Staying on top of the most current net style tendencies is a confident-fire way for website designers to make sure they are prepared to capture the fleeting focus of the on the net masses among the substantial competitiveness. We have all experienced a whole lot of time to look through the web about the earlier two several years, and it is really secure to say that this time introduced – and carries on to existing – remarkable alternatives and likely for extra creativity in the evolution of net style and design.
We have witnessed the embracing of nostalgia, no question to enable soothe and consolation us through these tumultuous times. But at the same time, we’ve noticed designers rethink layout norms and ideas, and drive other folks to adhere to match. In tandem, these two developments depict the long run of web layout in 2022 and over and above.
Whether or not it is the rise of 1-website page web sites, an enhanced target on typography, or the embracing of more neutral and summary style elements, producing a captivating web-site will come down to the specifics. The six website design developments outlined down below can assistance designers manner a website that pays homage to the wild frontier of the web’s early times when preserving an eye squarely toward the long run.
If you are starting out in world-wide-web structure, you’ll want to have the most effective net design and style application. You may possibly also want to see our post on more exciting world wide web style traits for 2022.
6 standout world-wide-web layout traits for 2022
01. The rise of the one particular-site internet site
It’s an previous adage but it however rings genuine: a lot less is extra. If there’s a person thing we often crave, it is simplicity. This can be genuine of internet sites, where the most powerful are often the least intricate. Glimpse no even further than the raising range and popularity of one-website page internet websites that forgo menus and interior hyperlink navigation in favour of straightforward scroll navigation.
In quite a few cases, web-sites simply level people to one more source. 1-website page internet sites power designers to rethink their system and construction as a complete to not only place all their content front and centre, but extra importantly to figure out what is most essential to emphasize in the initially spot. These websites are likely to operate ideal when the issue issue is narrower, this kind of as a portfolio, but can serve as a great bridge to get men and women wherever they are meant to be heading more quickly and much more proficiently without needless exploring or distraction.
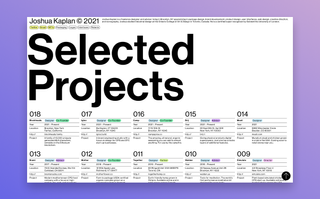
Finally, the 1-website page internet site mentality allows designers to create much more inventive function. Consider a glimpse at Joshua Kaplan’s portfolio web site. He employs a steady content construction so that viewers really do not get dropped when lessening distracting aspects like major pictures and backgrounds to continue to keep the concentration on what issues.
02. Less pictures for heroes
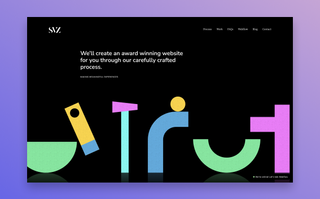
The hero area of a web site does not need to solely rely on obvious imagery or picture carousels to be tremendous. Maintaining issues uncomplicated very frequently allows established the tone for why the visitor is there in the 1st spot, and why they really should proceed to scroll. Just search at web-sites like SVZ, which use color, designs, typography, and structure to converse their exclusive brand identity in a straightforward, however engaging way.
03. Typography which is larger and bolder
A very good exercising for any net designer is to engage in close to with typography from the git-go. No visuals, no graphics, just sort. From time to time, the larger and bolder the typography, the improved and for a longer period-long lasting effect a website can make. But that is not often the scenario. At a selected measurement, text turn out to be additional of a graphic element than just copy, earning typography the visual focal issue of a website. Choosing a font assists established the tone for what the viewers expects from the website, so it’s important to strike the ideal stability involving size and scale.
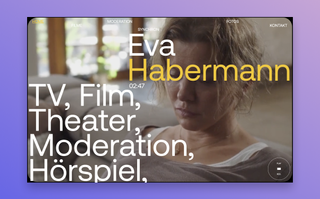
Eva Habermann’s movie portfolio web page overlays significant typography onto a going film portfolio reel. The textual content is really blocking portion of the picture, eliciting curiosity in people to see additional. The use of a sans-serif font in two colours produces just the correct quantity of distinction with no making the text overwhelming or illegible.
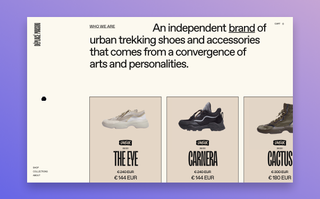
04. Abstract illustrations
Illustrations have of course been applied in internet structure for yrs, yet summary illustrations, in specific, are continuing to rise in popularity. Why? Properly, they give designers the special possibility to blend and match different mediums for some curiously unpredictable benefits.
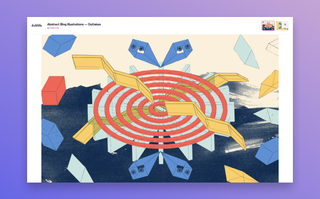
Natural and organic textures incorporate a handmade look and truly feel, hand-drawn scribbles give familiarity, mixing and matching seemingly infinite options – a welcome contrast in the electronic landscape. Consider a seem at these web site illustrations by Adam Ho. Making use of extremely-thin traces and quirky graphic designs, Adam’s illustrations really feel like they could be specialized drawings without specifically depicting any unique item.
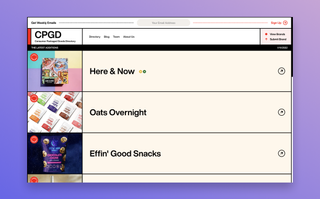
05. It’s all about the linework
Toggling that nostalgia/modernist line is, wait for it, linework. Designers are working with lines to delineate sections, paragraphs, headers, and products galleries on websites with additional visible weight and flair. Linework is also good for building dynamic grids for an total webpage. In some conditions, these structured lines and grids make static web-sites feel almost app-like.
From a unique standpoint, this sort of design grants internet websites a additional bodily sense as nicely, just about akin to a journal or newspaper. CPGD uses daring black lines to evoke an almost retro graphic impact. Each individual section inside the lined grid is a diverse color serving to differentiate written content, and the mouseover colour adjust orients visitors on the page. The illustrations assist deliver this design and style even further into trending territory.
06. Gender-neutral designs
Formerly regarded just currently being thoughtful, gender-neutral layout is now starting to be a regular. Developing a baseline of accessibility for all guests is the very first phase in searching past societal assumptions. For occasion, pinks aren’t just for females and “hypermasculine” factors like flames and skulls do not will need to be front and centre to entice in a male viewers. Just put, designers need to stay away from building any assumptions about the viewers.
It is now ever more widespread to offer multiple gender possibilities and pronouns in equally site sorts and drop-down menus. Even in ecommerce, several internet sites are becoming a lot more inclusive by not sorting outfits by gender (see Déplacé Maison as an instance) and such as modeled photographs on a variety of system styles to make their products far more accessible.
Want to master much more about UX and UI? Don’t miss out on our UX style and design foundations course.
Related article content: