What web design trends will dominate 2022? What styles and techniques should you get familiar with so that your creations are fresh and modern throughout the year?
Design trends can shape everything from how designers create to user interface design to future iterations of everything from websites to package design. They can also zoom in or fade out quickly, making it important to pay attention to what’s trending now so that you don’t end up with a design that falls out of style quickly.
Let’s dive into some of the top web design trends for 2022. We’ll look at trends that began to emerge in late 2021 and are definite candidates for setting the stage in the upcoming year, as well as a few trending designs that are on the cusp of popularity.
Read more about previous trends:
Also, we recommend reading the Email Design Trends for 2021.
2022 Web Design and UI Trends
Fun, Optimistic Designs

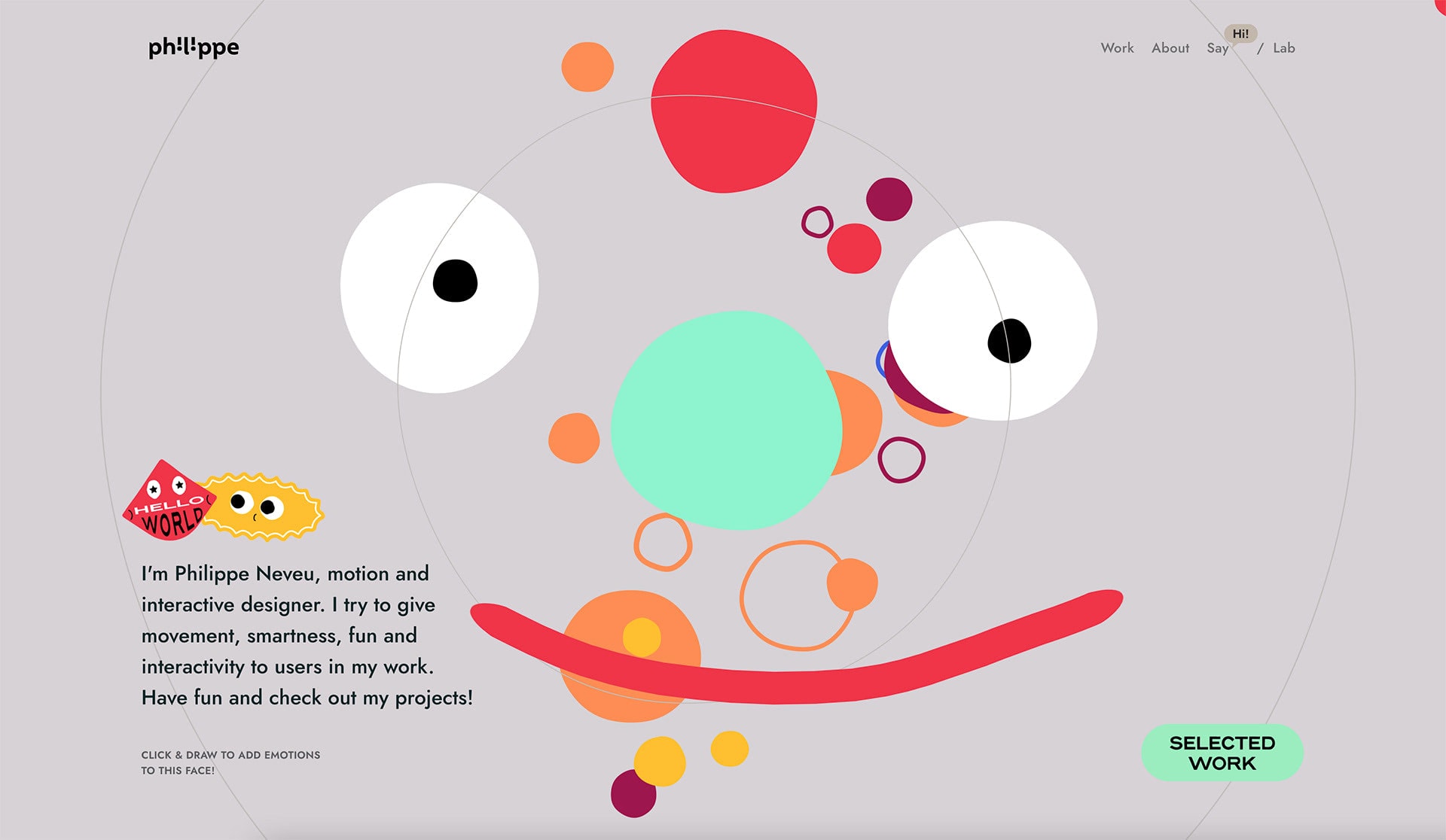
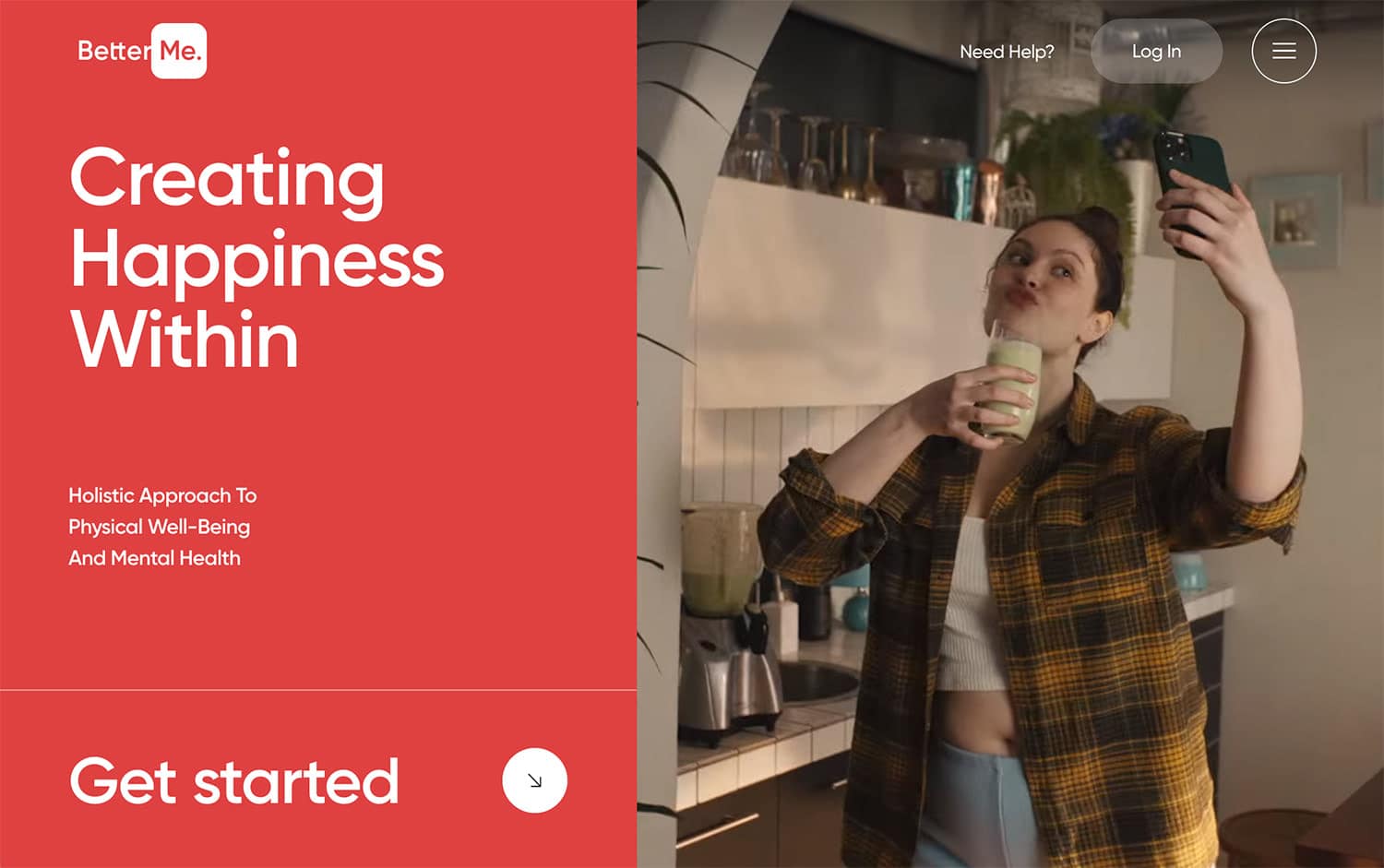
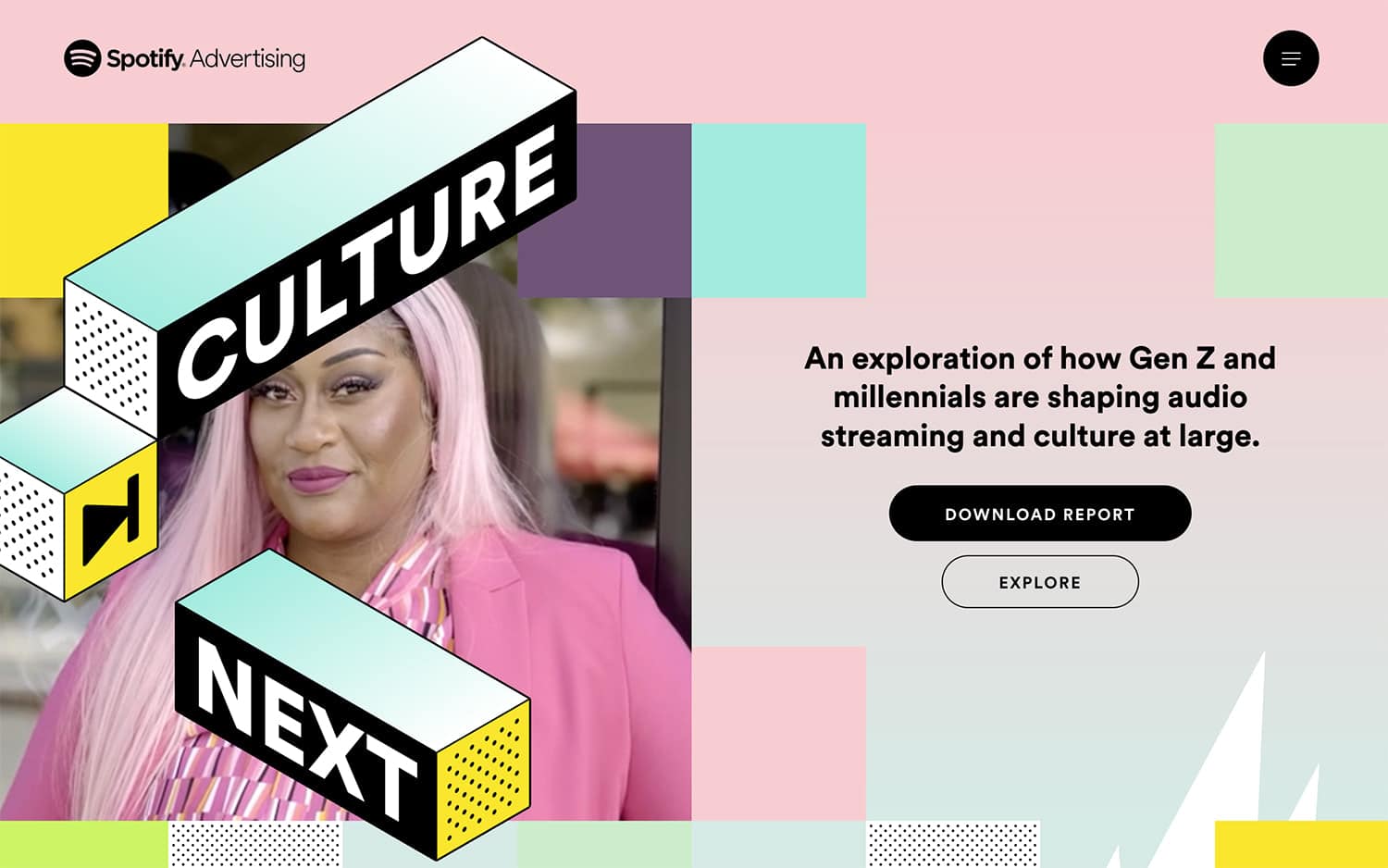
Funky shapes, color, and even faces can make for a lot of fun. Designers are using the web design trend with fun, optimistic designs for everything from portfolio sites — such as the example above — to e-commerce. The common thread with these designs is that they inject a little extra happiness into the world.
Online Email Template Builder
With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Try FreeOther Products

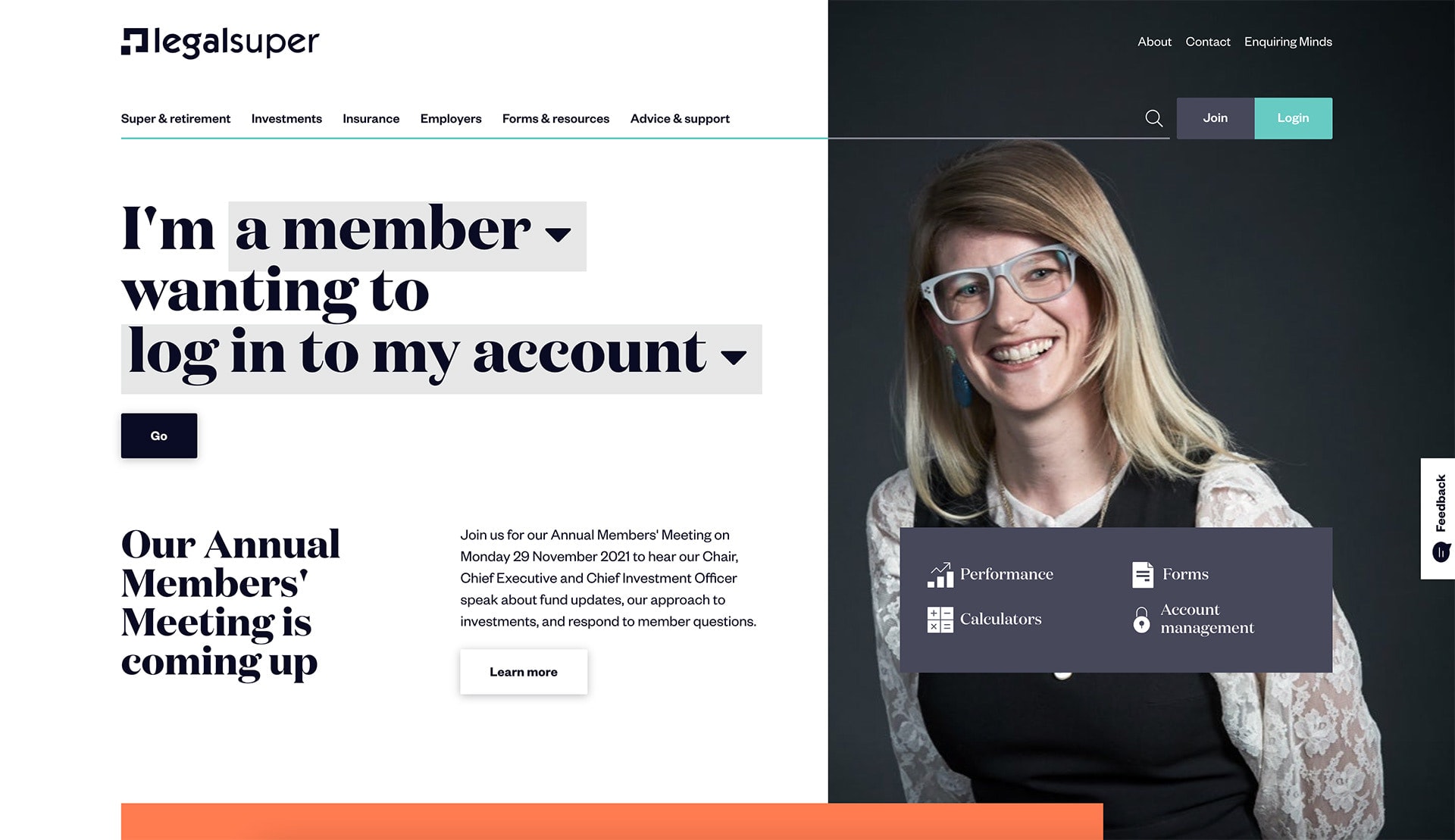
Nothing says optimism like a smiling face. The right imagery is an easy way to portray this vibe and take advantage of this website design trend. Pay attention to photography and overall imagery and look for faces that connect with the virtual audience, such as the example above from LegalSuper.

After the past few years of living through a worldwide health pandemic, designers are adding a little extra fun and spunk into design projects. It’s just the feeling we all need about now.
Fun and optimism are injected with imagery that features faces, lighter typefaces and interesting fonts, and color that exudes positive emotions. To make the most of the trend, think about elements that are somewhat lighter and avoid heavy fonts or color choices.
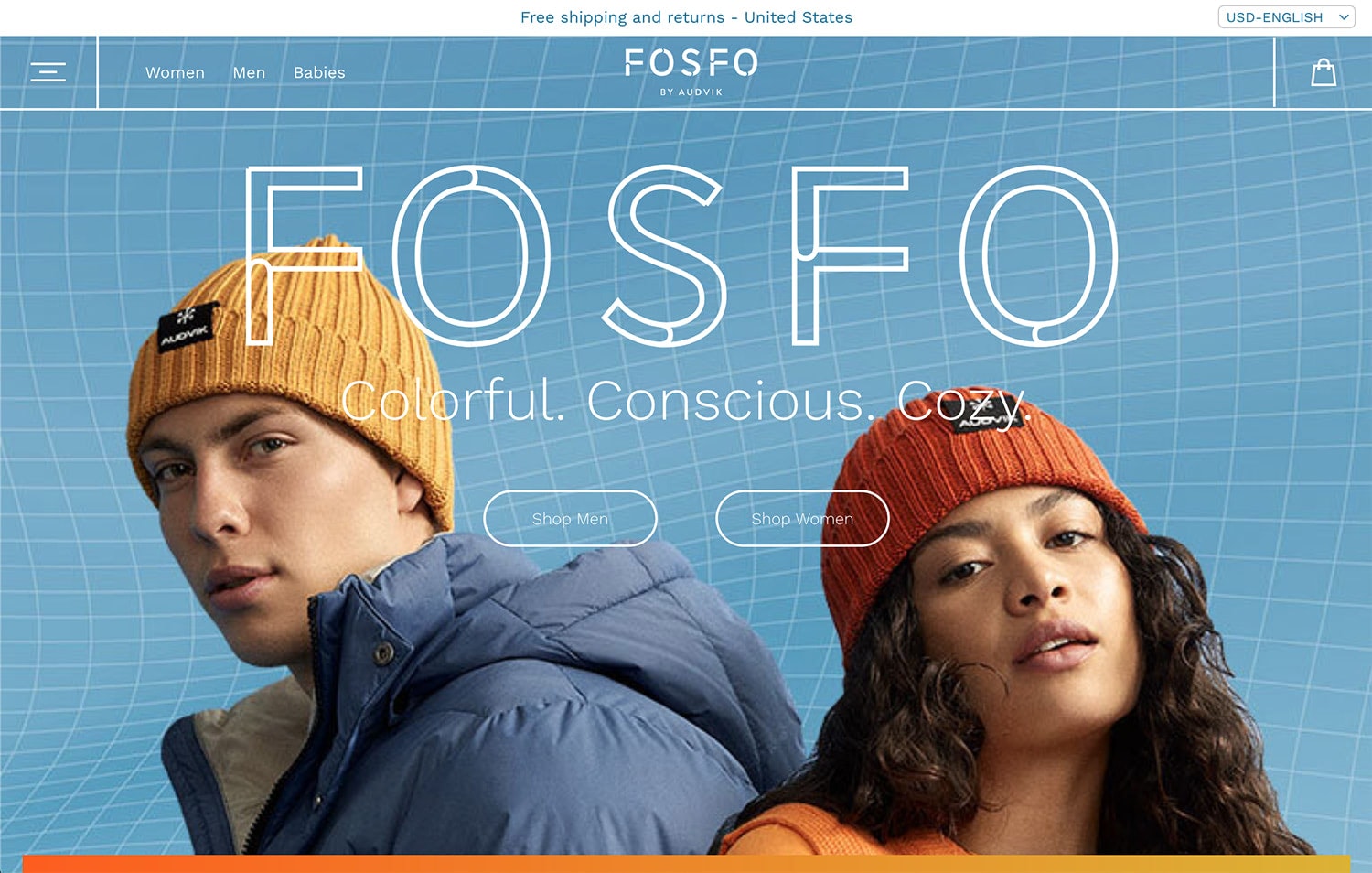
FOFSO does it with language on the homepage as well as intense but happy faces staring at the camera with bright clothing and an interesting background.
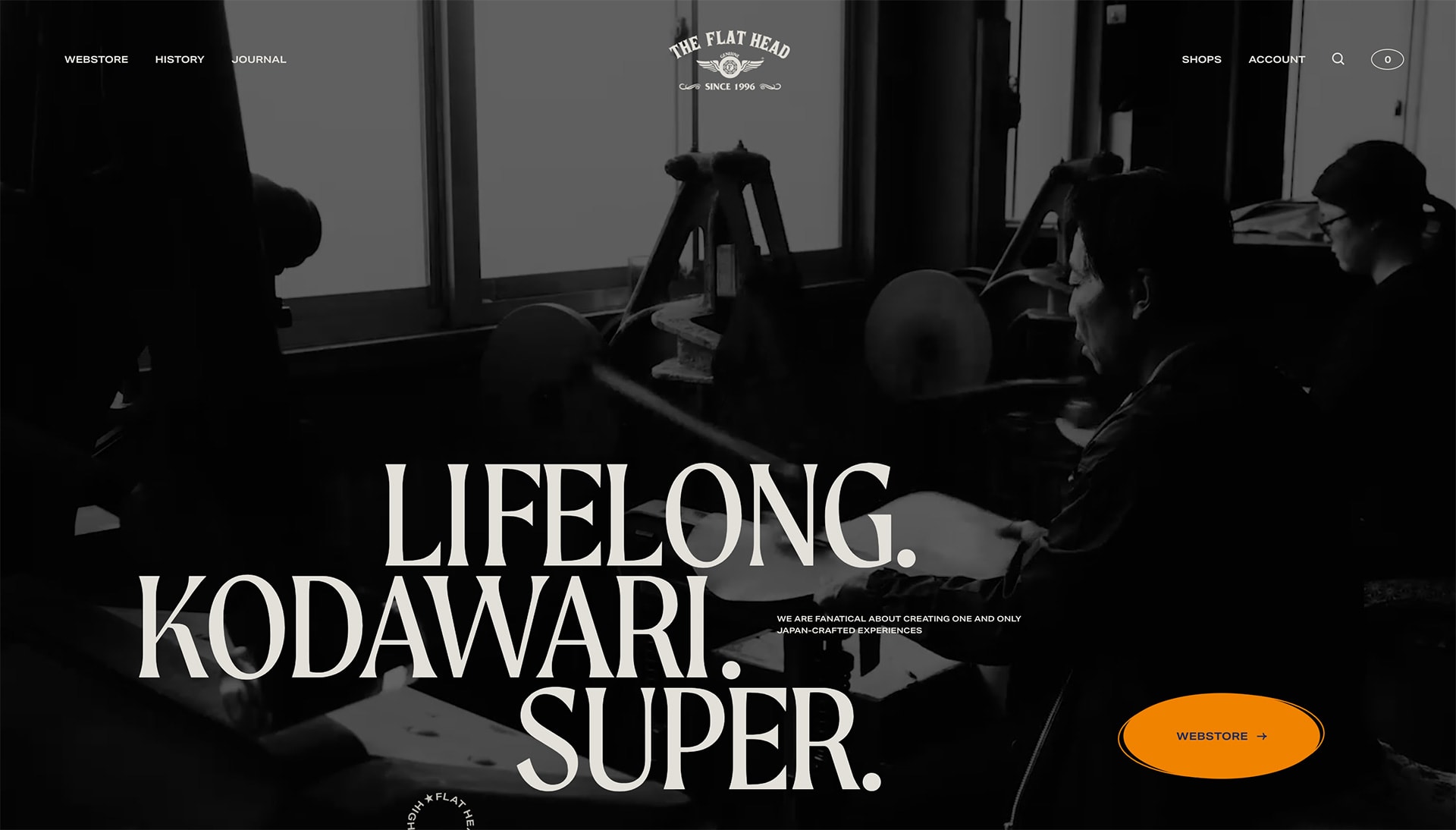
Black and White Color Schemes

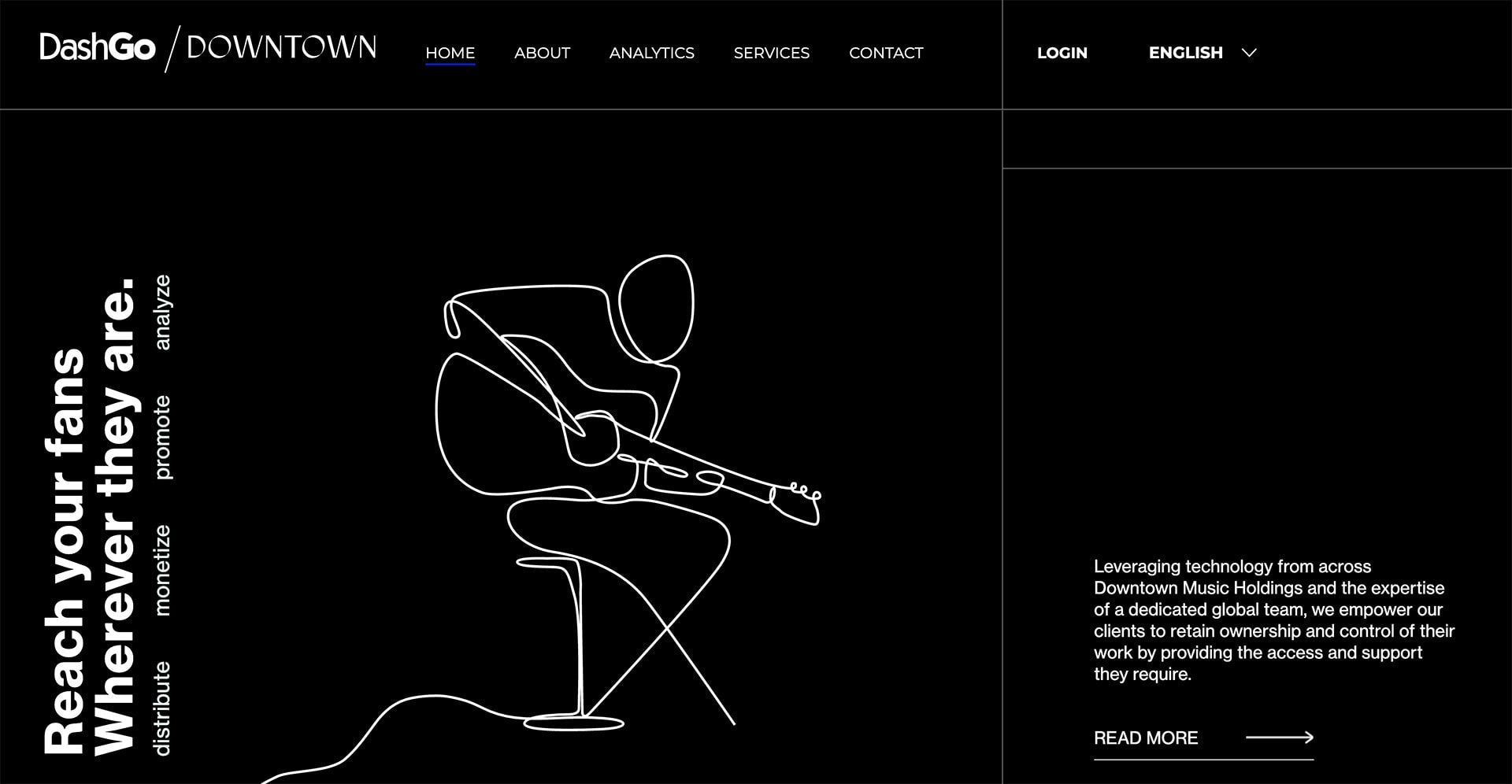
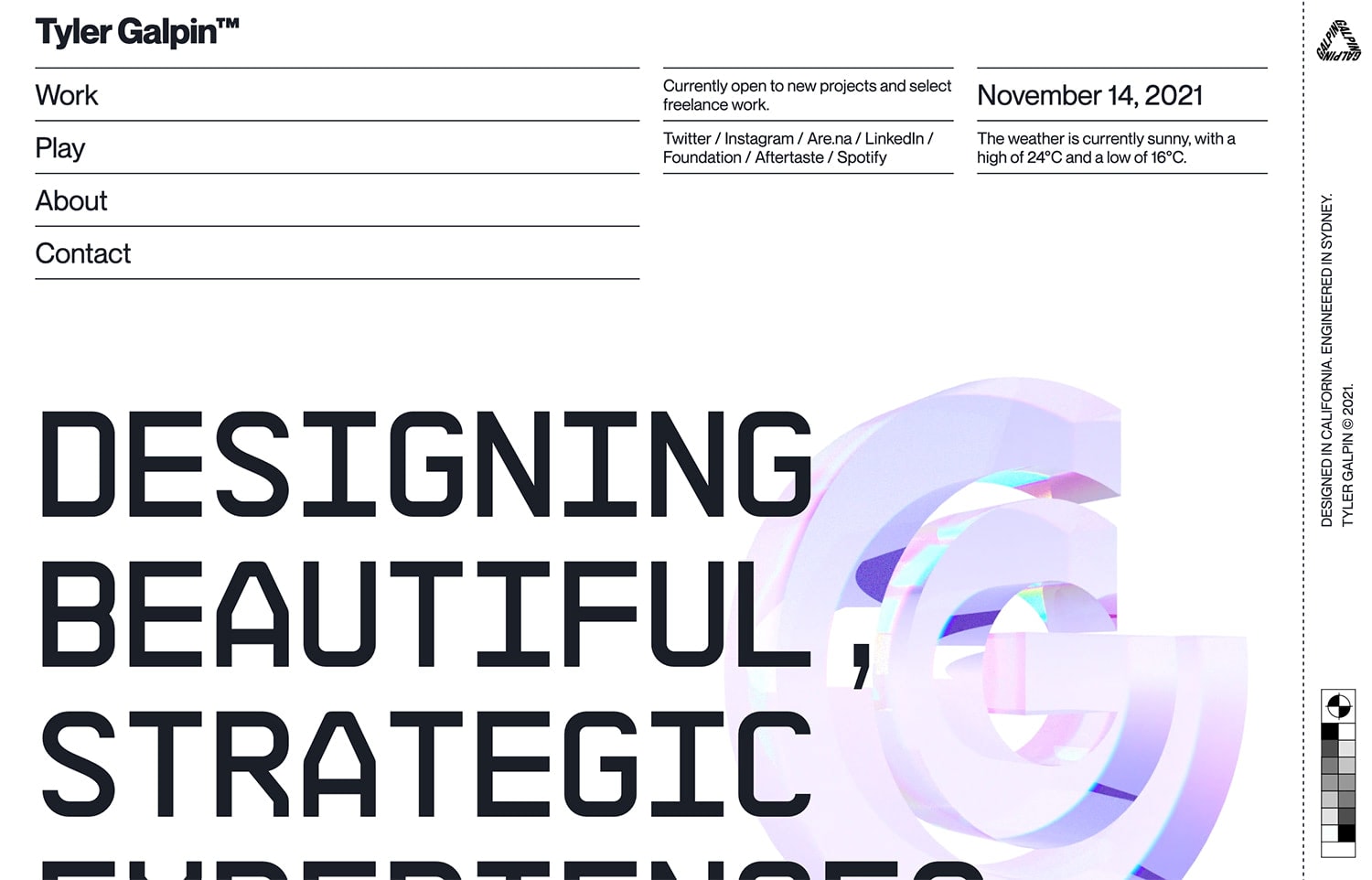
Black and white color schemes are the most stark, and beautiful, design trend of the year. Without color, you really have to think about and design within constraints. While this might sound a little intimidating, it can be freeing and help jumpstart creativity. Plus, the results can be absolutely stunning.

Maybe in another sign of world events, black and white color schemes are almost everywhere. This stark aesthetic is an indicator of how many designers might feel with a focus on simplicity and starkness.
The key to making a black and white color scheme work well while looking fresh and modern is in applying just the right effects and techniques.
In the example above, there’s a subtle, liquid animation on hover as well as oversized mouse pointer to enhance interactivity.
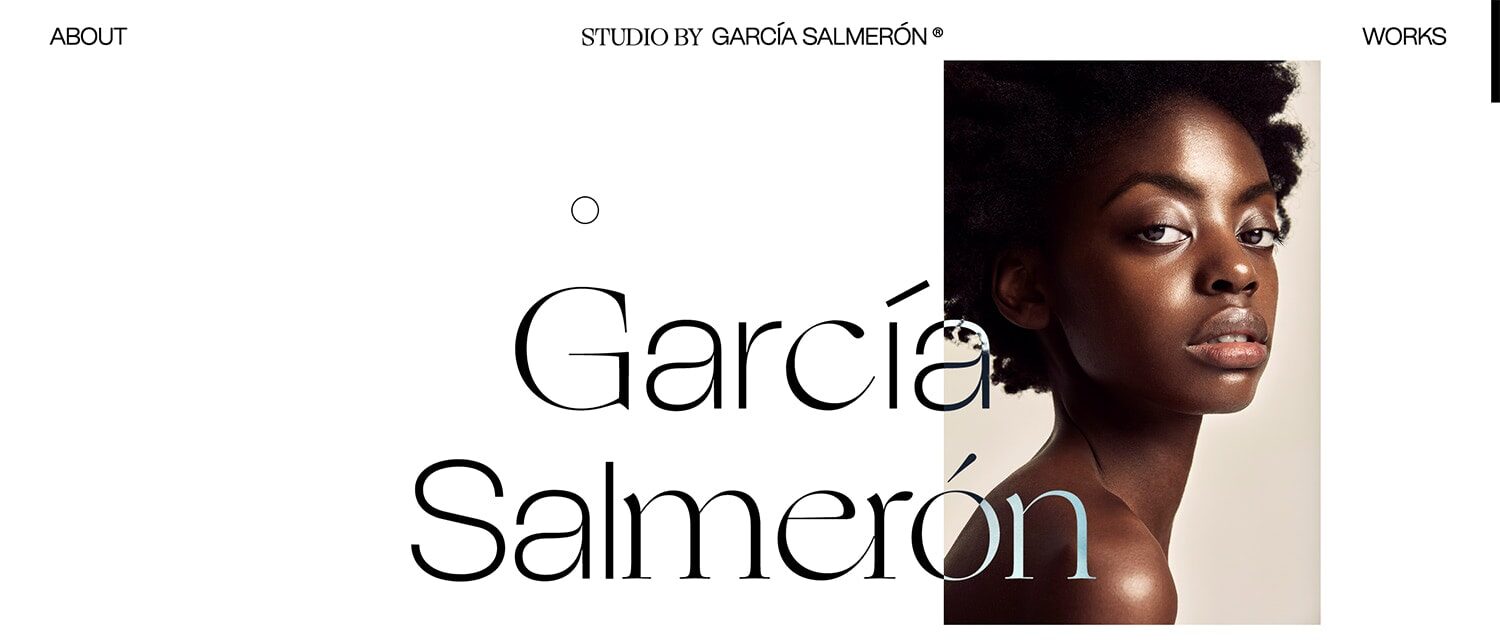
Bold & Experimental Typography

In 2022, there’s no wrong way to do typography. Big bold fonts — even serifs — are everywhere. And they look fantastic. When playing with this website design trend, think about how the typefaces will respond (everything looks different on a mobile screen) and how to maximize impact for visitors. Many experimental typefaces aren’t just designed with flair, they also include elements such as animations or flex options.

From outlines to color fonts to shifting shapes and fills, bold and experimental type options are dominating website designs. When it comes to today’s web typography, there really are no rules and designers are playing with a little bit of everything.
The design for Garcia Salmeron uses multiple type effects on the homepage that exemplify this trend: Mix and match characters within the main headline, a somewhat experimental font choice, and colored fill layers with images and backgrounds.
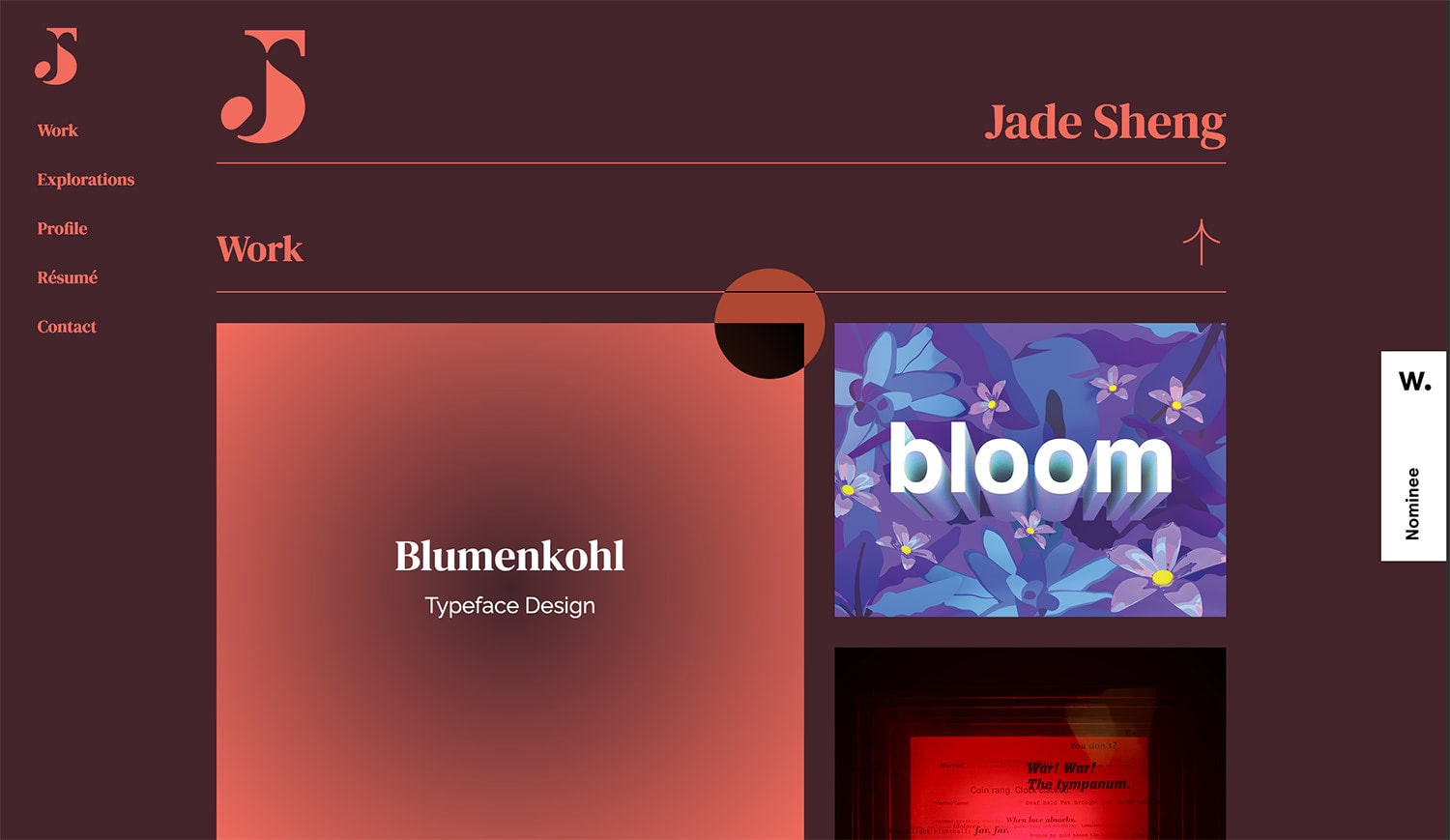
Oversized Pointers

This is a design trend that you’ll see in many of the examples here if you click through, but won’t see at all until you try to engage with a website design: Oversized pointers or mouse hovers.
This user interface element is everywhere. The most common example and usage is the one exemplified by Jade Sheng with a circular pointer that moves around the screen and even expands or changes color when it crosses a clickable element.
The great thing about this UI design trend is that it provides valuable usability information to website visitors and helps them better engage with the design.
Three-Dimensional Design Elements

While 2020 and 2021 saw lots of designers tackling full, three-dimensional designs for complete websites, the emerging trend is to incorporate elements of 3D with a more flat overall aesthetic.
Elements with a 3D flair might include shadows, animations, or layer effects to create depth and dimension.
Sennep does it in the example above with an illustrated find that reaches out and fixes the text in the rest of the design. The illustration uses a shadow and motion to accomplish this trending design style.
It’s time to think in 3D for almost anything. From real-life web models to video or photo illustrations with depth, three-dimensional elements can help provide extra understanding for a design, such as the architectural rendering above, or enhance visual interest.
Three-dimensional design also extends to visual storytelling as well. Think about how to capture your story or product in a way that highlights depths of field and shadows. Video, such as the example above, is one of the most tried and true ways to deliver this style effectively.
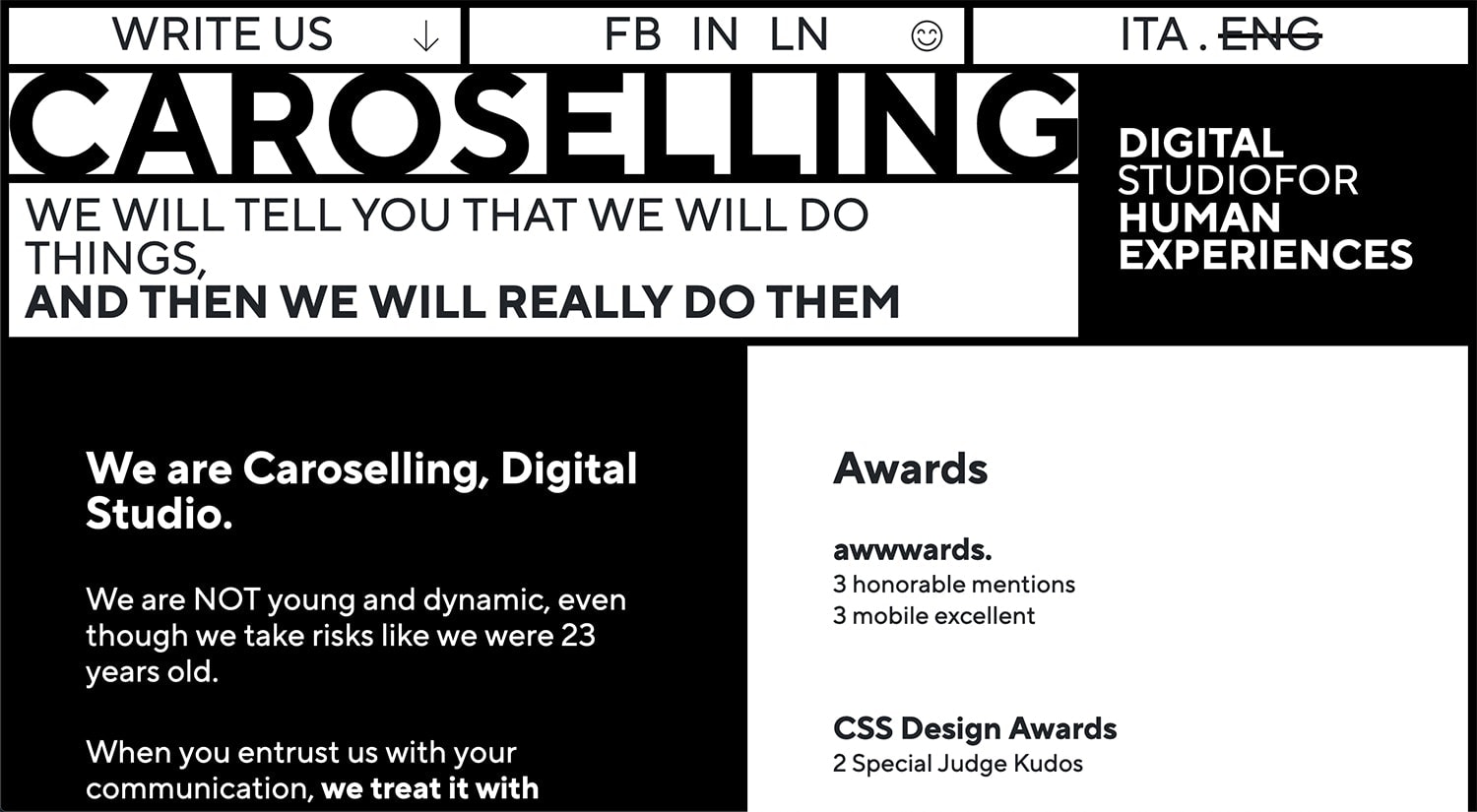
Almost Brutalism

Brutalism is the website design trend that people want to jump on board with, but it’s just too harsh and sharp to work for most projects. Enter the latest iteration of this trend – almost brutalism.
These designs use many of the same stark effects but with a lighter edge. Rather than mono typefaces, easier-on-the-eyes serifs and sand serifs are the norm. Rather than sharp edges, there’s ample space between elements even if there are some distinct boundaries and lines.
There aren’t a lot of frills or other visuals, leaving color and text to really carry these projects.
Scrolling Text Elements

While you always want text elements to be readable, they can also be dynamic. Scrolling text elements – often using oversized fonts, just a few words, and in a single location – can add emphasis to key words and spark user interest.
Text scrolling often moves slowly across the screen two the left in a location that’s not overly busy. Outline typefaces are a popular option and the key to maintaining readability is to use short, common words or phrases.
Calls to action and other messaging should be separated from scrolling text to ensure that website visitors can read them with ease.
Scrolling text options are more than just a website design trend or trick, they can actually help encourage interaction and user engagement. In the example above from Mama Joyce Peppa Sauce the cursor includes scrolling text which expands to a bigger scrolling text display. (You might even want to watch this interaction on repeat.)
Glassmorphism

The first hints of glassmorphism started with neomorphism in late 2020 and early 2021 and evolved into the more complete glass effect that’s popular now.
Glassmorphism is just what you might think: Design elements that have a look that’s reminiscent of glass. There may be elements of transparency, frostiness, or glossiness.
Designers have been playing with this style in a major way on Dirbbble and its finding a way into a larger number of published website designs.
Even More Gradients

Aside from a short period when every design was super flat, gradients are the design trend that just keeps coming around. In 2021, most of the gradients in design appeared in backgrounds.
For 2022, gradients are taking two new forms:
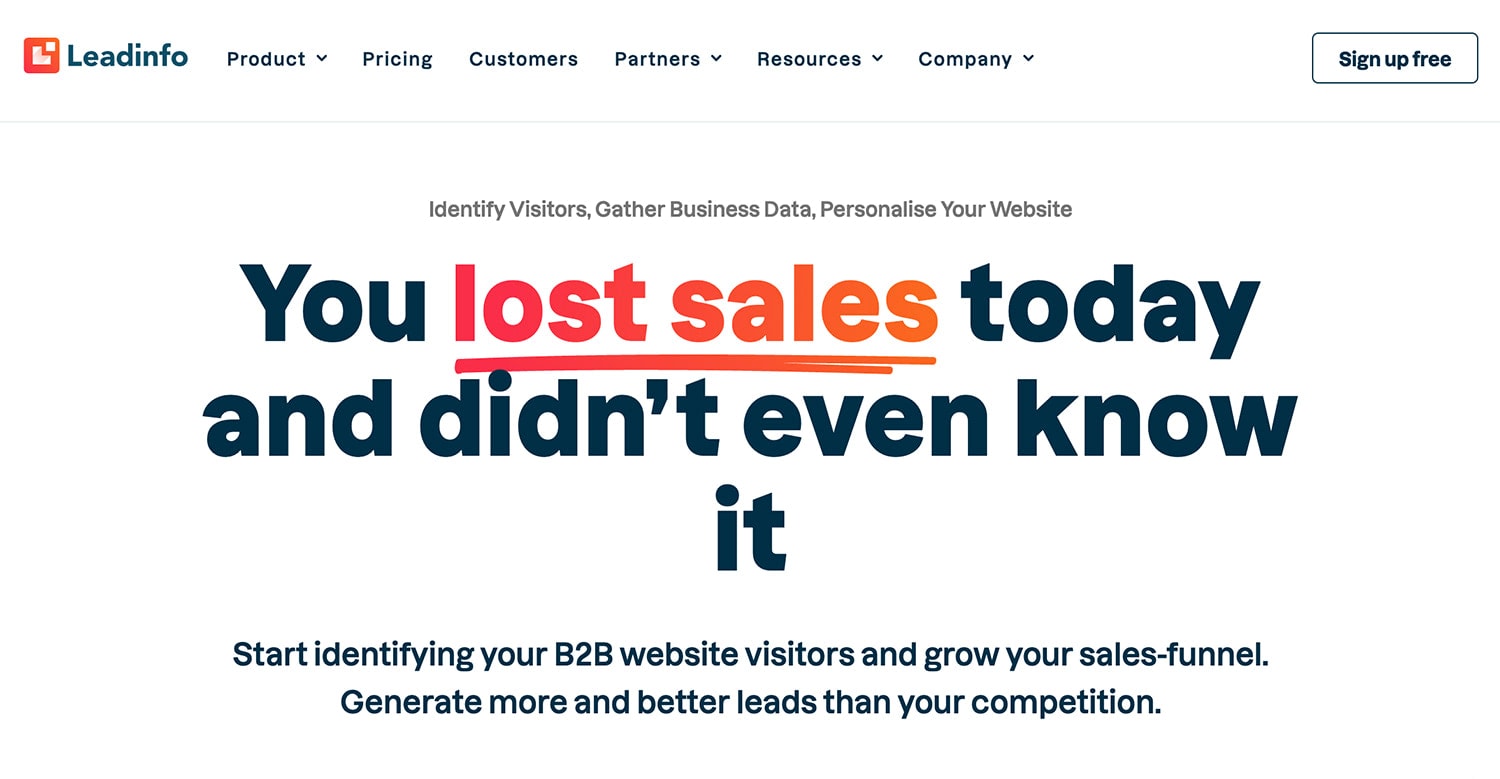
- For text color fills (such as the example above) to provide maximum impact and emphasis
- As a fill in an illustration or icon with other lines to create a textured depth effect
Home Pages Without Images

No photo? No problem! Design it without images and you’ll be right on trend in 2022.
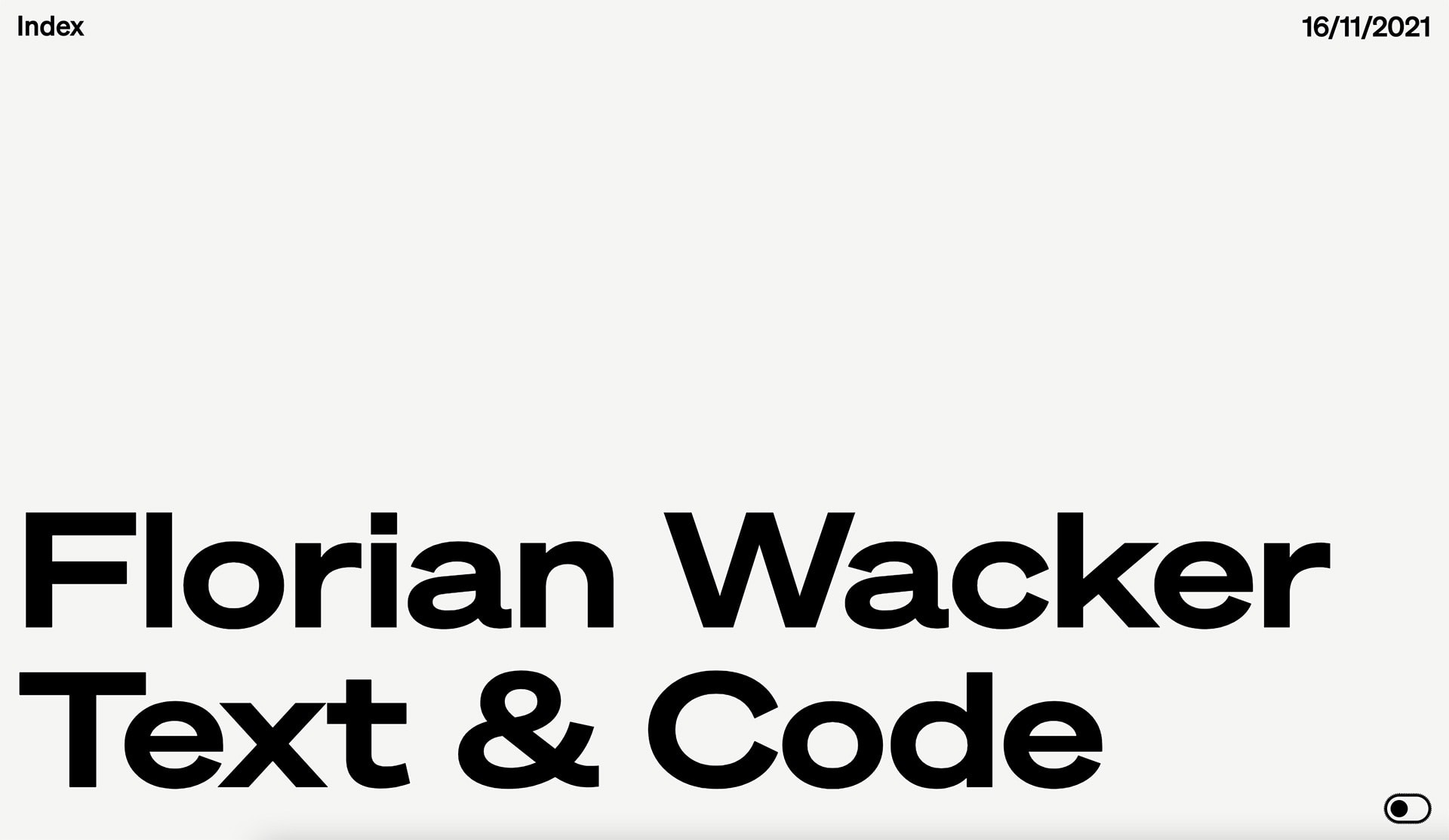
Use a different type of user interface or design trick to make the most of a home page without images. In the example here Kirifuda uses a beautiful black and white color scheme with an overprint effect between text elements. Oversized typography and a handwriting style typeface help pull it all together. (Note the combining of other design trends into this one for a stellar effect.)
A design without images is also a great opportunity to try other techniques as well, such as animations, hover states, or other interactive elements.

Designing without images on the homepage can often lead to a quite minimal aesthetic. And that’s totally ok. Use another technique to spur interest, such as a large text element in an interesting typeface.
Layered Effects

Elements that stack and marge and overlap can establish connectivity between design elements and a depth effect. Layered effects can be obvious and direct or a little more understated. Both options can work together or alone for overall impact.
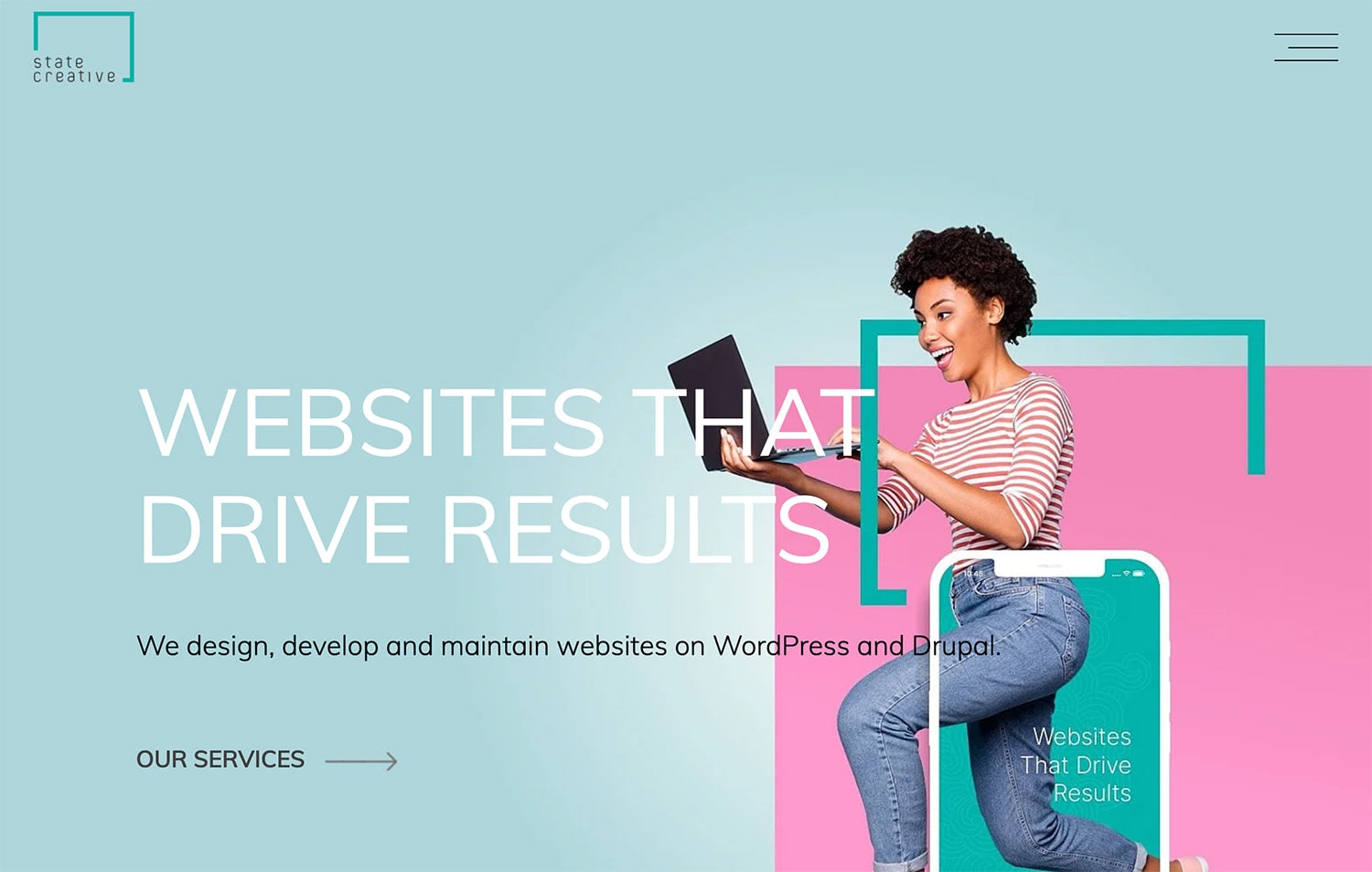
State Creative uses multiple layers – background, mid-, an foregrounds – to put together a variety of elements in a way that’s visually interesting and meaningful.
Split-Screen Aesthetics

Split-screen aesthetics are back in force. The trend from a few years ago worked then for usability and responsive reasons and now it’s more of a design.
These visuals can include screens that are split horizontally or vertically with each side having the same or different functional or click actions.
The best split screen designs do both things:
- They provide a strong visual experience
- They use multiple entry points to delve deeper into content
Interactive Typefaces

Text that moves with you on the screen is the backbone behind interactive fonts. In most cases, this works using a hover state, although there are some other more complex effects that you can experiment with. (Liquid animations with typefaces are also growing in popularity.)
When considering interactive text elements, think about readability and comprehension. A text effect only works as long as the words therein are still readable and understandable. (Otherwise the message and meaning of the design get lost.)
This design trend also works best when there aren’t a lot of other techniques layered in the design. This trick is best when it stands alone.

Who would have guessed that website footers – particularly those with a lot of information in them – would be a trending website design element?
Mega footers are one of the must-have design elements of 2022 for websites that contain a lot of information, large number of pages, or multiple points of engagement.
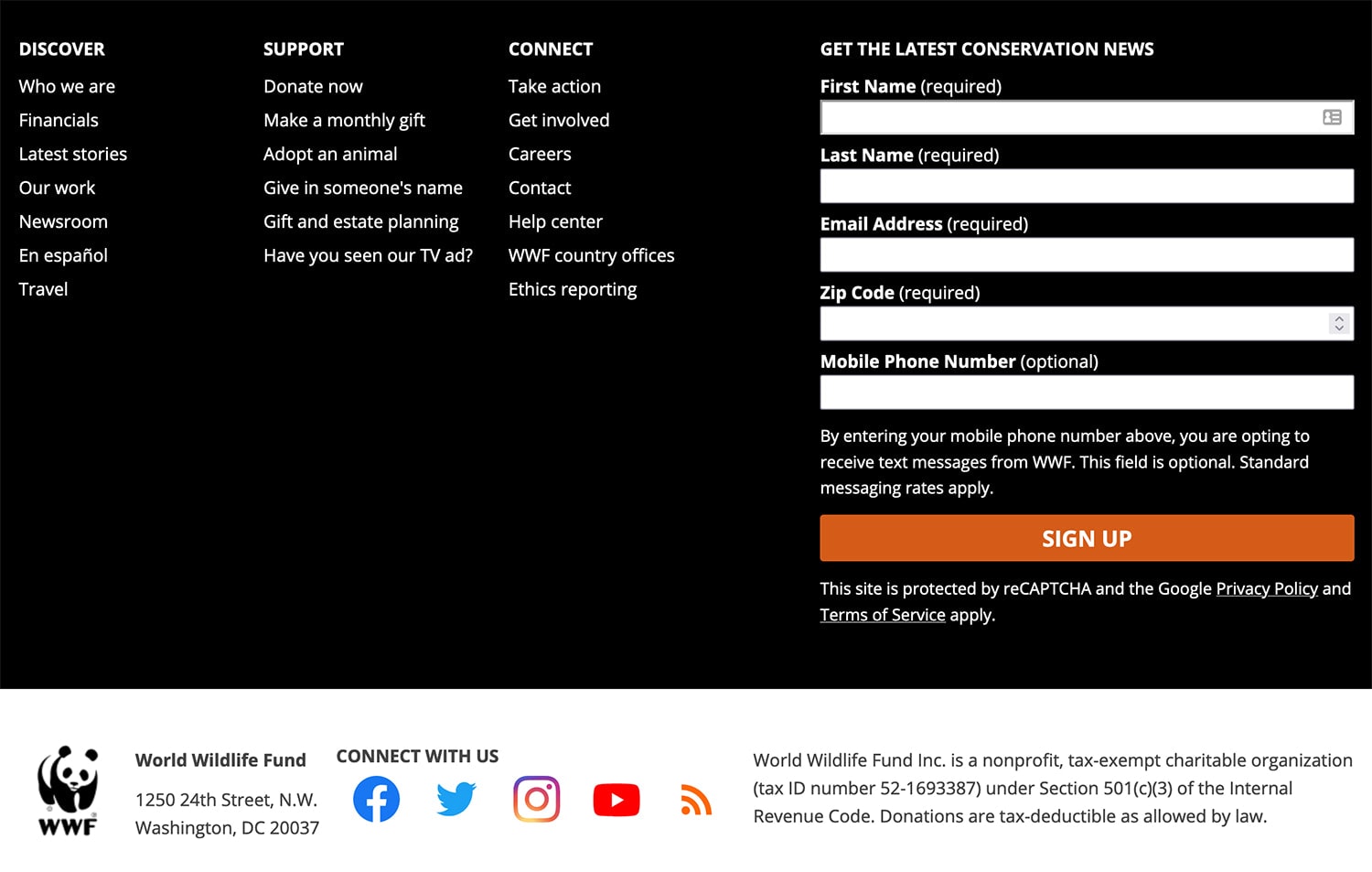
The World Wildlife Fund has a dual-level footer:
- In the thick black bar, there are three columns of menu options for easy navigation, grouped by what a user might want to do on the site (discover, support, connect)
- Also in the black bar is a comprehensive signup form to learn more about the organization
- In the thinner white footer bar is organizational information, social media links, a nonprofit disclaimer, copyright notice and housekeeping links (privacy policy, disclosures, and terms)

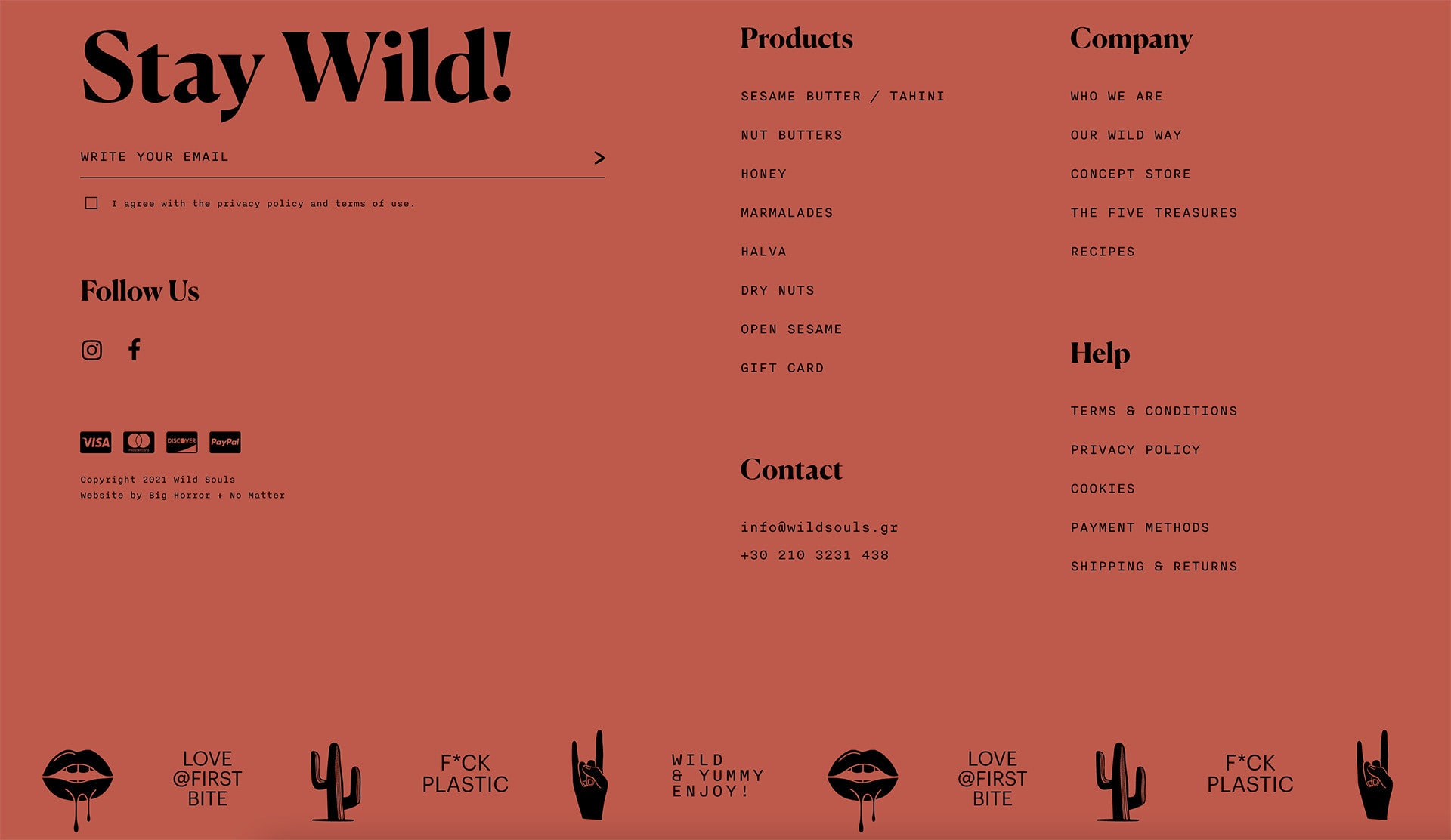
Mega footers work well when there are obvious levels of elements that have distinct purposes. The column format with headers as well as a horizontal bottom anchor help this footer from Wild Souls look amazing.

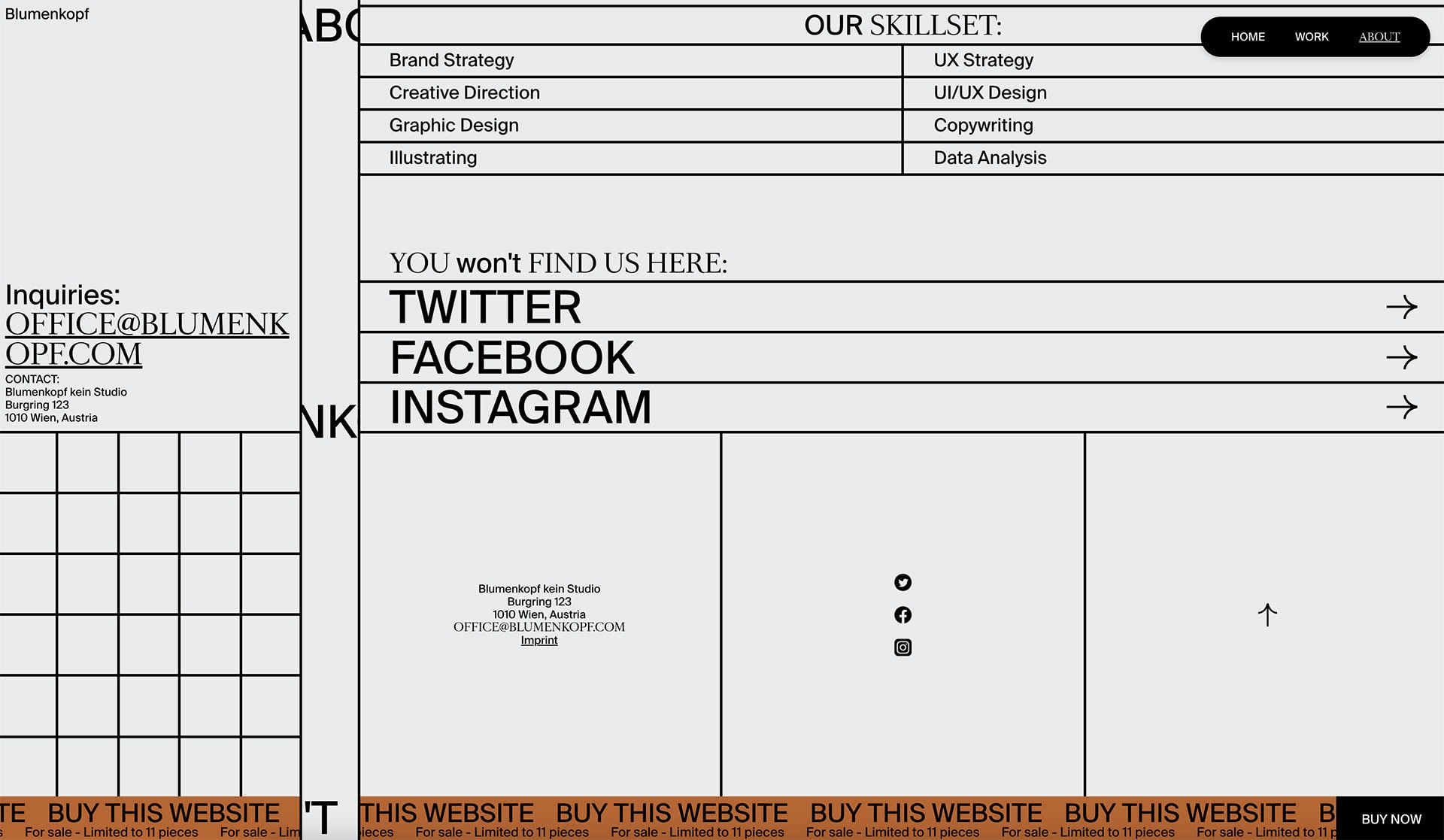
Mega footers can even take on an almost brutalist style. The trick is using elements to create a distinct sense of organization so that users know how to find what they are looking for with ease.
Inclusive Design

Designers are working toward a more inclusive web and it is showing in almost everything that’s being published. From imagery to language to alt text, there’s no reason not to try to make your projects more inclusive of all people.
Inclusivity extends to race, gender neutrality, culture, accessibility, and ability. The common theme is that your website should be put together in such a way that anyone who wants to can get access to the content and people also see others who they can relate to on the screen.
The fine line here is that you don’t need to be over the top with images and language that screams “WE ARE INCLUSIVE.” This is one of those design situations where showing is more important than telling, and being true and authentic is more important than forcing it.

Where does the line between real end and imaginary begin? When you look at a lot of websites, you might not be 100{4224f0a76978c4d6828175c7edfc499fc862aa95a2f708cd5006c57745b2aaca} sure. And that’s ok.
Have fun with this trend and merge the real and imaginary to create pretty extraordinary imagery. Your imagination is the only limit here.
In the example from K Plus Film, the people are situated on top of fruit that’s flying around the screen. The color and scale create an engaging visual that’s anything but typical.
Conclusion
The new year is already looking to explode in extraordinary fashion when it comes to website design trends. Think about how you can merge these elements into existing projects or as a part of something new. And most of all, have fun!
