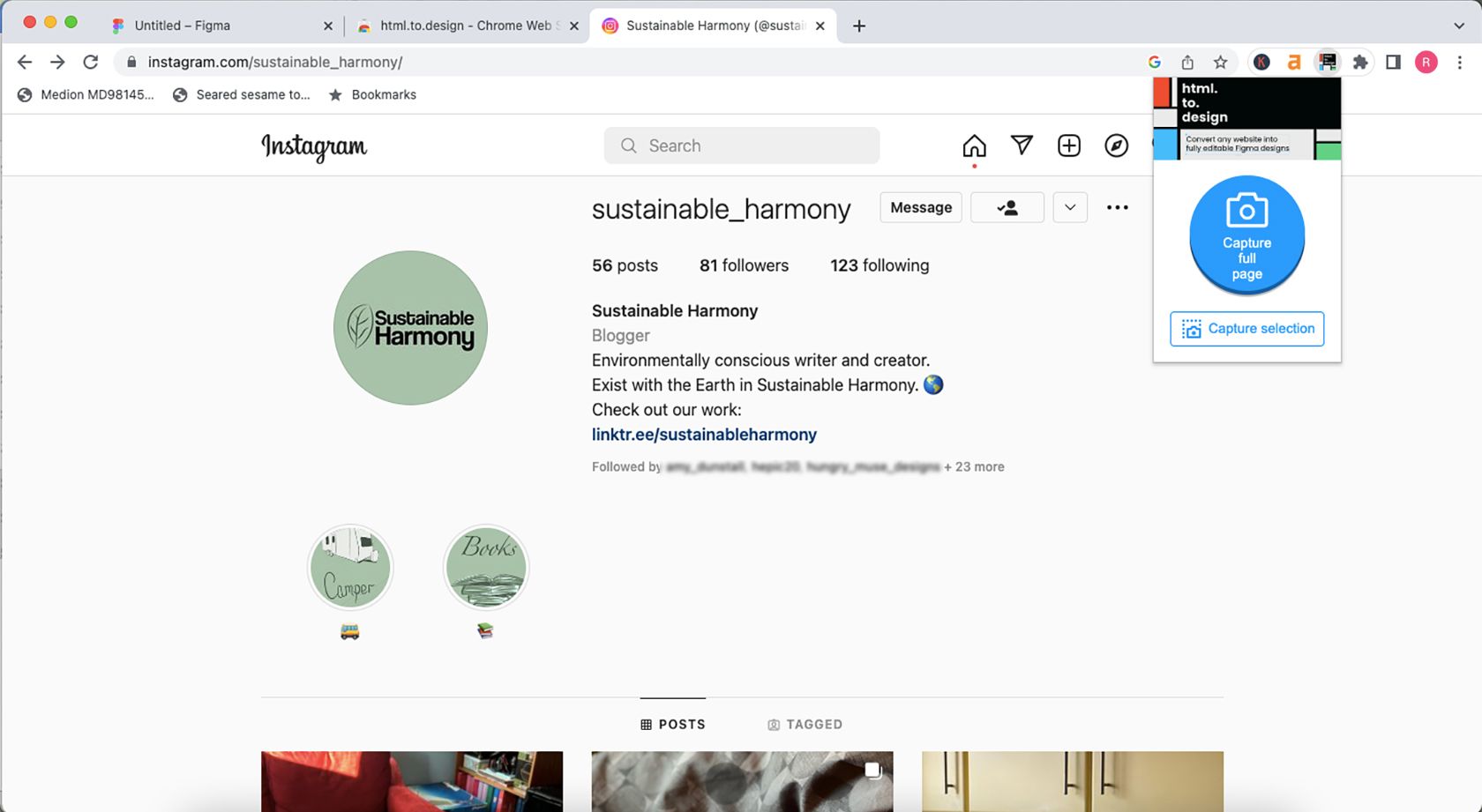
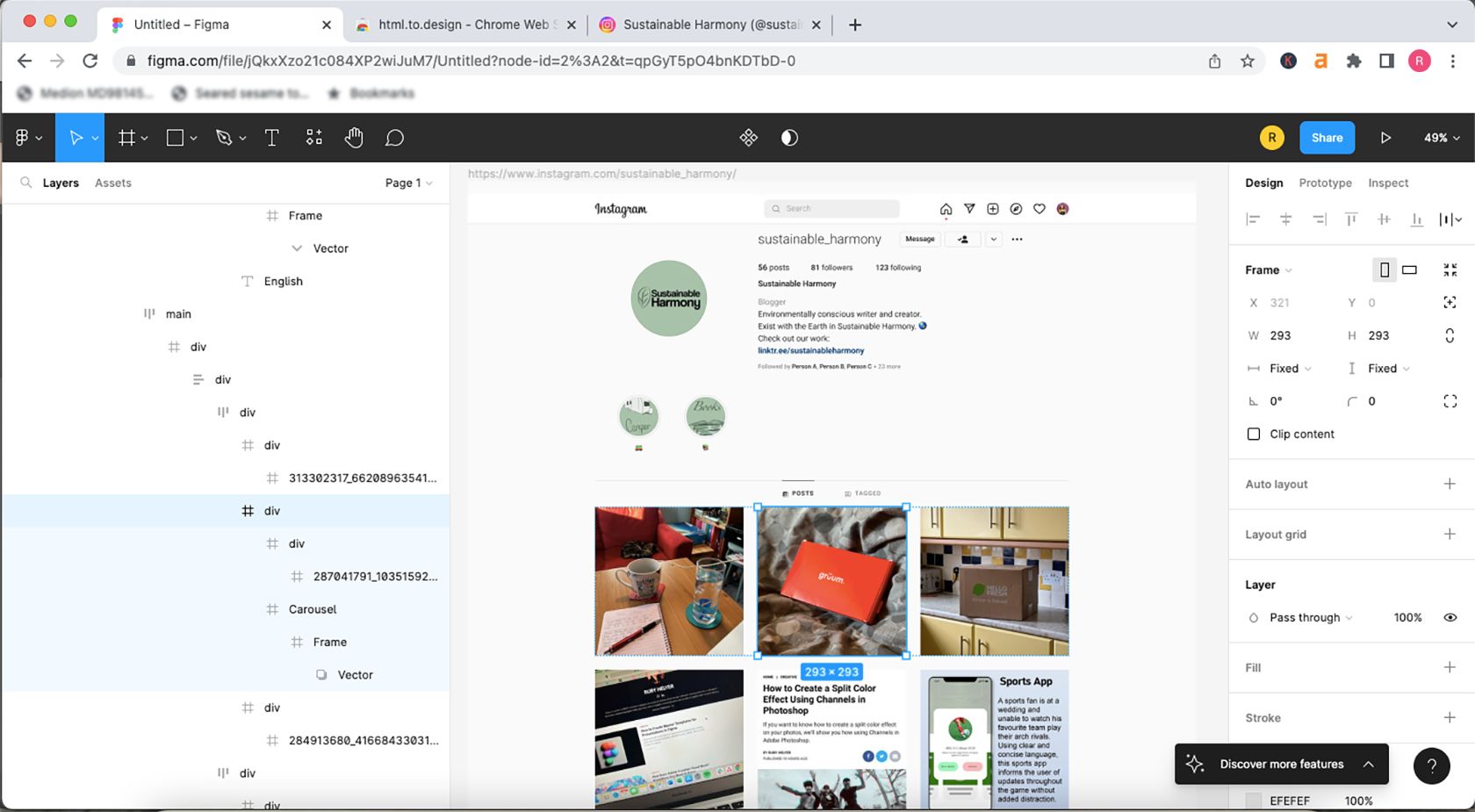
With the extension added, navigate to the private website or page you wish to replicate the design of—we’re using an Instagram page—and select the extension. Collapsed extensions are found under the puzzle piece icon in your browser.
It will ask if you want to capture the entire page or just what’s in view. Make your selection and then the capture will appear in your downloads as an .h2d file.
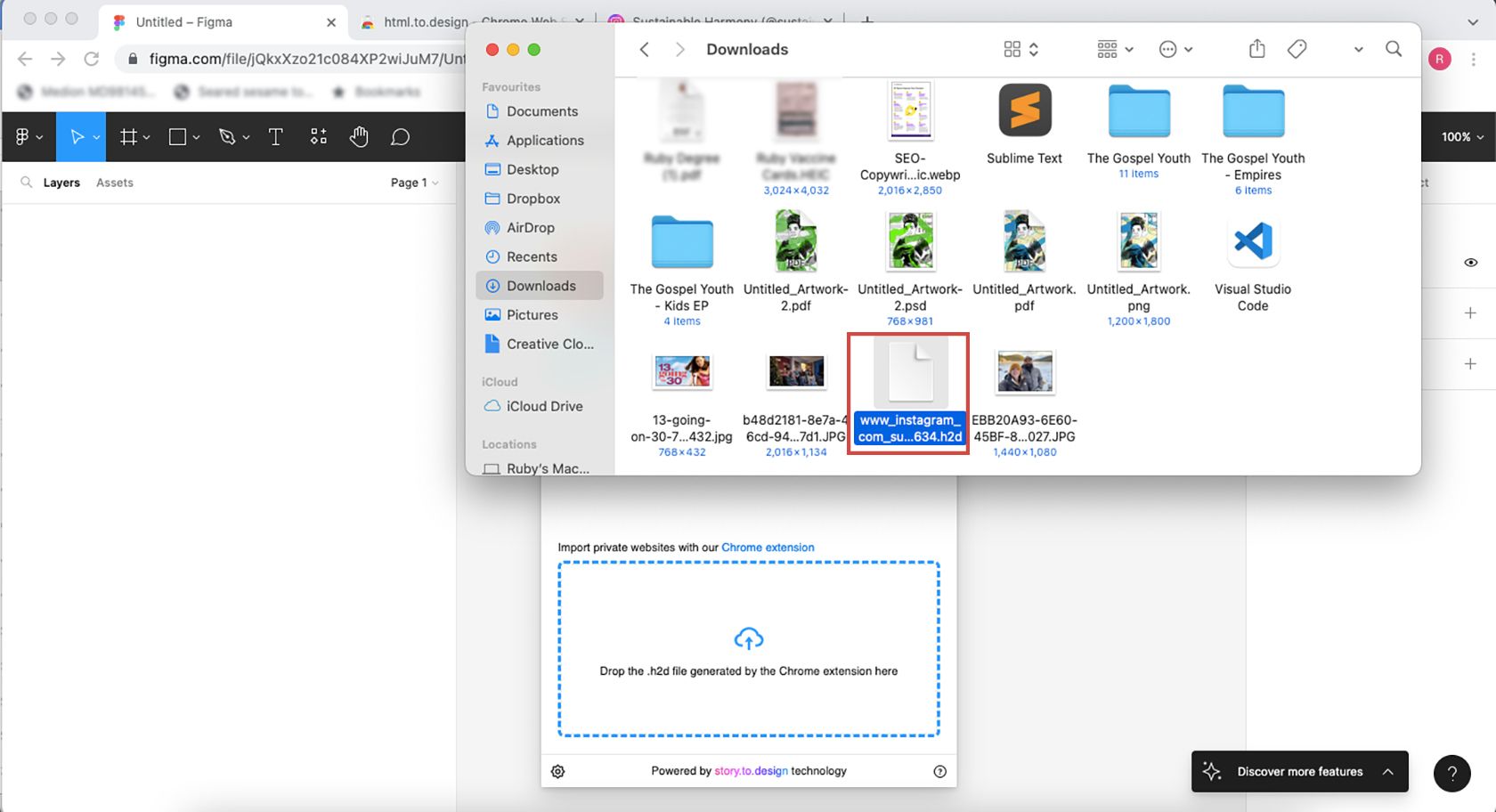
Step 2: Drag the Generated File Into the Figma Plugin
Go to your Figma app or the Figma site on your browser and drag your downloaded .h2d file into the box. The file will load and generate in the same way as the public website option.
Like with the public webpage version, you can double-click on aspects of the design to edit them or click through the left-hand menu to see where they appear on the layout.
You might want to add new design elements to the webpage design, like a Figma frosted glass effect, or you could even replicate parts of the web page design as a master template for Figma presentations. In 2022, Adobe acquired Figma, so we can expect more fun ways to use Figma in the future.
Use Any Website for Inspiration in Your Figma Designs
While Figma is primarily for designing websites or UX/UI pages from scratch, it’s a great opportunity to populate existing web pages to see how they were built. You can also make your web design a replica of an existing site if you’re not sure where to start from an empty slate.
Another great reason why you should use the html.to.figma plugin is if you already designed a website you’ve lost access to. You can populate the page in Figma and start again without having to actually start again.