This article was sponsored by DebugBear. The viewpoints expressed in this report are the sponsor’s personal.
Do you want to strengthen your website’s overall performance?
When there are tools to monitor efficiency metrics, numerous are lacking the attributes you require to accurately acquire and make the most of your website’s performance details.
So, let’s study more about the important efficiency metrics you have to have to examine to continue to keep your web site managing at peak performance and enable make improvements to your rankings.
You’ll also obtain out how DebugBear can help you monitor historical changes, see the results of modifications to your website’s effectiveness straight away, and get supplemental insights beyond what Google has to supply.
What Are Main Web Vitals?
Core Internet Vitals (CWV) are effectiveness metrics that use authentic user knowledge info to evaluate the velocity, responsiveness, and visual security of your website.
The adhering to 3 metrics make up your website’s Main Internet Vitals:
- Most significant Contentful Paint (LCP) – This actions the time it normally takes to originally load the greatest portion of the most important written content on a net web site.
- Initially Enter Delay (FID) – This measures the time it can take the browser to begin processing the very first interaction a consumer will make with your site, this kind of as clicking on a hyperlink or tapping on a button.
- Cumulative Format Shift (CLS) – This actions unpredicted format shifts that come about throughout the total lifespan of a web page.
To satisfy Main Web Vitals, your webpage have to have an LCP in 2.5 seconds, FID of 100 milliseconds or considerably less, and a CLS score of .1 or a lot less.
Why Core Web Vitals Make any difference
In 2020, Google introduced that web site knowledge signals, as a whole, would turn into a portion of Google Lookup ranking variables.
Just after it was released, Google’s John Mueller verified that it was much more than just a “tie-breaker” metric.
“It is a rating component, and it’s much more than a tie-breaker, but it also does not substitute relevance.
Relying on the sites you perform on, you could possibly detect it a lot more, or you could recognize it considerably less.
As an Web optimization, a aspect of your role is to just take all of the doable optimizations and figure out which types are value shelling out time on.
Any Search engine optimization tool will spit out 10s or 100s of ‘recommendations,’ most of those are going to be irrelevant to your site’s visibility in search.
Obtaining the items that make feeling to work on can take working experience.”
More, in a Core World wide web Vitals Q&A, Mueller states that Core World wide web Vitals are not binary.
You may perhaps see ranking improvements as a website moves just from “needs improvement” to “good” in LCP, FID, and/or CLS.
Uncover What’s Missing From Your CWV Details
Google delivers 3 methods to track your website’s Core World-wide-web Vitals:
- The Search Console Core World wide web Vitals report.
- The Chrome Person Working experience Report.
- PageSpeed Insights.
These instruments can give you some perception into your website’s performance.
On their possess, they every have inherent flaws that can make it hard to accurately monitor the user encounter info you genuinely want.
In limited, if you’re applying only Google’s native resources for CWV troubleshooting, you might be missing important information that can help you drill down and make successful enhancements to your internet site.
What’s Lacking From Google Research Console?
Google Research Console does not exhibit Main Internet Vitals problems by person URL right out of the gate.
As a substitute, it displays issues by teams of URLs.
This helps make it challenging to drill down to specific web pages that need improve.
The cause, according to Look for Console Assist, is as follows:
“The report is not created to find the status of a distinct URL, but rather to see your site’s functionality as a whole, and troubleshoot issues impacting numerous pages on your site.
If you want to see effectiveness details about a precise URL, use an exterior examination. Although you can drill down on standing and difficulty and see unique influenced URLs, getting a offered URL employing the Core Web Vitals report can be hard.”
What’s Missing From The Chrome Consumer Experience Report?
Metrics provided by the Chrome Consumer Practical experience Report never give insights for particular URLs either.
“Site house owners that want far more specific (URL degree resolution) investigation and insight into their website general performance and can use the exact APIs to acquire in-depth actual person measurement (RUM) facts for their have origins.”
What is Lacking From The Pagespeed Insights Tool?
The Pagespeed Insights Software delivers equally area and lab information for your website’s main website vitals.
Field facts signifies your actual user’s expertise more than the last 28 days.
Lab data is gathered in a controlled ecosystem with predefined settings for the equipment and network.
With two unique resources of data, which 1 is the 1 you ought to believe in to better enhance your website’s overall performance?
How To Correctly Measure Your Main World-wide-web Vitals Info
For a more in-depth investigation and crystal clear being familiar with of your Main World wide web Vitals, Google suggests:
- Employing exterior tools to crack down and compile CWV information in a way that is meaningful for you.
- Awareness of API connectivity to create a individually custom made tool.
It is very clear that Google’s instruments provide the framework for details selection.
DebugBear can take treatment of laying out the information you want in a way that helps you improve your internet site.
How DebugBear Delivers Better Main Website Vitals Monitoring
DebugBear has numerous Main Website Vitals monitoring options that Website positioning experts and developers can use to establish the pages that will need effectiveness optimization the most.
1. Track Historical Variations To Understand What Modifications Are Working
DebugBear will preserve track of historical alterations to your Core World-wide-web Vitals in the Chrome Person Practical experience Report (CrUX).
This will make it possible for you to see your slowest URLs with extended-time period efficiency tendencies.
 Screenshot of internet site velocity traits in DebugBear, March 2022
Screenshot of internet site velocity traits in DebugBear, March 20222. Established Up Every day Google Lighthouse Exams & See How Modifications Influence Your Overall performance Metrics Now
DebugBear assessments your website with Google Lighthouse every day.
This implies you really don’t have to wait around 28 days just after creating a alter to see how it will have an effect on your performance metrics.
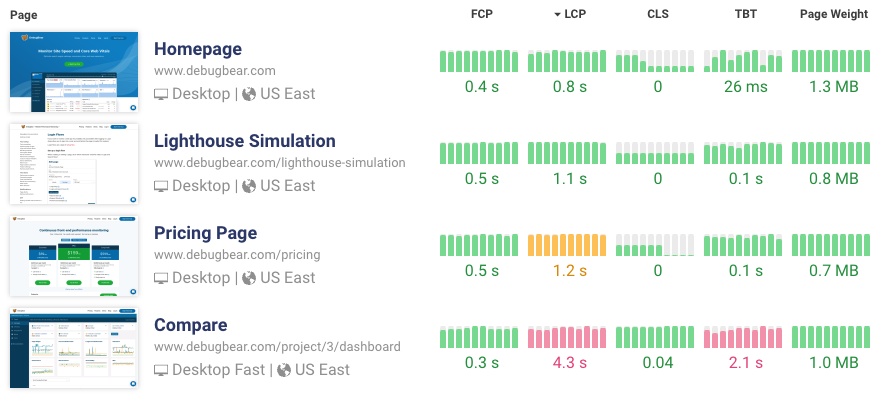
3. Drill Down On Website Overall performance By Area
Want to know how your website performs in a precise region?
DebugBear allows you select your screening area from above ten world wide locations, as opposed to PageSpeed Insights a few servers from North The united states, Europe, or Asia.
4. Make Confident Your Developers Are Viewing All Essential Overall performance Optimization Insights
DebugBear also operates on top rated of Google Lighthouse, accumulating added information about your website’s Main Internet Vitals and over-all effectiveness.
These insights are intended to give builders the information they will need to make crucial functionality optimizations that can make a big affect on metrics and rankings.
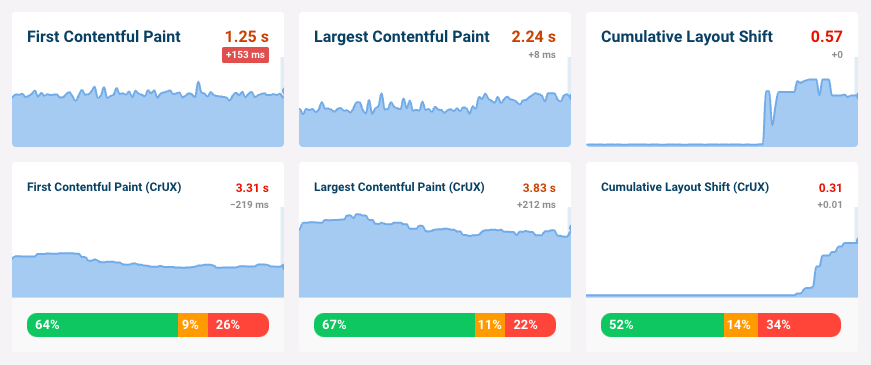
 Screenshot of Core Net Vitals in DebugBear, March 2022
Screenshot of Core Net Vitals in DebugBear, March 2022Indication Up For A Free Demo
Want to have an understanding of your website’s performance and the Core Web Vitals that could be affecting your capacity to outrank your opponents?
Master more about DebugBear’s Main Website Vitals checking provider or indicator up for a totally free 14 day trial to see how it operates for you.
Graphic Credits
Highlighted Graphic: Image by DebugBear. Applied with authorization.
