Getting the best web design software is a good idea whether you’re a UX designer wanting to prototype, a front-end designer looking to write code, or a non-designer who wants an easy way to get a website up and running.
But there are a range of option based on what kind of user you are. If you’re a complete novice with no coding skills, you’ll want one of the best website builders. These are online services, usually paid for by subscription, that make it easy for you to build a website using pre-built templates. In simple terms, you just choose a template, add your text and images, and you’re away. However, if you’re a front-end web designer or web developer, you’ll be writing code. For that, you’ll need one of the best code editors: a fast, flexible interface that makes it easy to write and edit your code, and help you examine it for mistakes.
Finally, if you’re either a web developer, front end designer, UX designer or UI designer, you may wish to prototype your website first. In which case, you’ll be looking for one of the best UI prototyping tools.
In this article, we cover all these types, and highlight the best web design software available today overall. All are best-in-class, and should boost your productivity. While you’re at it, check our guides to the best web hosting too.
The best web design software for non-coders
Why you can trust Creative Bloq
Our expert reviewers spend hours testing and comparing products and services so you can choose the best for you. Find out more about how we test.
If you want to design a website, but you don’t have any coding knowledge, you need a web builder, which makes it easy to do so using a template and drag-and-drop. The downside is, you won’t have much leeway in how your site looks and feels, but on the plus side, it is very quick and easy to get a site up and running.
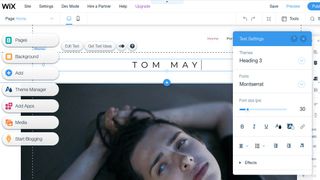
Wix is our favourite, and for good reason. It offers a range of payment tiers (including ‘free’), with befitting features. With the entry level free version, you’ll have to negotiate Wix adverts and and a 500GB space cap (which means you won’t be able to have a lot of content on your site). But pay a little more, and you’ll bypass the ads, have a free domain for a year, and get more bandwidth and storage.
When we tested it ourselves, we loved its intuitive design of this web builder, and the abundance of customisations, and hundreds of attractive, straight-out-the-pack templates on offer, even if they are essentially quite basic. If you want to go further, though, you can easily start personalising with animations, image editing, social media buttons and various backgrounds. For more details, see our Wix review.
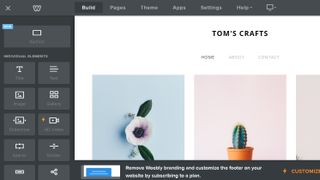
If you want to buy and sell on your site and have little to no coding experience, Weebly is a great alternative to Wix. When we reviewed it, we found its drag-and-drop tools for site creation even easier than Wix’s. And although you get a limited number of templates and themes to choose from, there are a good range of clean and clear options. Plus there’s enough room for personalisation that you won’t get trapped in too restrictive a box.
You can try out a free version of Weebly for restricted use of its features, which is perfect for seeing if this is the right choice for you. If you feel it is, there are further, affordable options available. For more details, see our Weebly review.
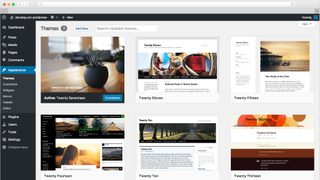
As we mentioned earlier, web builders like Wix and Weebly are easy to use, but don’t give you much control over the look and feel of your site. WordPress.org is the opposite. There’s quite a learning curve: you don’t need to learn code per se, but the system itself is pretty complex. As we noted in our review, this, along with the lack of customer support and built-in security can make it quite confusing for novices,
On the upside, there are tons of plugins that allow you to turn yourself into pretty much anything you want. And you can speed up website creation by using either free or paid-for themes.
WordPress sites are SEO friendly, and well protected against security vulnerabilities. The software itself is free and open source, although you’ll need to pay for hosting and a domain name. It takes a while to get your head around, but it’s well documented, and supported by an enthusiastic worldwide community. (Note that WordPress.org is separate and distinct from WordPress.com, which is a paid-for web builder service.) For more details, see our WordPress.org review.
The best web design software for prototyping and design systems
A couple of years ago, we picked Adobe XD as the best web design software for prototyping, and that was the right decision for the time. But things change quickly in the web world. Browser-based rival Figma, which was launched in the same year, has come on leaps and bounds recently. Facilitating everything from ideation to handoff, it has swiftly become the go-to software of UI and UX designers across the globe.
Once Microsoft picked it as its in-house software, even Adobe had to agree. So they’re currently in the process of purchasing it, for a whopping $20 billion.
We’re not surprised, because based on our testing of the software, it really does give you everything you need to prototype websites and apps. For example, most modern UI design tools have shared styles and components, but Figma is the only major tool to let you attach design system documentation to them; plus its live collaboration features are second to none. To learn more, read our Figma review.
Although it’s no longer our number one favourite, Adobe XD is still a great choice for prototyping. Available for both Mac and (unlike Sketch) Windows, its killer feature is interactivity with other Adobe tools like Photoshop and Illustrator, plus you can easily import assets like Adobe Fonts and Adobe Stock. So if you’re a Creative Cloud subscriber already, it’s very much worth considering.
With a clean and intuitive interface, there are lots of cool features including a ‘Repeat Grid’ for fast designing, auto-animation, voice triggers, good collaboration features, tons of storage for your design files, an array of plugins, and lots of integrations with other web services. There’s even a capable free version. On the downside, as we note in our review, there’s a lack of workspace customisation and some tools are hidden away in places that aren’t obvious.
The many different ways to get XD does get a bit complicated, though, so check out our guide on how to download Adobe XD to check out your options. For more details, see our Adobe XD review.
Building a design system for your web work? Pattern Lab is a frontend workshop environment that can serve as your hub, and it helps you build, view, test, and showcase your UI components. And it’s totally free.
It’s all based on the concept of Atomic Design, which involves breaking a website down into its basic components and then working up from there to create a site. That mental model is baked into its interface and feature set, making it remarkably intuitive and easy to get started with.
Understand, though, that this is not a production-ready framework. You don’t actually build websites with Pattern Lab; you build components and design systems, which will in turn allow you to create prototypes and finished websites much more quickly and consistently.
The best web design software: Code editors
To write code, you need a decent code editor, and our pick of the bunch is Sublime Text 4. With a streamlined and easy to use interface, it’s fast, lightweight and responsive. And the lack of even tiny, fraction-of-a-second delays in its operation makes a difference when it comes to getting into the flow of programming.
Developed by a former Google engineer, Sublime Text is very flexible too, with a huge range of plugins available. Which basically means it’s suitable for any kind of web design project and any level of web designer, from novice to veteran.
There’s a free trial, but beyond that you’ll have to pay an $99 licence. You may balk at that when there are so many free code editors available. But let’s be real: time is money, and if it makes you more productive, the best code editor will pay for itself many times over.
If you balk at the idea of paying for a code editor, then check out Visual Studio Code. A code editor developed by Microsoft, it’s free, open-source software, and packed with great features.
Currently on version 1.71.1, it has a built-in terminal and Git commands are built-in. You can debug your code right from the editor. There are extensions to add new languages, themes, debuggers, and more; these run in separate processes, ensuring they won’t slow down your editor. And Visual Studio Code goes beyond syntax highlighting and autocomplete with its IntelliSense feature, which provides autocompletion of code and data on the parameters of functions and known variable names.
Related articles: