Some say trends in web design come and go: there is no point in following them. It is just a waste of precious time, money, and resources. One day big, bold typography makes a considerable impact, whereas another day, small and elegant font face amazes the audience.
However, a good website that does its job well (presents the company, promotes the product, and generates conversion) should be not only functional but also visually appealing. It needs to meet technical web standards as well as target audiences’ expectations, which are generally centered around something fresh and exciting.
It is here where web design trends come into play. They allow you to meet current expectations of the audience and make the website look worthy of attention and time.
This year we’ll continue to see the rise of no-code web design tools such as Siter.io, which will make easier to create websites.
Looking up-to-date has a massive impact on the marketing side of projects. It improves the company’s position in the market and creates a solid foundation to make the most out of campaigns. It builds trust and adds credibility, which are crucial to the customer’s decision-making process. Actually, it comes with a long list of benefits vital for companies to survive in today’s competitive market, from creating a wow factor to providing much-needed functionality.
Let us consider the biggest trends to watch for and implement in website design in 2023 to stay on top of things and secure your position in the market.
Online Email Template Builder
With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Try FreeOther Products
Read more about previous trends:
Also, we recommend reading the email design trends.
Top Web Design Trends 2023
It is difficult to make precise predictions about the top web design trends for 2023, as the field is constantly evolving, and new technologies and design approaches are always emerging. However, here are a few potential trends that may shape the direction of web design in the coming year:
Interactive Websites
We will start our list with one of the biggest trends in the web design universe – interactivity. Of course, this is not something new or unexpected.
The modern state of technologies (including web browser support capabilities) has drastically improved. Therefore, we can see how this trend slowly but surely is evolving into something grandiose yet meaningful and becoming an integral element of website design, like a slide-out menu or mobile-friendliness.
Creating an interactive user experience in 2023 has solid ground. It is what your target market expects from you. According to marketers, interactive content is twice as likely to engage a visitor as static content.
It is also what Google (the No. 1 search engine in the world) wants you to do. I bet you have already heard about Material Design, a design language developed by Google eight years ago. One of its postulates is creating a meaningful and intuitive user experience. Interactive features like progress bars, tooltips, hover, and rollover effects help to do this.
It is what you need to fight competition and give your brand a solid chance to survive. The interactive user experience makes a strong statement and produces a powerful impression on the target audience. It multiplies brand awareness and intensifies credibility, building a strong brand identity.
Finally, it is what your marketing team needs. Interactive user experience has become a must-have in the fight for customers. It has a unique ability to create personalized communications, increase dwell time and amplify engagement – it is what marketing teams require to make the most out of campaigns and strategies.
There are two paths to follow: you can go either big or small, but not both. Otherwise, you risk overloading consumers’ brains with too much action, pushing them to leave as soon as possible. Let us consider several sub-trends in each of these directions.
Those who want to go big may benefit from:
- Immersive unrealistic 3D worlds
- Gamification
- Abstract 3D centerpieces
- Interactive product displays
For those who want to go small, we recommend focusing on these trends:
- Parallax zoom scrolling
- Animated cursors
- Meaningful micro animations
- Tooltips

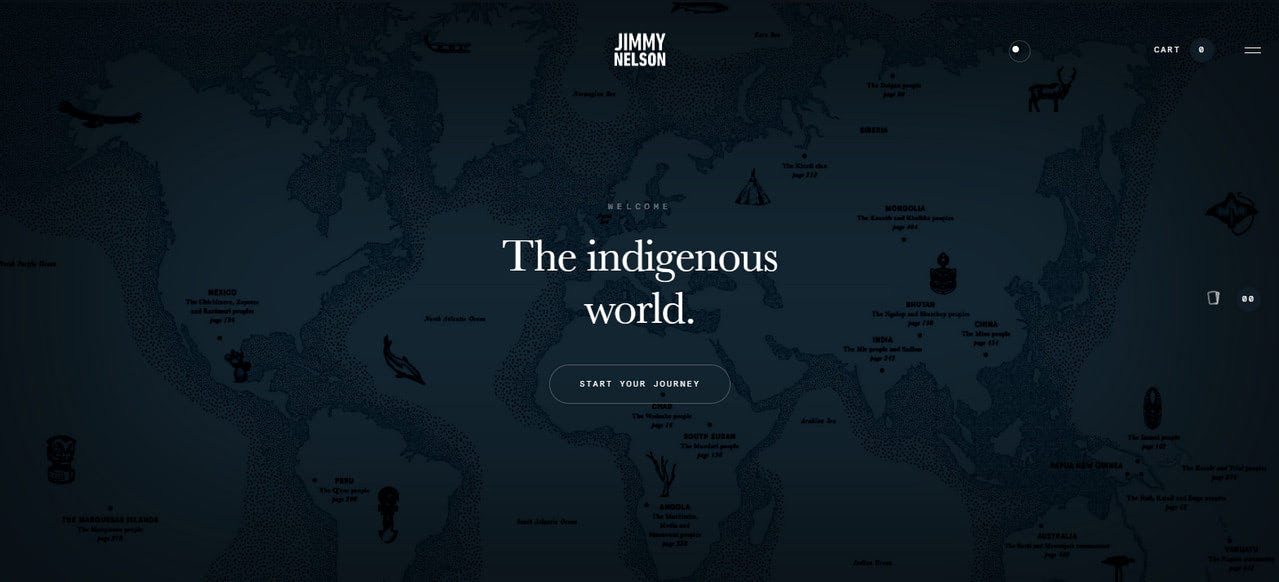
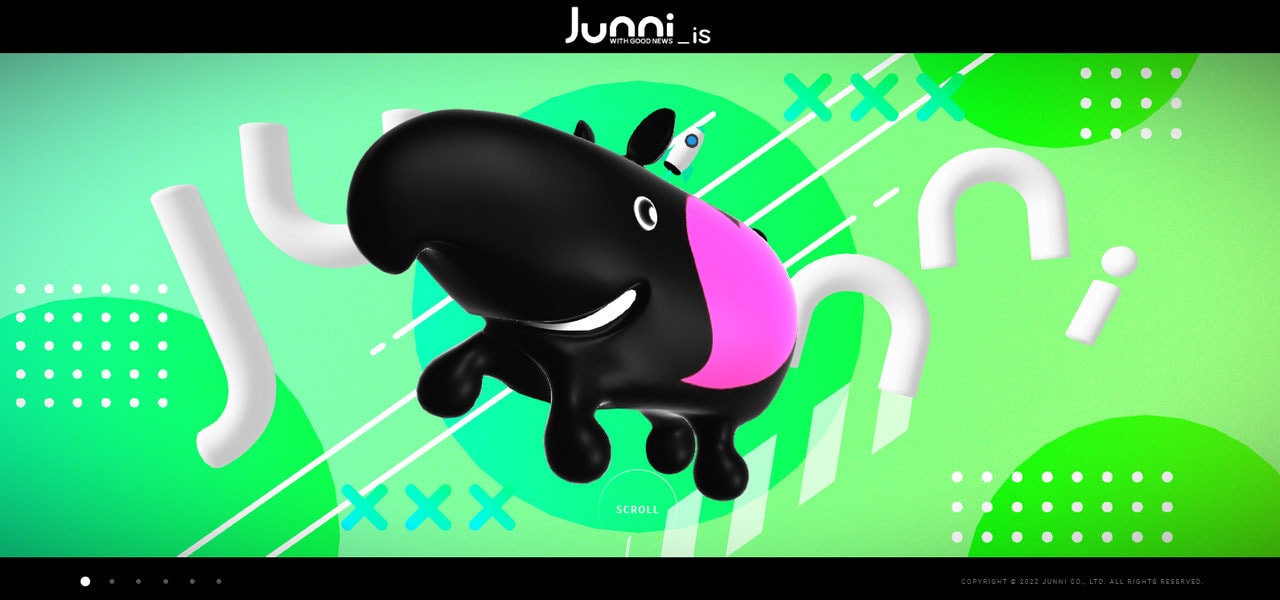
Immersive Unrealistic 3D World
This trend involves creating an unrealistic scenery with abstract and sometimes absurd details. It has a unique appeal and powerful impact on users, encouraging them to indulge in a fancy world where they can escape boring routines.
As a rule, these projects are visually heavy. They have a bunch of dynamic effects and interactive features that allow users to explore the scene. Some have audio backgrounds and integrated video elements.

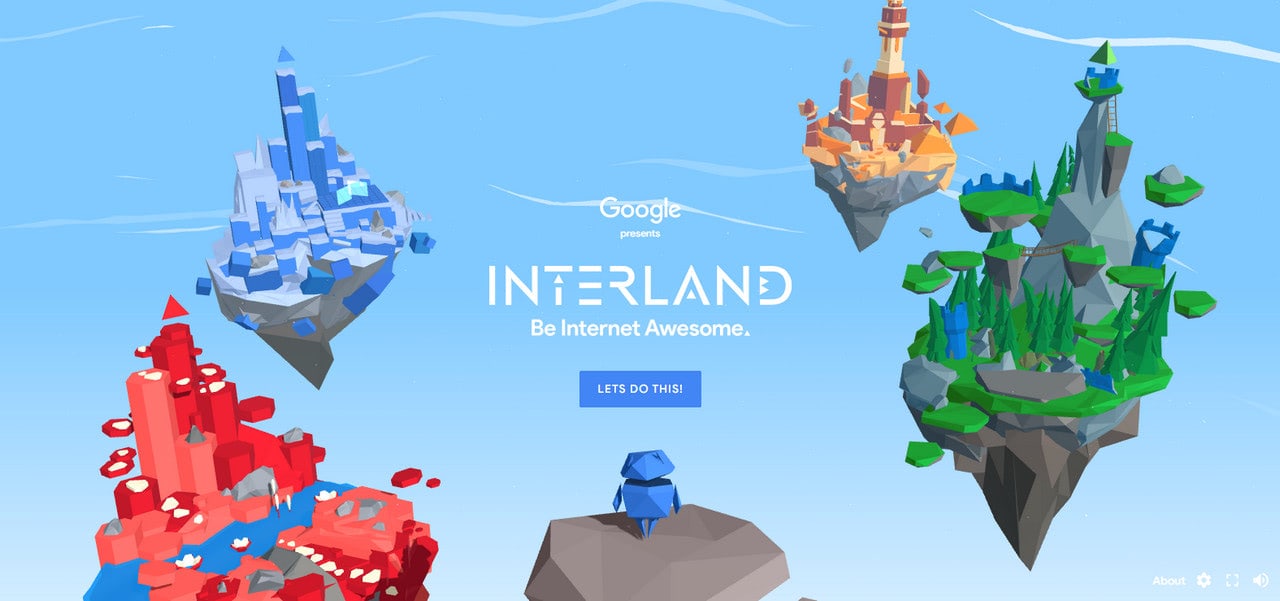
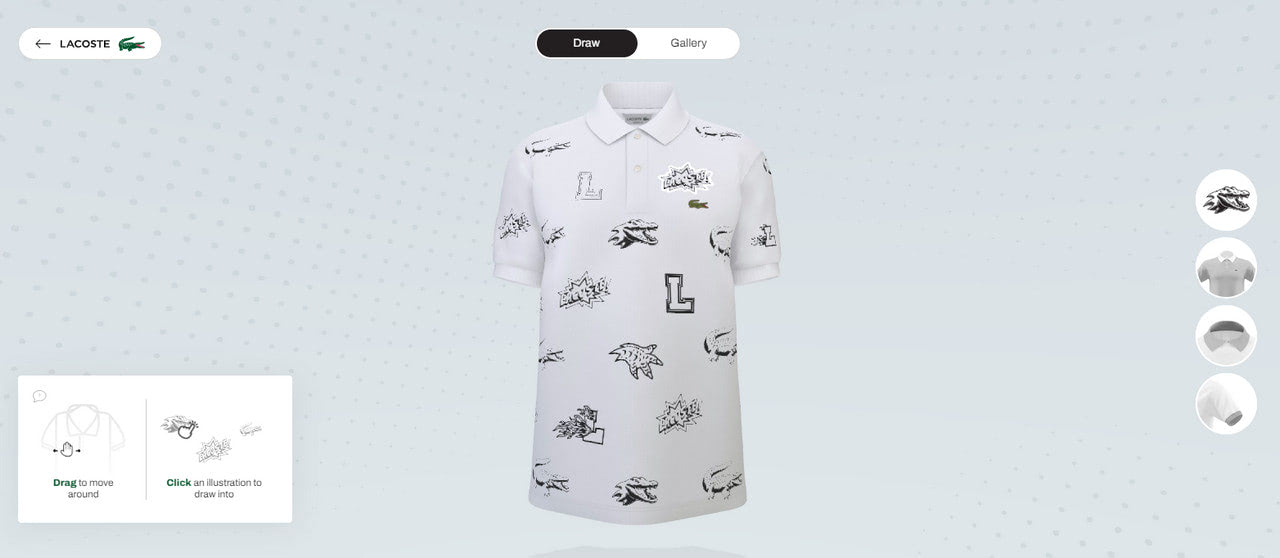
Gamification
Gamification is another huge trend to adopt on your website. Although it cannot boast flawless and error-free execution because some browsers still experience incompatibility issues or render differently and unexpectedly elements powered by WebGL and Three.js that underlie the majority of these concepts; nevertheless, everyone is obsessed with that. The target audience falls for it because it has a wow factor.
The best part is gamification does not only mean games. It also implies putting game-like features, mechanics, and UI elements into your website. Therefore, it is available for everyone. You can easily find the option that fits your brand identity, budget, team capabilities, and market expectations. For instance, you may go for fancy completion processes, quizzes, puzzles, interactive maps, and infographics.

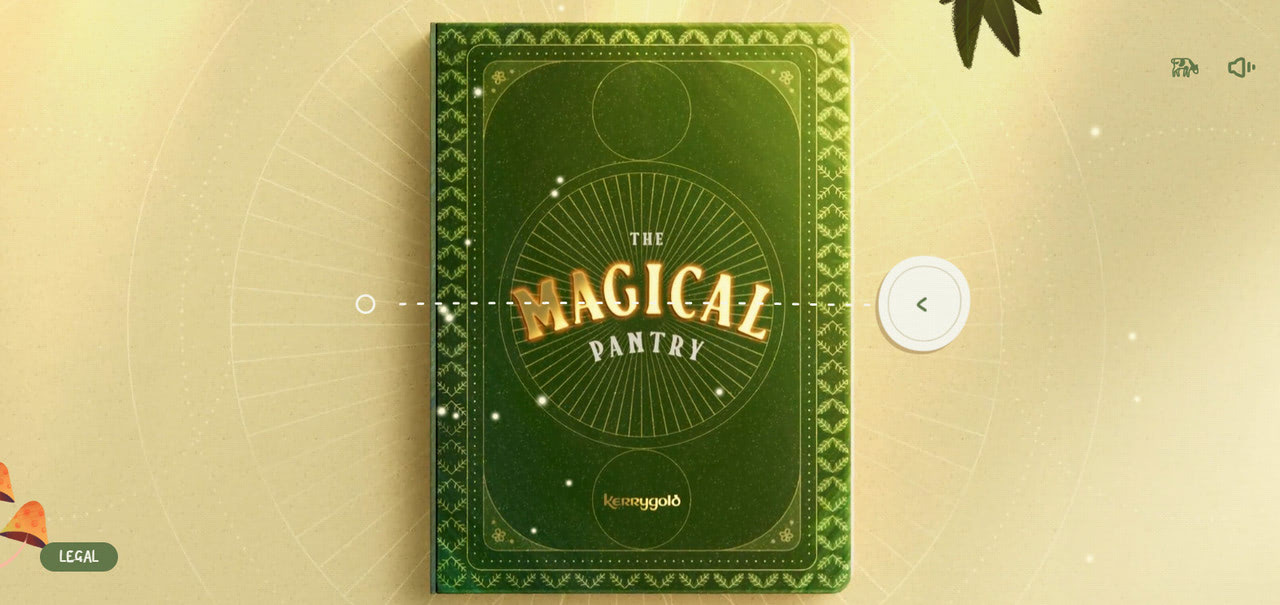
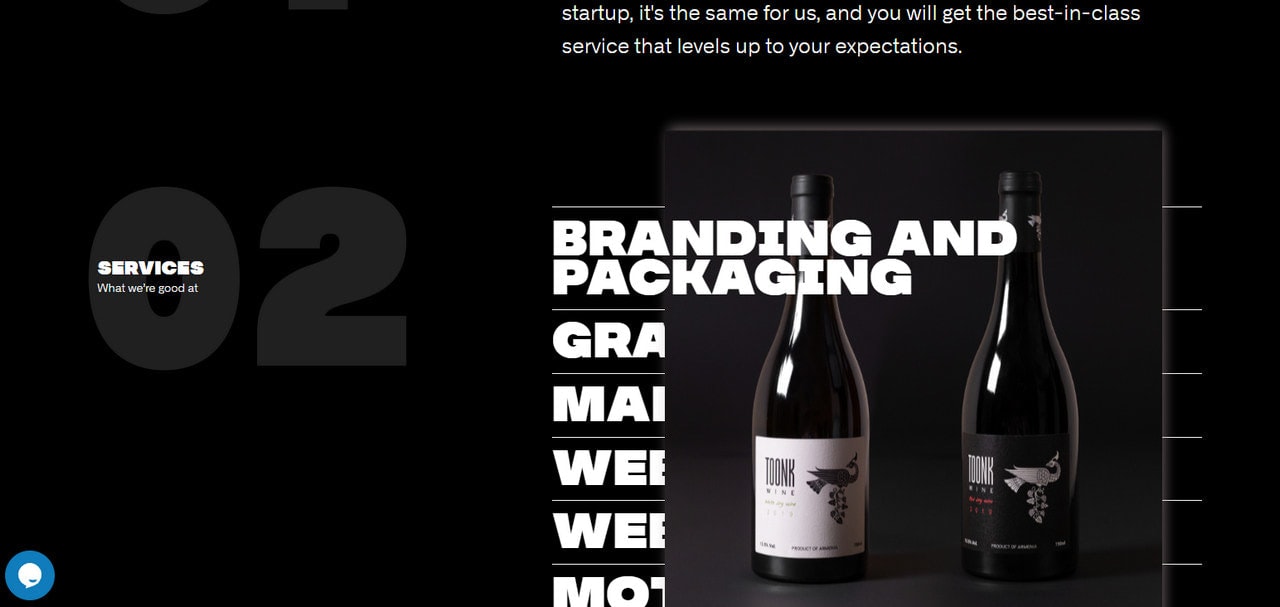
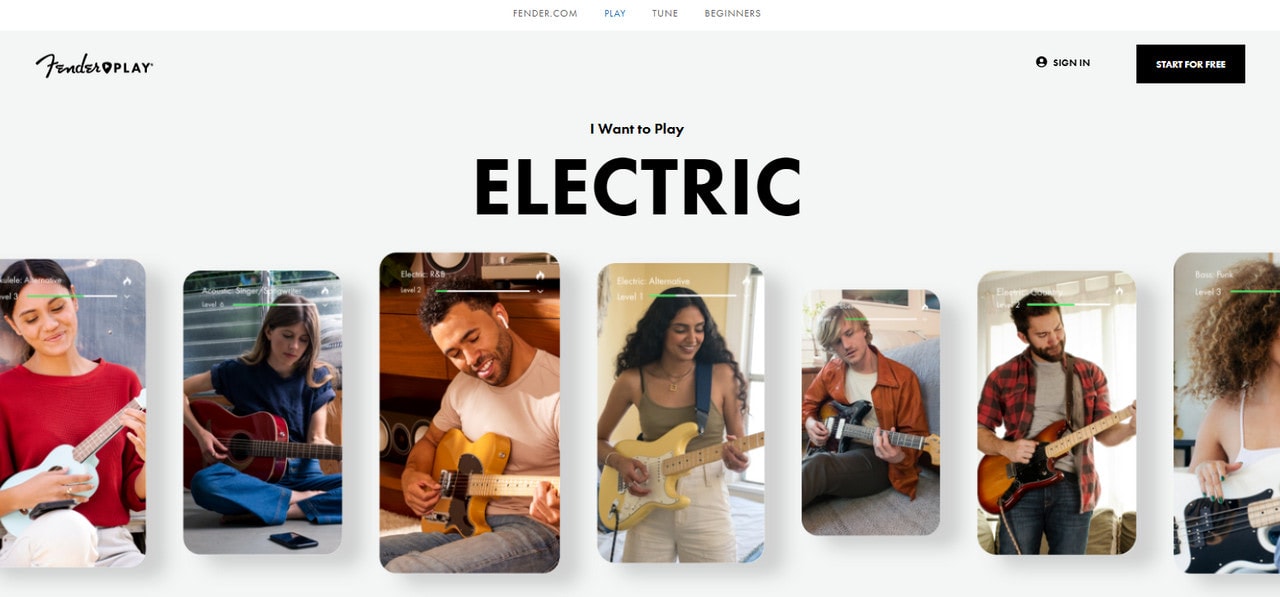
Interactive Product Display
If you do not have a big budget or the advanced capabilities of the tech team, you may adopt interactive or animated product displays.
Interactive product displays benefit the brand in many ways. They keep visitors engaged by creating a subtle yet powerful feeling of discovering and giving solid reasons to choose you over others by letting users explore the product and its features. They also leave a long-lasting impression, making prospects come back and convert.
To follow this trend, spruce up the product display with hover or rollover effects, hyper movement, fancy transitions, or playful animations. However, exercise caution with too many details, clutter, and image overload, since they may ruin everything.

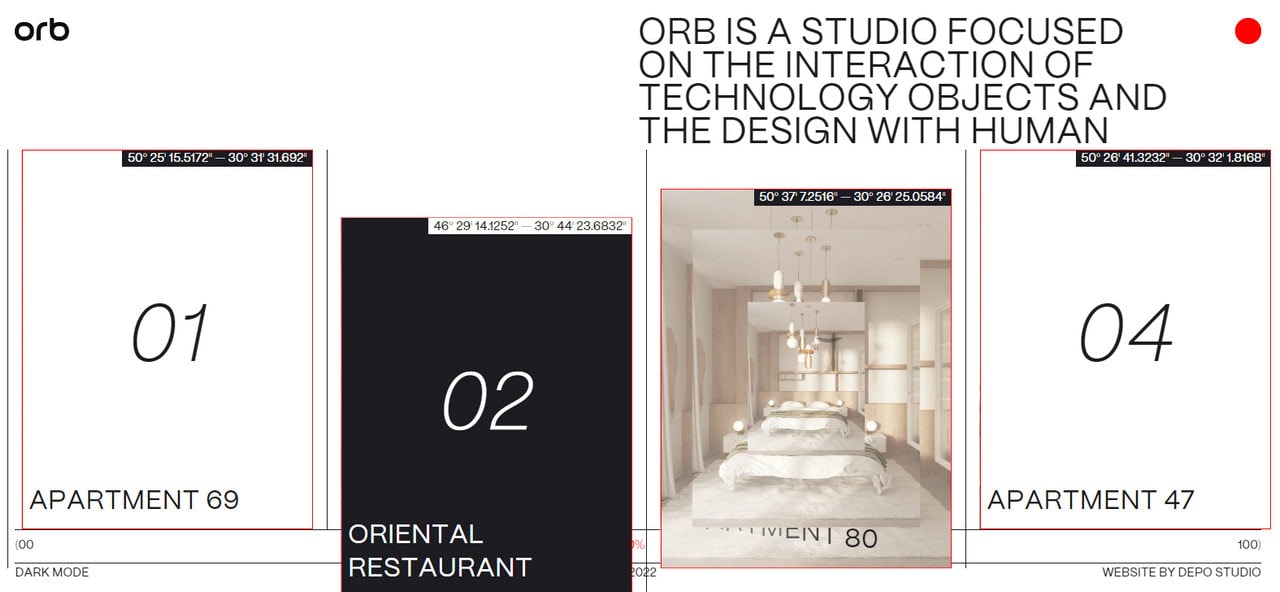
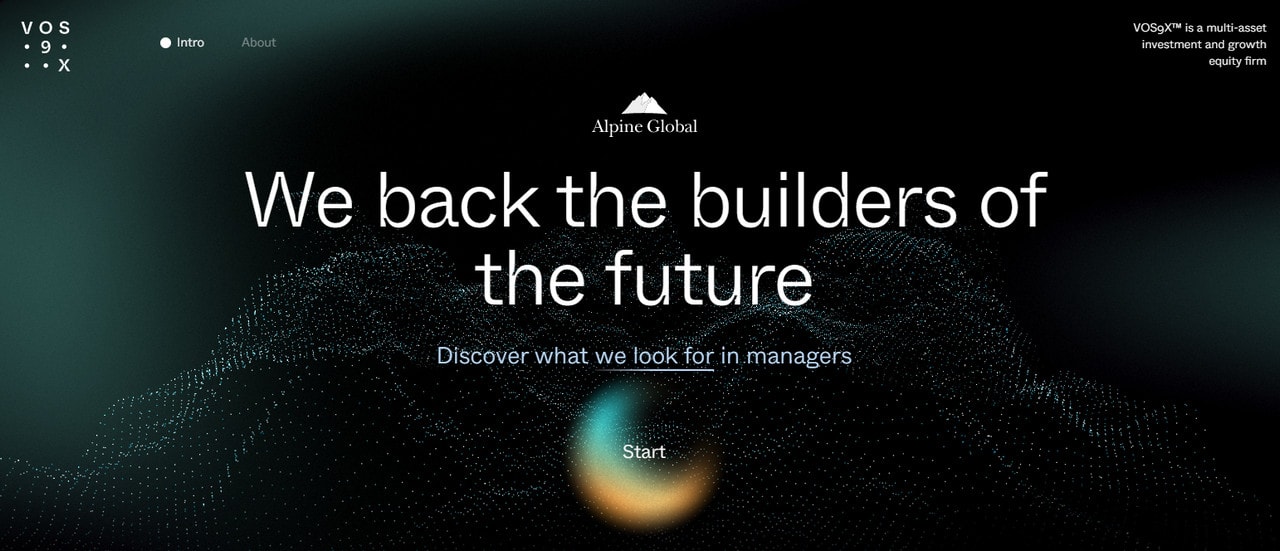
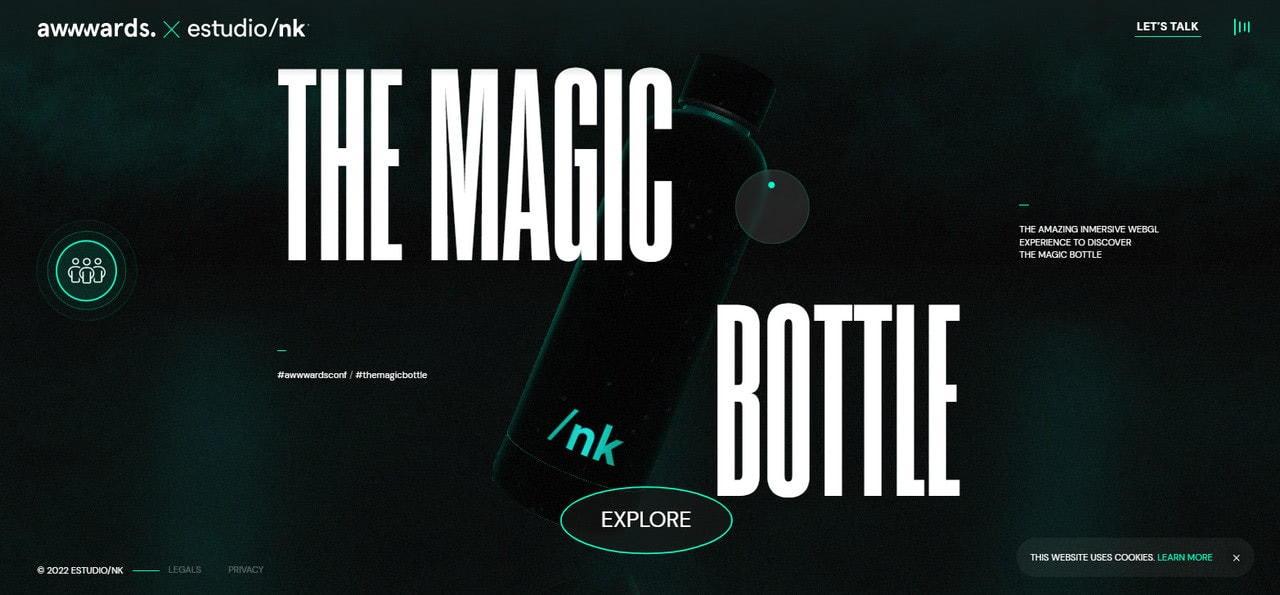
Abstract 3D Centerpieces
Last but not least, 2023 will see more abstract 3D centerpieces in the hero area that will dazzle the audience with the personality and charisma of the company in a unique way and make a powerful first impression.
The reason for this tendency is simple. JavaScript API for rendering interactive 2D and 3D graphics is getting more flexible, stable, and compatible with browsers and devices. This means that more and more web developers will play with this technique to test their limits and create something extravagant and exquisite.
To nail this trend, stick to the thought that these solutions are abstract and quirky. They are also powered by pioneering techniques to knock socks off and show the limits and possibilities of the current technologies.

Parallax Zoom Scrolling
Parallax has been with us for ages. We have seen its worst and its best. However, it never stops evolving and progressing. Several years ago, we witnessed horizontal and vertical parallax techniques used to create outstanding storytelling experiences across two famous axes. This year, it pushes limits. Expect it to explore a new dimension, axis Z, and bring a sense of depth into play.
The so-called parallax zoom scrolling is a new trend. We have already seen how some big brands have adopted it. They take their visitors on a unique experience, where their exploration of the website happens inward and outward. This outstanding three-dimensional movement is one to reproduce to keep up with this mainstream.
Customized and Animated Mouse Cursors
How users interact with elements of a website has a crucial impact on whether they stay or leave. There are many ways to make a positive impact and encourage customers to explore the web platform a little bit longer. However, in 2023 everyone will focus on the cursor.
The tendency is to transform our essential and pretty banal tool to experience the interface into a delightful instrument with extended capabilities. Users should not only point and activate elements on the user interface but also enjoy this process or get helpful information along the way. This approach should contribute to the enjoyable experience and make products and elements more meaningful and engaging.
Some of these solutions may contribute to accessibility. For example, oversized cursors help those with impaired vision move along the website without tension, whereas cursors with pop-up tooltips clarify the functions of the elements. Some even may change their look when clicking on specific content, making the project more intuitive and handy.

Revival of Tooltips
The revival of tooltips is another huge trend in this category. Caused by rising demands for intuitive interfaces, it has ideally met the target audience’s needs and offered web designers new space for manoeuvers.
In a nutshell, this trend lies in providing icons, shortcuts, and snippets of text with informative and descriptive tooltips that clarify the element’s purpose, explain the next step users should take, and increase confidence in the project. It helps brands to fulfill their mission of improving usability and user experience by eliminating shortcuts that are not self-explanatory or have disputable interpretations.
To jump onto this bandwagon, start with hoverable iconography and text. Choose icons your users may have doubts about: these can be less frequently used by the market or new interpretations of old concepts. Alternatively, choose text that needs clarification. Add short yet concise instructions, descriptions, or even images to tooltips and show them on hover.

Meaningful Micro Animations
Taking usability to the next level does not end with the revival of tooltips. It continues with meaningful micro animations – a trend that goes upward these days.
Micro animations that have already carved a particular niche will become more meaningful and impactful in 2023. Although they will still be delightful and amusing, but they will focus on user experience, usability, and ways to improve the web platform even more.
The use cases for this approach are numerous:
- They may guide users through their interactions with a website
- They may hint at the right direction
- They may clarify confusing elements making exploration of the project intuitive and pleasant
- They may provide visual feedback
- They may display changes more clearly
- They may make crucial navigation elements more prominent
Consider how the eCommerce sector has already put it to work by using micro animations to give a short yet concise dynamic vision of the product.

Last but not least
Interactive features have a unique ability to evolve and progress quite fast. One day it is just a customized mouse cursor, the next day, it already has a trail. Therefore, holding your hand on the pulse of things is crucial.
The interactive experience is not the only massive trend in the web design sphere. Digital maximalism, claymorphism, 90s aesthetics, bright color, creative social media proofs, integrated typography, inclusivity, and others are also prominent players in this arena. Let us consider them a little bit closer.
Website Health as a Part of Design
Showing website health to users is important for several reasons. First, it allows users to have a clear understanding of the current status of the website and any potential issues that may be affecting their experience. This is particularly important for websites that users rely on for essential tasks, as it helps to prevent frustration and ensure that users are able to complete their tasks smoothly.
In addition, displaying website health information can help to build trust with users by demonstrating transparency and a commitment to maintaining the reliability of the site. If users are aware of any issues that may be affecting the website, they are more likely to have confidence in the site and be willing to continue using it.
Furthermore, displaying website health information can also be beneficial for the website owner, as it allows them to quickly identify and resolve any issues that may be affecting the site. By tracking and displaying the status of different components of the website, it is easier to pinpoint where an issue is occurring and take steps to fix it. This can help to minimize downtime and ensure that the website is functioning optimally.
Overall, showing website health to users is important for maintaining user satisfaction and trust and ensuring the website’s smooth functioning.
There are two options to show website health:
Status pages and badges can be created and customized fully and with no-code using the Pulsetic.com service, here is the Pulsetic review.
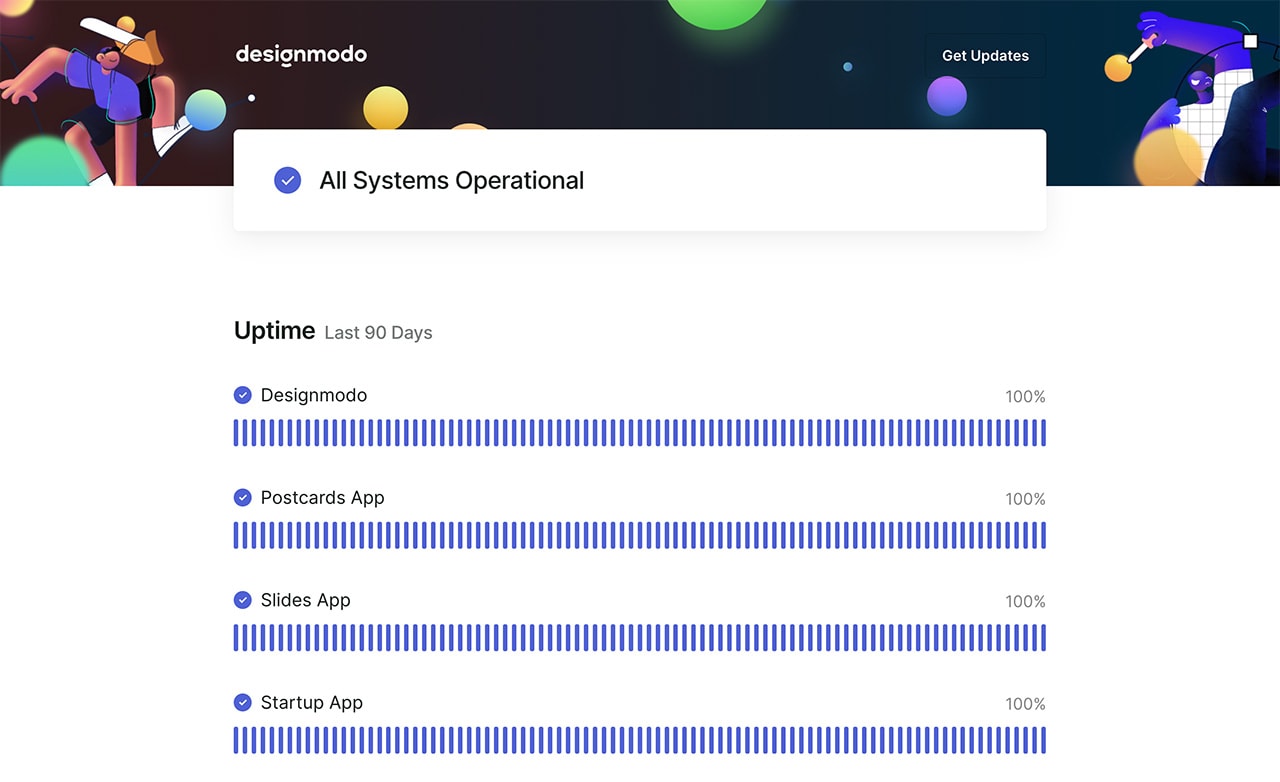
Status Pages
Showing website health to users is important for several reasons. It allows users to have a clear understanding of the current status of the website and any potential issues that may be affecting their experience. This is particularly important for websites that users rely on for important tasks, as it helps to prevent frustration and ensure that users are able to complete their tasks smoothly.
In addition, displaying website health information can help to build trust with users by demonstrating transparency and a commitment to maintaining the reliability of the site. If users are aware of any issues that may be affecting the website, they are more likely to have confidence in the site and be willing to continue using it.
Furthermore, displaying website health information can also be beneficial for the website owner, as it allows them to quickly identify and resolve any issues that may be affecting the site. By tracking and displaying the status of different components of the website, it is easier to pinpoint where an issue is occurring and take steps to fix it. This can help to minimize downtime and ensure that the website is functioning optimally.
Overall, showing website health to users is important for maintaining user satisfaction and trust, as well as for ensuring the smooth functioning of the website.


status.designmodo.com
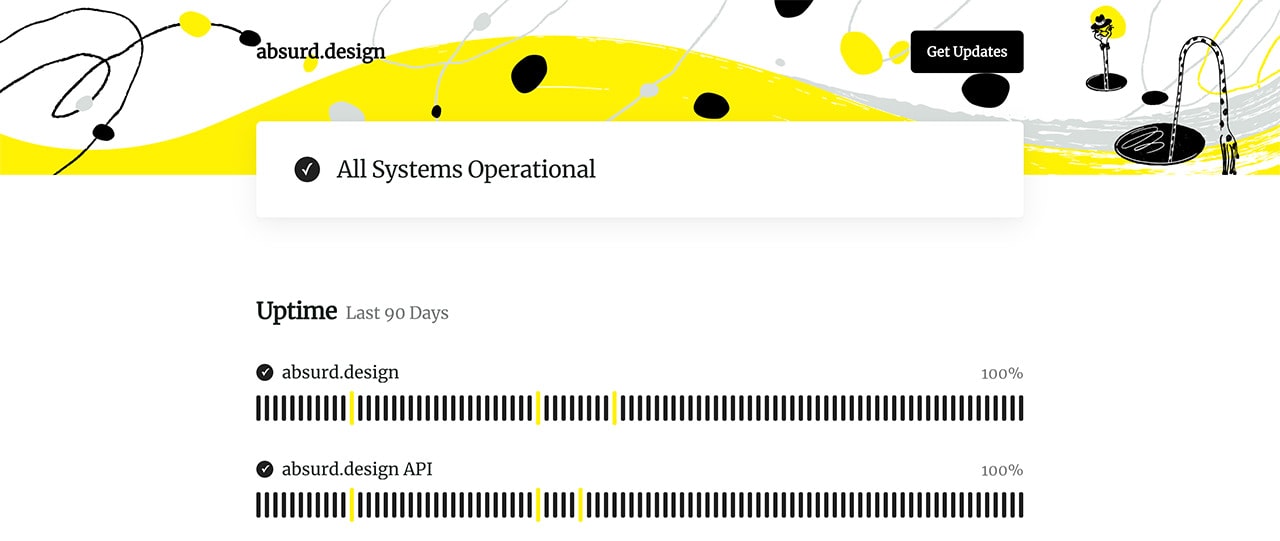
Status Badges
A status badge for a website is a small graphic that displays information about the current status of the site, such as the percentage of uptime. This can be a useful tool for website owners and users alike, as it provides a clear and concise way to see the current status of the site at a glance.
For website owners, a status badge can be a useful way to track and monitor the uptime of their site. By displaying the percentage of uptime in real time, it is easier to identify and address any issues that may be affecting the site. This can help to minimize downtime and ensure that the website is always functioning optimally.
For users, a status badge can be a helpful way to see the current status of a website quickly. If the badge indicates that the site is experiencing issues or downtime, users can choose to come back later or use an alternative site. This can help to reduce frustration and improve the overall user experience.
Overall, a status badge is a useful tool for both website owners and users, as it provides a clear and concise way to track and monitor the uptime of a website.



Digital Maximalism
We seem sick and tired of oversimplified solutions and the philosophy of “less is more.” Being severely simple and straightforward in an overwhelming and oversaturated digital space has its merits. However, this restrictive approach negatively affects creative thinking. And with numerous outstanding technologies at your fingertips, it is almost impossible to ignore opportunities to show off. This is why digital maximalism has reemerged and found its way back to the web design sphere. Ready or not, it will be a top web design trend in 2023.
Digital maximalism is all about being loud, distinguish, and bold by capitalizing on high-end techniques and exploiting traditional approaches to their extent to push boundaries. It allows individuals to experiment and let their imagination run wild in an open environment.
So, what to expect, and how to benefit from this tendency? Follow these best practices:
- Glorify elements through a mixture of styles, colors, and tones.
- Incorporate repetitive patterns, shapes, and elements.
- Play with contrast motifs, styles, and even techniques.
- Mix and match styles from different periods and epochs.
- Encourage the clash of designs and embrace chaos.
- Exploit scrapbooking.
- Ditch the importance of whitespace and spacious airy interfaces within hero areas or certain blocks.
- Use bold and clashing color schemes.
- Adopt overlapping techniques.
- Invite everyone to excessive usage of lines or graphics.
When playing with digital maximalism, it is crucial to stick to basic rules: ensure excellent readability for the content and stay accessible, responsive, and mobile-friendly.

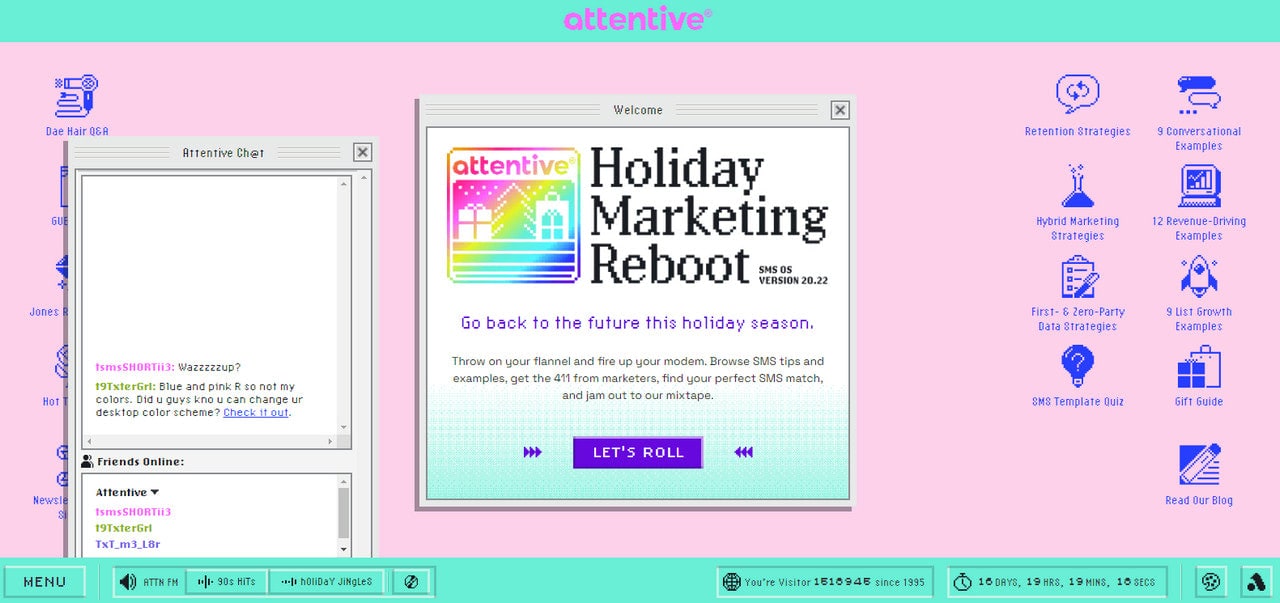
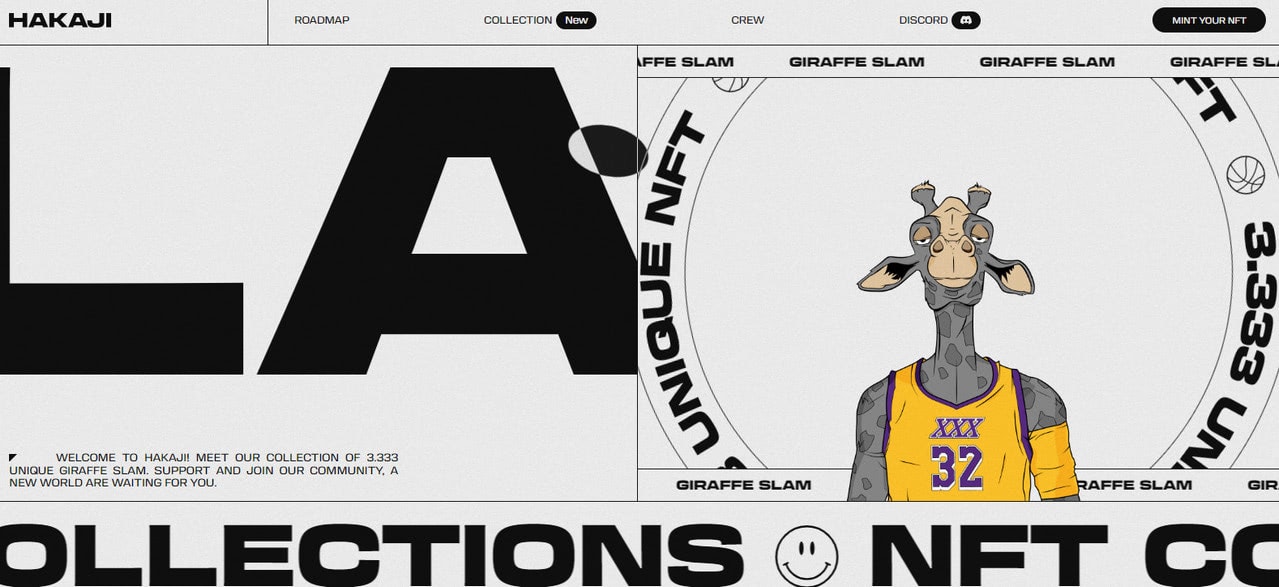
Aesthetics of the ’90s and ’00s
The aesthetics of the early era of the web has become increasingly popular among web designers. Some artists exploit the brutalism and crudeness of the old-school internet, while others dive deeper into retro style. Whatever option it is, the 90s and 00s are officially back in vogue. Though, do not expect them to be clumsy and annoying. This direction is skillfully reimagined to bring top-notch experience.
Meeting this trend requires web designers’ skills and a sense of balance between looking crude and feeling modern. There are different ways to nail this trend. Start with introducing these iconic features:
- Skeuomorphism
- Pixelated designs and desktop icons
- Bright menu color blocks
- Flashy cursors
- Raw materials
- Crowded and visually-heavy hero areas
- Ironic flavor with slogans and teasers
- Stark utilitarianism filled with sharp edges and muted color palettes
Then work your way toward more intricate interpretations of nostalgia spiced up with sophisticated dynamic effects that cater to Millennial and Gen Z needs and expectations.

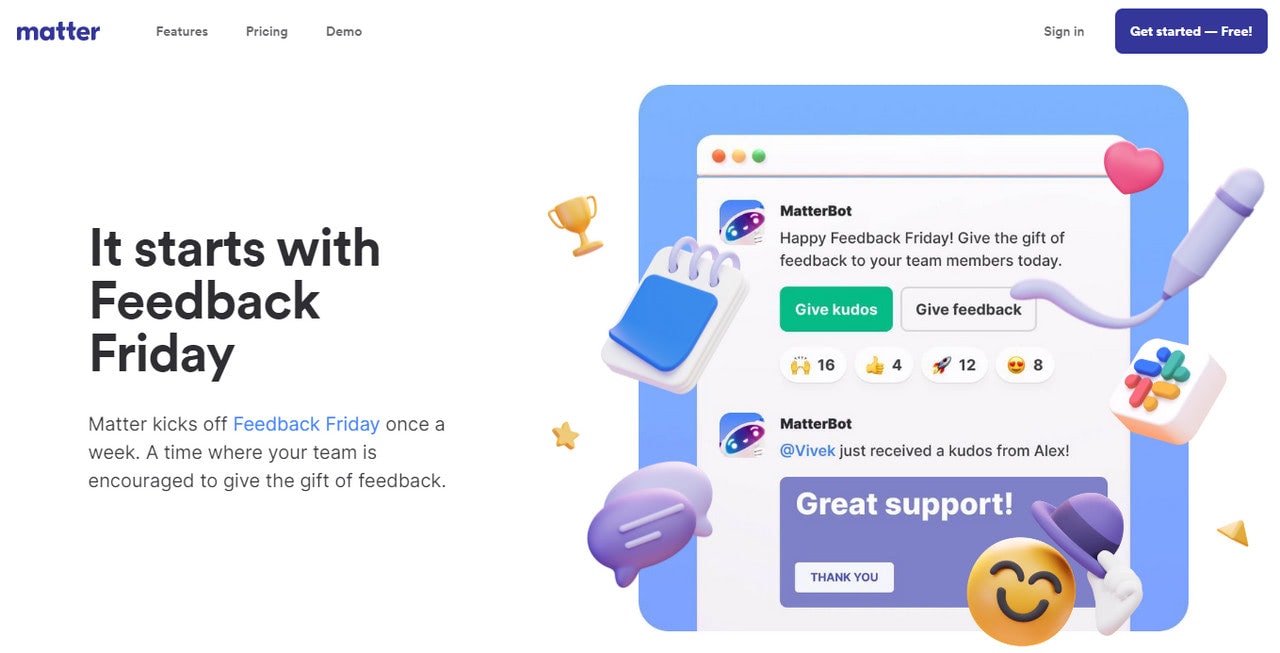
Claymorphism
Building on top of Neumorphism foundations, claymorphism is a trend primarily populated by graphic designers. With the rising popularity of colorful designs, gradient-inspired landscapes, 2D and 3D illustrations, vibrant typography, and retro styles, it has been picking up steam.
As Adrian Bece explains, claymorphism uses two inner shadows and an outer shadow to achieve a 3D and floating effect, much softer than Neumorphism. At some point, it primarily reminds cartoonish characters with ultra-soft surfaces yet with a digital vibe. I hope you get an idea. If not, check Dribbble or Behance. They are packed with this stuff. The time has come to bring them to web design.
Although the trend has a huge potential, however, for the time being, the best use-case scenarios for them are:
- Call-to-action buttons
- Toggle elements
- Charts
- Cards
- Icons
- Hero illustrations
The great thing is claymorphism works excellently with another huge trend of 2023, micro-interactions and animations. Some web designers and developers have exploited this ground by spicing up claymorphic scenes with little dynamic effects.
Before jumping onto this bandwagon, it is crucial to address the central issue of this direction. The potential problem is you may end up looking too childish. If you go wrong with colors and shadows, you risk adding an infantile vibe and ipso facto depriving your web design of the necessary maturity and sophistication feel. Therefore, find the perfect color palette. On top of that, ensure to keep accessibility intact, maintain visual hierarchy and strike the perfect contrast to secure readability.

Bright Coloring and Smooth Pastel Gradients
Let us be honest. When it comes to trends in color, the web design sphere ignores the trendsetter in this niche, Pantone. Do not expect to see Viva Magento (Pantone color of 2023) any time soon. It may appear on some projects, but it will not be significant. However, this does not mean there will not be any trends. On the contrary, expect a parade of mainstreams. To start the new year strong, try these two huge trends: “dopamine colors” and smooth pastel gradients.
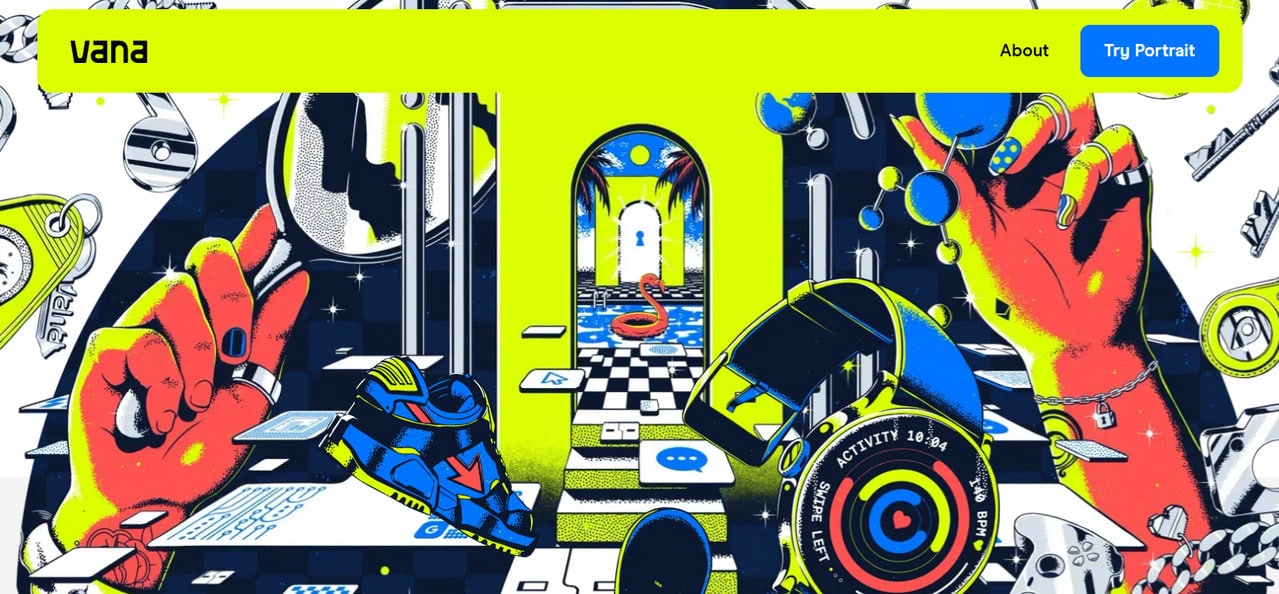
“Dopamine Colors”
“Dopamine colors” is the upward trend in web design coloring that shows no signs of stopping. Derived from the term “dopamine fashion” – dressing in colorful, happiness-inducing hues- that was excessively populated by the fashion industry this summer, this tendency is all about choosing bright, bold, and vivid color palettes that make visitors feel happy, confident, or relaxed. In the post-lockdown World with intense geopolitical tension, it is precisely what is needed for digital users to enjoy staying on the web platform.
How do you adapt this trend in your web user interface? Much like in the fashion industry, there is no one-size-fits-all solution because the link between color and emotions is complicated. Personal associations with a specific gamut of emotions are subjective. However, some research showed that specific colors are linked to certain emotions universally. For example, the black color is widely associated with confidence and power because the majority of us believe people in black look authoritative. Therefore, we have some excellent hints taken from stereotypes at generating the positive gamut of emotions, which the target market craves these days.
Start experimenting with bright and rigid color palettes. Purples, greens, yellows, pinks, and neons will do the job perfectly well. Derive inspiration from the reemergence of 70s-era psychedelia rich in a rainbow of optimistic color to dazzle and delight the eye.

Pastel Gradients
If the bright neon splashes scattered throughout the purplish background are not your cup of tea, there is another huge trend in web design coloring – pastel gradients. Supported by another immersive trend, claymorphism, this smooth, balanced, and at some point, schmaltzy solution might meet your preferences.
After all, not all bands are ready to embrace the chaos of hues and tones and go with over positive mood. For those who want to stay on the neutral side or instill some other gamut of emotions and with all that looks modern, pastel gradients are the perfect option.
The good news is the humble gradient can be used everywhere, from illustrations to product displays to icons, resulting in a cool, creative, and sometimes dreamy aesthetic. The designers have come up with irregular and multicolor blends to meet numerous use-case scenarios. Just consider the areas where pastel gradients unlock their potential.
- They go perfectly well with claymorphism. So be ready to use it in illustrations and icons to amplify the overall effect.
- They blend nicely into the dynamic and animated backgrounds. Note liquid canvases are the most beneficiary of this trend.
- They startle when used in tandem with gritty, grain, liquid, or metallic texture.
- They are showstoppers in abstract interactive 3D centerpieces or fluid animations.
- They add a mesmerizing element to videos or product teasers.
- They support product displays.
When implementing gradients, it is crucial to remember that even though they are versatile and trendy, this does not mean they should be a blend of tones. Sometimes less is more. Cognitive overload is a real thing that pushes customers away. Therefore, it is crucial to strike a balance and ensure your pastel gradient adds to the overall impact rather than destroy it. Also, it is better to do some A/B tests to understand what your target audience expects from you and what solution resonates best.

Trust has become a top priority for brands. In the faceless digital universe where everything is hidden behind the curtains, trust and credibility are two things the target audience craves. These aspects drive the decision-making process and turn regular users into brand ambassadors.
Building trust is a true challenge because it is increasingly fragile. However, it needs to be done if you want to succeed in your niche. The studies showed that people are more likely to take a specific action if they trust the company or see others doing the same thing.
Therefore, expect more companies to introduce social proof signs on their websites. However, do not expect them to be boring. Companies will exercise their creativity to cut through the noise, deliver the right message, and make customers remember that your product deserves their trust.
The tendency is that reviews, feedback, and stats used to quantify and qualify the brand are getting fancier and more delightful. In 2023, they will stay a viable player that contributes to overall user experience, supports the general theme, and ignites interest, building trust to drive engagement and increase conversions.
To follow this trend, do not make social proof an afterthought. Introduce micro-interactions, animations, dynamic effects, and stylish graphical elements to areas with reviews and feedback. Make them blend into the website’s environment and produce an impression.

Typography
The previous year, we witnessed numerous fantastic trends in this category, from the oversimplified typeface on detail photography to traditional fonts used with large faces to word breaks. Much like coloring, typography is a crucial UI element that shows a parade of trends during the year.
Although it is difficult to predict what will excite the minds of web designers next month and what your target audience will need to give a website a chance to dazzle them, however, there are still some mainstreams to watch for because they already give your website a modern look. Let us consider tendencies that are having a moment in web design. They will be a perfect start for the upcoming year.
Integrated Typography
This trend in website design from 2022 is bleeding into 2023 with a lot of popularity. It has been used in numerous niches to impress different market sectors, proving valuable for every business. As a rule, it adorns the hero area and, rarely, the middle part or footer of the page.
Its key feature lies in creating an intricate digitalized typography-centric masterpiece. It should flawlessly blend into the composition, taking the overall effect to the next level and strengthening the message. At the same time, it should break up uniformity and traditional layouts giving the page a sleek, ultra-modern vibe.
Adopt these approaches to nail this trend:
- Use a big, bold, yet regular font face in combination with scrapbook-styled canvas.
- Go for a unique, charismatic typeface with the brand’s tint of personality placed right on the top of a clean and abstract canvas.
- Mix typography with animation or 3D visualization.
- Play with typeface and dynamic effects.
- Put it above images, illustrations, portraits, and bright backgrounds, or make it intersect with all these components, revealing just part of the phrase.
- Try unique geometric shapes and patterns to recreate a neo-brutal crowded solution.
- Go for oversimplified yet elegant and charismatic appeal by integrating it into the overall design.

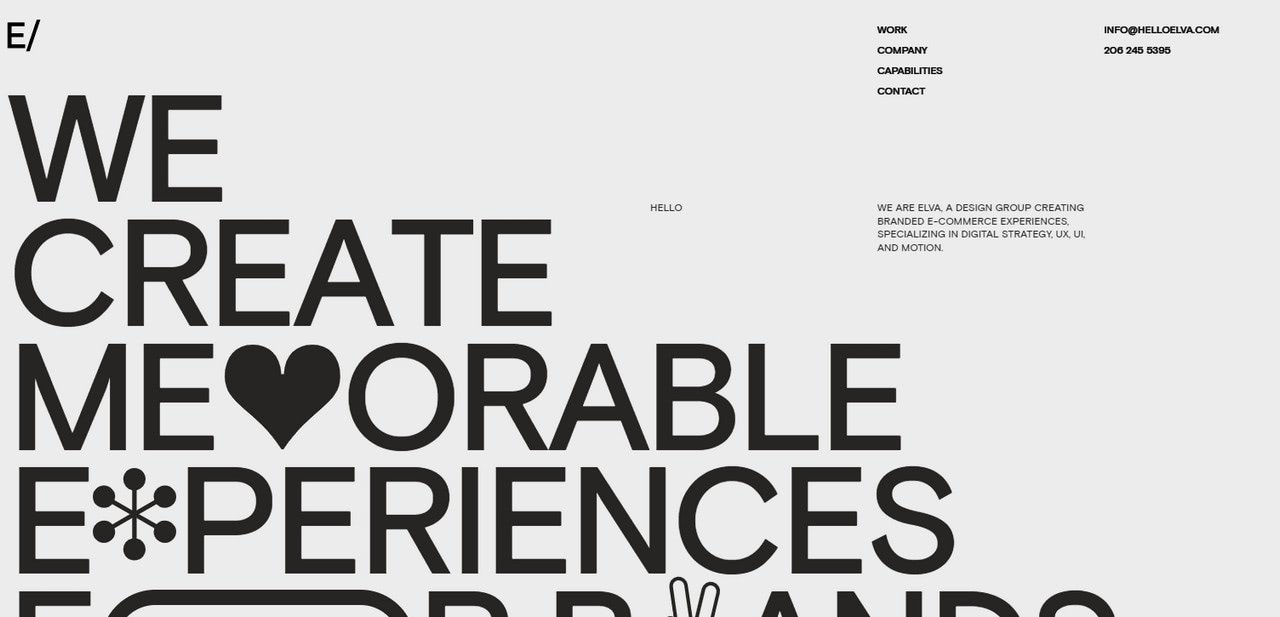
Typographic Layouts
Typography layout is another trend from 2022 that successfully migrates to 2023. It also enters the new year with lots of popularity and power to move forward and bring some fantastic solutions to the digital world.
The key feature of this approach is that it revolves around bold, impressive, and intricate typography, but it does not have many other visuals. Often it relies on powerful language or messaging to get user engagement. Therefore, it delivers the message while simultaneously producing a visual impact on the audience.
The key traits of this trend to reproduce in your website design are:
- Big, bold, but oversimplified typeface powered by animations or scroll-triggered effects.
- Massive, interactive, attractively-animated typography.
- The intricate typeface combined with mouse-triggered effects on the clean and monotone surface.
- Clever words and phrases set in traditional fonts and spiced up with micro-interactions or hover and rollover effects.

Curved Text Designs
Curved text designs have been with us for several years already. And they are still in demand. They are marching into 2023 with a bag of confidence, without a doubt.
Why should they not? They are small yet powerful focal points that have found their place under the Sun. They go perfectly with dynamic effects and micro-interactions reinforcing their impact. Not only do they draw attention and maintain it for a while, but they also adorn the overall theme, make the design feel ultra-modern, and even contribute to user experience.
These fantastic and delightful solutions have different use cases. For example, full-circle-shaped text designs are generally seen on hero areas, whereas arc-shaped texts adorn cards and widgets in the middle part of the website.
How do you reproduce them?
- First, understand the basics of the co-called curvaceous effect. It stands behind everything from arches to circles to spirals.
- Second, decide on the sphere of usage.
- Third, adorn the curved text with dynamic effects. Make it spin, rotate, move along an axis, or blink.
- Finally, find the right place for it. The good news is it may easily occupy any spot you want. It may even overlap images or text or sit right in the corner.

Final words on the trends in typography
When adopting one of those trends, it is crucial to design for readability. You may go bold and create an intricate typography centerpiece; however, if it does not deliver the right message, it will do more harm to the company than good. Therefore, it is crucial to ensure your target audience understands the meaning behind that. The only exception is when the typography does not have any context and is solely used to make an impression.
Inclusivity
Inclusivity is a massive trend in all niches.
The philosophy is not to differentiate users by age, gender, race, ethnicity, sexuality, language, culture, religion, country, and background. It is about removing bias and assumptions from your website and ensuring that users do not feel excluded.
What does it mean for web designers? How does this trend manifest itself on the website? You will be surprised to know that there are many ways to follow this tendency. The most popular is to use inclusive images, illustrations, and even icons. You may also avoid ideal pictures, go for images that feature people of different ages, religions, and cultures, or try absurd illustrations since they are bias-free and cater to all users without exceptions.
Another way to implement this trend is to create a dark and light version of the website and let your visitors choose the best option.
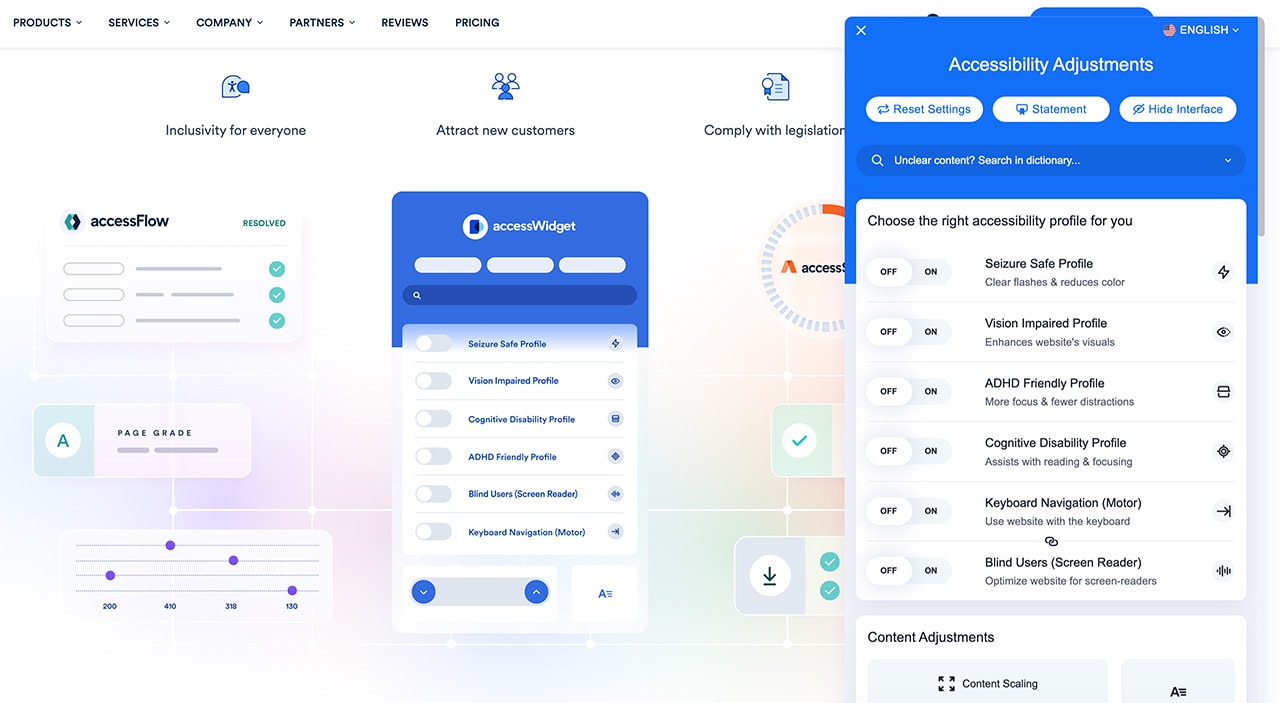
Finally, inclusivity goes hand in hand with accessibility. Therefore, you may improve this part of the website as well. Invite visitors to tune the user interface by setting typeface, font size, the color of the background, and contrast through an accessibility settings panel. You might see how big brands have already followed this trend.
Consider WebDesignerDepot, the popular news magazine for web designers. It features a control panel where readers can choose the accessibility profile ideal for them. Note that it does not redirect users away from the homepage: it lets them adjust the website to meet their needs and preferences right here, right now.

Conclusion
Using some of the above trends can bring numerous benefits. They may get your website to a new level, build trust and credibility, drive much-needed user engagement, reinforce the brand’s reputation that goes a long way, and, most importantly, resonate with the audience by delivering the right message and leaving a long-lasting positive impression.
However, blindly following trends may do more harm than good, especially with tricky approaches like digital maximalism, gamification, and “dopamine colors.” Keeping best practices in mind and meeting the standards is crucial. Take one step at a time, analyze your market sector and target audience’s preferences to understand what trends work the best for you, and never be afraid to change your direction if such essential aspects of UI as accessibility, responsiveness, and mobile-friendliness suffer from trendy choice.
