This sponsored post was created by our information companions, BAW Media. Thank you for supporting the partners who make SitePoint attainable.
Web style and design trends don’t seem out of nowhere. They come in reaction to the genuine wants that world-wide-web end users have at a specified time. Individuals demands can deal with anything from generating the discovering the web much more useful, extra fulfilling, or more at ease.
When the planet outdoors is undergoing variations that can make everyday daily life extra tough or a lot less predictable, people today look for stability and stability. That is what our environment appears like at the instant, and the want for a better perception of security and calmness is what we see mirrored in website layout trends of 2022.
Let us just take a close-up glimpse at 5 of these tendencies. As we do so, we’ll use a collection of BeTheme pre-developed websites to illustrate what these traits require. You can use them for inspiration or use them to quickly and charge-successfully make or redesign internet sites for your clients.
If you style and design your clients’ internet websites with the latest net layout traits, you will assistance them seize the attention of buyers hunting for chopping-edge brands. In this article are 5 new developments for 2022 you will want to be conscious of and your shoppers will value.
1. Immersive Impression Layout Can Encourage Shoppers to Obtain Extra
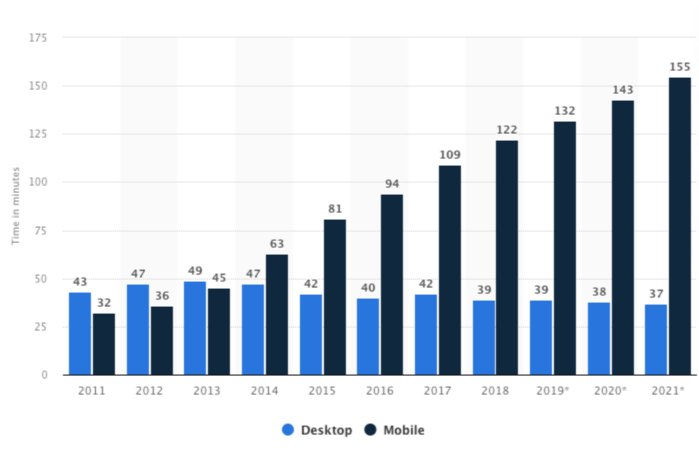
In accordance to Statista — and as you may well have observed on your own — people today all in excess of the planet devote extra than 2½ hours each individual day on their intelligent telephones, and yet another ½ hour at their desktop.

Some of this time is devoted to leisure, and some is no doubt expended on conducting enterprise or simply just conversing with a person.
As for the relaxation of the time, it is frequently expended searching for information on factors to do outside of their screens, which could require just about anything from looking for facts to purchasing for a products or services.
If you have or are building a web site that sells a products or a actual-earth knowledge, you need to be supplying this some considered. The most productive way to offer anything is to permit the purchaser “feel” it.
How do you do that?
With goods, it is not all tough. Probably a lot more so when hand-held devices are included, but even now not all that hard. There are many ways you can display a solution that will enable a shopper “feel” it.
An practical experience is a distinctive tale. In this situation, a designer demands to generate a electronic environment that feels genuine to the observer. Below are two illustrations of how this is attained.
A lot of of BeTheme’s pre-designed internet websites have been created with this solution in mind. The BeCottage2 pre-developed web page uses an picture blurring and filtering effect to mix the landscape photos into the digital material.
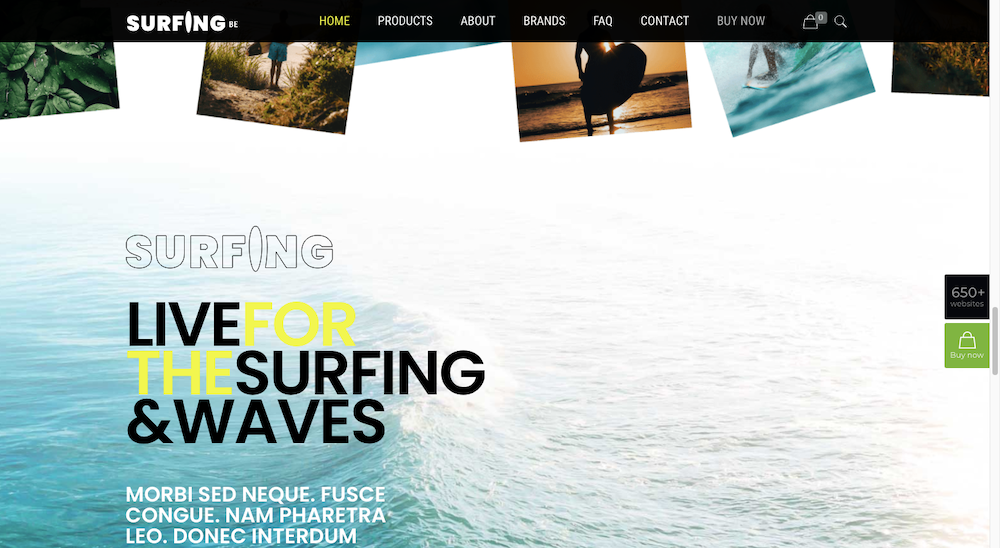
Surfing2 employs a similar strategy. In this instance, the lightest portion of the ocean image is blended seamlessly into the site history.

What the designer has completed in this article is to enable visitors to experience a clean and simple move from the digital articles into a all-natural environment.
2. Transforming Typography Draws Focus to Written content
Alterations in internet site typography dimension, color, and fashion are usually employed to fantastic influence as notice-finding methods. In 2022, we’re heading to see motion additional to the text as well.
Movement in an or else peaceful or still setting is always recognizable, and strategically positioned and effectively-timed movement used to content material can really make a web site stand out in the group.
Motion applied to textual content is a tactic that need to be utilized sparingly and used only to textual content you want the customer to acquire specific notice of.
BeDietShop does this effectively in its hero picture by directing awareness to the tasty food stuff goods.
BeEvent7 usually takes a various tactic and makes use of motion to recommend the ticking of a clock.
You can set transferring typography like that in this case in point in many ways. You can count up, you can count down, or you can rely points like product sales or charitable contributions.
3. Line Art Backgrounds Can Be Applied to Serve As Beneficial Guides
Net designers have been experimenting with numerous web page history traits for decades. Much more recently, the target has been on the use of extraordinary gradients. Background online video sliders and darkish mode coloration schemes have also been well known.
In 2022, it is likely to be a little something pretty different. Line art will be applied to create visible interest, and just as importantly, will also be utilised to deliver visitors with beneficial guidance.
As you are going to see, pointing a customer in a wanted direction does not have to have employing arrowheads or pointing fingers. Far more abstract types can be put in engage in that propose fairly than point but conclude up owning the same result.
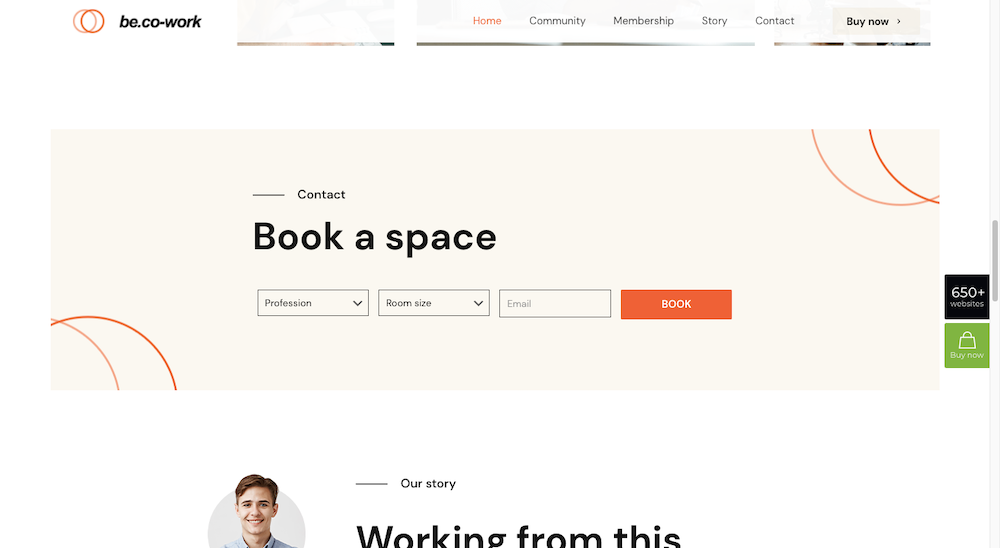
The BeCoworking pre-built web page is an illustration of an abstract, extra subtle strategy.

The circles in the two corners are, in their have way, attention acquiring. Of even bigger importance is how the styles curve inward. In carrying out so, they attract larger aim on the scheduling variety in the middle.
BeAgency6 is one more web-site that utilizes line art backgrounds efficiently.

The formless styles might surface to be just attractive at to start with, but as was the scenario with the earlier illustration, they subtly information the visitor’s eyes via the articles.
When you think about the lots of strategies there are for people’s eyes to scan across a webpage, it’s minimal wonder that subtle line art can do wonders for website engagement.
4. Interactive Graphics Offer Added Context for End users
Most commercial world wide web designs deal with 3 standard objectives: attracting website visitors, partaking them with the material, and receiving them to transform.
Participating website visitors requires acquiring and holding their focus, and there are correct and improper techniques to go about it.
One particular quite good way is to make vital elements glimpse interactive — like making a button appear like it is begging to be clicked, in its place of on the lookout like any other flat object on a flat area or like building a style and design factor adjust or animate when a customer hovers above it.
But you want to be innovative. There will be occasions exactly where you want a customer to prevent and discover a lot more about some thing as opposed to making use of interaction to keep them regularly on the shift in the direction of some preferred aim.
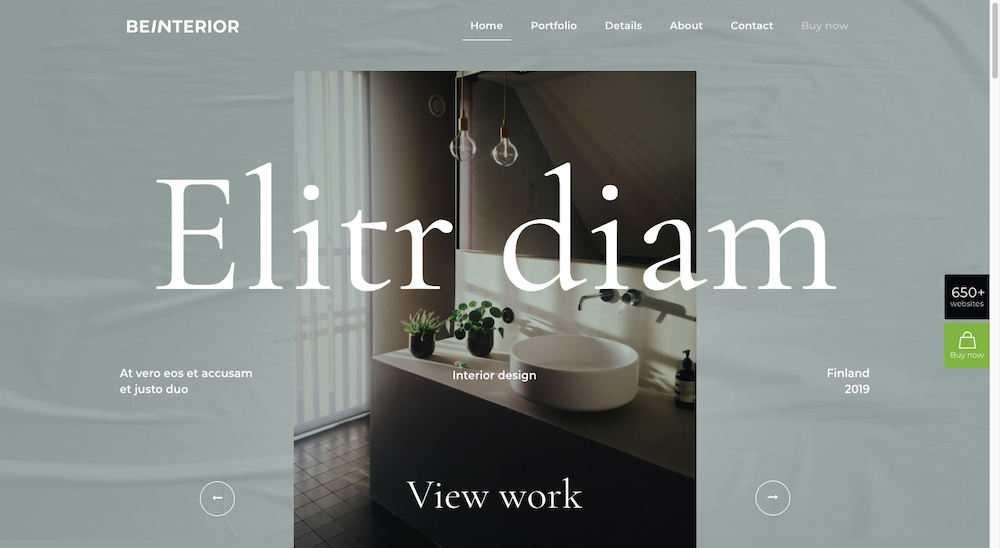
A person instance of getting a visitor to pause is to consider what ordinarily would be scrollable written content and substitute it with a slideshow expertise — as BeInterior6 does at the top of its house website page.

In actuality, scrolling has turn out to be so automated that you could want to incorporate apparent controls in some circumstances to get or allow site visitors to prevent and be ready to have interaction with crucial or vital material.
The BeDentist4 pre-designed site changed “before” and “after” illustrations or photos with this distinctive attribute.
It is telling the story just as nicely as facet-by-aspect “before” and “after” photographs can do. It receives the customer included, and is far more enjoyment and entertaining to boot.
5. Use Constructive Shade Palettes to Deliver the Right Vibes to Visitors
Designers applied to obsess about choosing the perfect colour to deliver about a wished-for emotion from a customer.
It’s no key that a provided colour can elicit a certain emotion presented the context it is currently being made use of in, but what is the fundamental concept?
The reality is, there are numerous elements included, like the shade of the coloration, its distinction with other web-site hues, the culture of the observer, and the aforementioned context in which it seems.
A splash of yellow can elicit a experience of contentment, but splashing yellow during a web site almost certainly will not generate a satisfied purchaser or guide to a conversion.
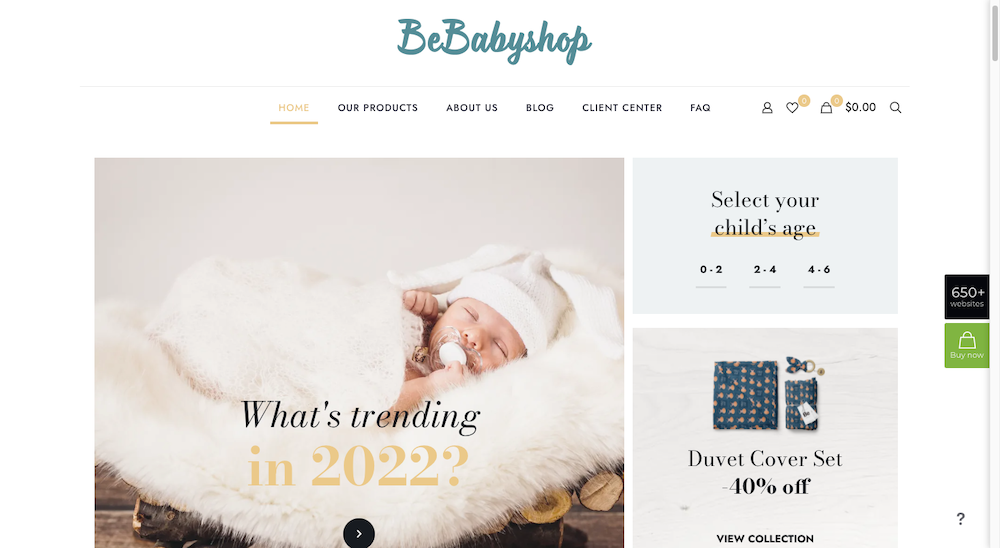
One particular illustration would be to use a shade plan that results in a gentler encounter. The BeBabyShop pre-make web site utilizes soft tone backgrounds bordering the solutions.

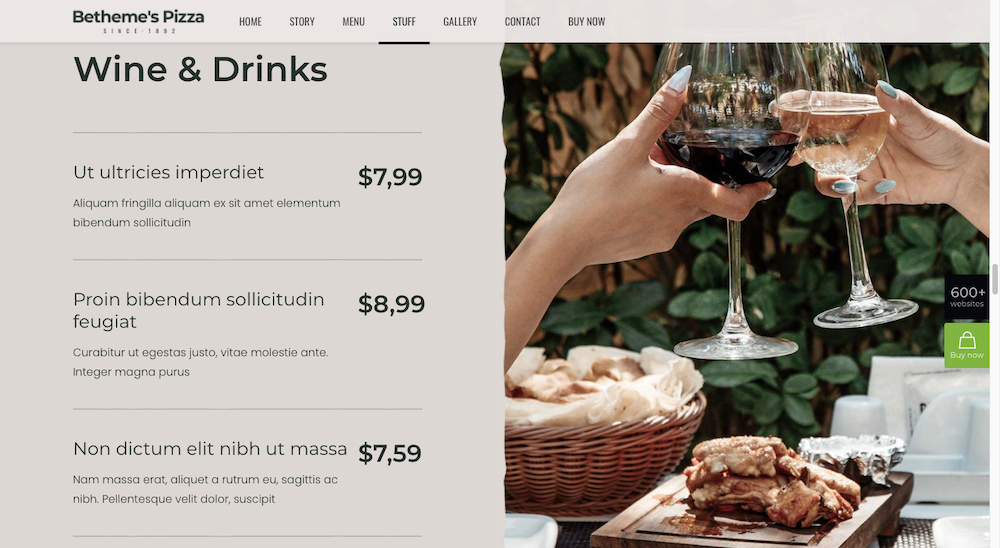
You may anticipate the BePizza5 web-site to be fairly different, but when searching closer you are going to take note that it makes use of a somewhat neutral colour palette, ranging from dusty environmentally friendly to dusty pink, with beige tones in involving.

The use of a a lot more reserved colour palette sets this cafe web site apart from the lots of that count more on bold, excitable hues to entice shoppers.
Continue to keep Up with the Periods with BeTheme’s Assistance
When a new style and design trend is ushered in, you shouldn’t have to strain out or go into a condition of denial. When you fully grasp the reasoning powering the transform, you shouldn’t have too much of a problem working with it.
In point, you don’t have to chance leaving your convenience zone at all. BeTheme’s pre-built web-sites are normally crafted working with the latest traits, and any more mature edition can simply be custom made or repurposed to incorporate a new development.
In fact, BeTheme presents you a whole host of strategies to consider edge of 2022’s style trends. With BeTheme, you have the full WordPress style remedy at your fingertips.
You have a few various builders, 650+ professionally-crafted prebuilt internet websites, and a ton of structure aids to function with to price tag-properly make a completely tailored site for any shopper — or for your self.
